jEasyUI mencipta ringkasan pengaki
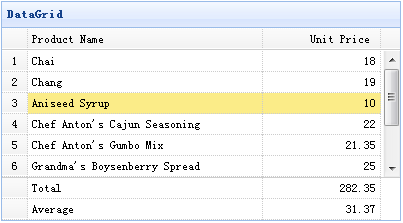
Dalam tutorial ini, kami akan menunjukkan kepada anda cara memaparkan baris maklumat ringkasan dalam pengaki grid data.

Untuk memaparkan baris pengaki, anda harus menetapkan sifat showFooter kepada benar dan kemudian menyediakan baris pengaki yang ditakrifkan dalam datagrid data. Berikut ialah data sampel:
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}Membuat DataGrid
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
Baris pengaki adalah sama dengan baris data paparan, jadi anda boleh memaparkan lebih daripada satu maklumat ringkasan dalam pengaki.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid17.zip








