Jika gelagat pengisihan lalai tidak memenuhi keperluan anda, anda boleh menyesuaikan gelagat pengisihan grid data.

Yang paling asas, pengguna boleh mentakrifkan fungsi pengisihan pada lajur dan nama fungsinya ialah pengisih. Fungsi ini akan menerima dua nilai dan nilai pulangan adalah seperti berikut:
nilaiA > pulangan 1
nilaiA < >
Kod pengisihan tersuai
<table id="tt"></table>
$('#tt').datagrid({
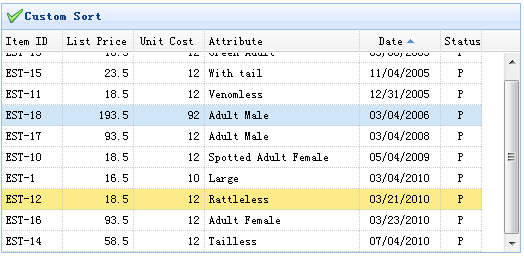
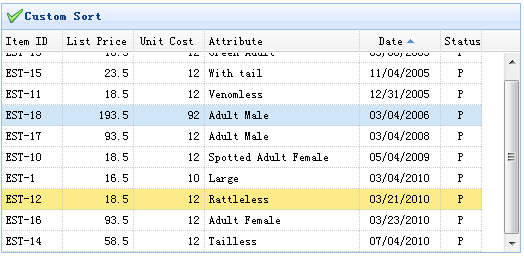
title:'Custom Sort',
iconCls:'icon-ok',
width:520,
height:250,
singleSelect:true,
remoteSort:false,
columns:[[
{field:'itemid',title:'Item ID',width:60,sortable:true},
{field:'listprice',title:'List Price',width:70,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:70,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:120,sortable:true},
{field:'date',title:'Date',width:80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
},
{field:'status',title:'Status',width:40,align:'center'}
]]
}).datagrid('loadData', data);
Seperti yang anda boleh lihat daripada kod ini, kami telah mencipta penyusun tersuai untuk lajur tarikh. Format tarikh ialah 'dd/mm/yyyy', yang boleh diisih mengikut tahun, bulan dan hari dengan mudah.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid14.zip