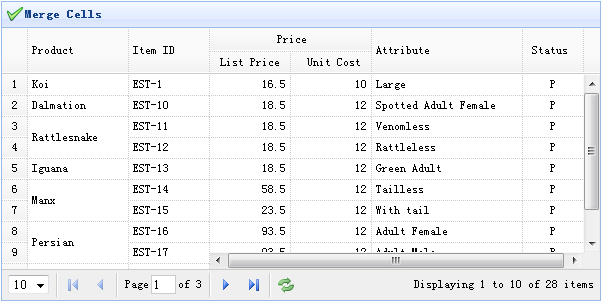
jEasyUI menggabungkan sel
Grid data (datagrid) selalunya perlu menggabungkan beberapa sel. Tutorial ini akan menunjukkan kepada anda cara menggabungkan sel dalam grid data.
Untuk menggabungkan sel datagrid, hanya panggil kaedah 'mergeCells' dan masukkan parameter maklumat cantum untuk memberitahu datagrid cara menggabungkan sel. Di antara semua sel yang digabungkan, kecuali sel pertama, sel lain disembunyikan selepas digabungkan.

Buat DataGrid
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
Gabung sel
Selepas data dimuatkan, kami menggabungkan beberapa sel dalam datagrid , jadi letakkan kod berikut dalam fungsi panggil balik onLoadSuccess .
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid13.zip








