UI jQuery
UI jQuery menyediakan banyak cara untuk menyesuaikannya. Anda telah melihat cara Pembina Muat Turun boleh disesuaikan dengan versi tersuai yang mengandungi pilihan yang anda inginkan, tetapi terdapat cara lain untuk menyesuaikannya.
Asas UI jQuery: Pilihan Penggunaan
Setiap pemalam dalam jQuery UI mempunyai konfigurasi lalai, dan nilai konfigurasi lalai biasanya ditetapkan berdasarkan yang paling asas dan biasa senario penggunaan. Jika anda mahu pemalam ditetapkan kepada sesuatu selain daripada lalai, anda boleh mengatasi tetapan lalainya menggunakan "pilihan". Pilihan ialah satu set sifat yang diluluskan sebagai parameter kepada widget UI jQuery. Sebagai contoh, widget peluncur mempunyai pilihan orientasi yang membolehkan anda menentukan sama ada peluncur mendatar atau menegak. Untuk menetapkan pilihan ini untuk peluncur, anda hanya luluskannya sebagai parameter seperti ini:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Anda boleh menghantar lebih banyak pilihan berbeza, dipisahkan dengan koma antara setiap pilihan:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
});Sila ingat bahawa pilihan mesti disertakan dalam kurungan kerinting { }. Contoh di atas hanyalah penerangan ringkas Untuk maklumat terperinci tentang keseluruhan set widget UI jQuery, sila lihat Contoh UI jQuery.
Penyesuaian Visual: Reka Tema UI jQuery
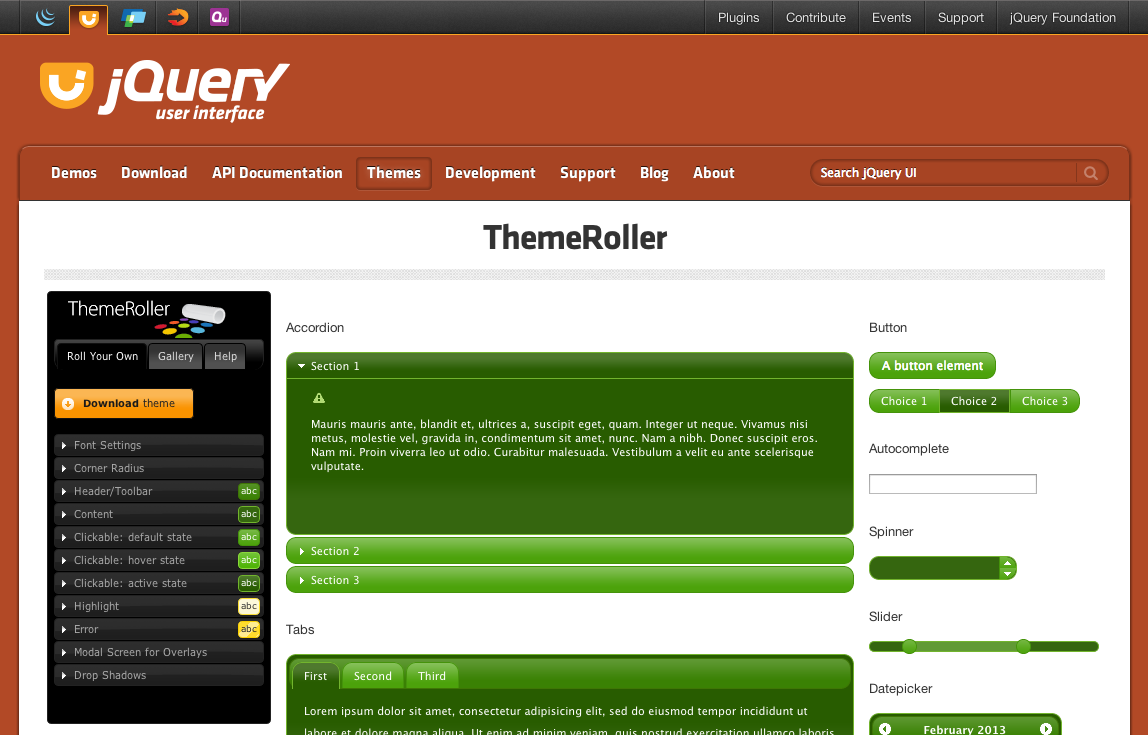
Jika anda ingin mereka bentuk tema anda sendiri, jQuery UI menyediakan aplikasi yang sempurna untuk penyesuaian tema, ini ialah ThemeRoller. Untuk penyesuaian khusus, sila lawati JQuery UI ThemeRoller.
ThemeRoller menyediakan antara muka tersuai untuk semua elemen yang direka menggunakan widget UI jQuery. Semasa anda melaraskan "tuil" di lajur kiri, widget di lajur kanan akan muncul mengikut reka bentuk anda. Tab Galeri ThemeRoller menyediakan beberapa tema reka bentuk yang sama seperti yang disediakan oleh halaman Pembina Muat Turun. Anda boleh membuat pelarasan berdasarkan tema ini atau muat turun terus.

Muat turun tema
Apabila anda mengklik butang "Muat turun tema" pada halaman ThemeRoller, anda akan melompat ke halaman Download Builder, anda tema tersuai akan dipilih secara automatik dalam menu lungsur badan. Anda boleh mengkonfigurasi pakej muat turun selanjutnya. Setelah muat turun selesai, anda akan melihat halaman example.html menggunakan tema tersuai anda.
Petua: Jika anda perlu mengedit tema anda, cuma buka fail CSS dan cari baris 43, "Untuk melihat dan mengubah suai tema ini, lawati ...", Ini url ialah pautan untuk membuka tema dalam ThemeRoller untuk diedit.








