Semantik
Semantik
CSS ialah sistem semantik dan bukannya sistem UI. CSS 的 HTML 是一个语义系统而不是 UI 系统。
通常情况下,每个标签都是有语义的,所谓语义就是你的衣服分为外套, 裤子,裙子,内裤等,各自有对应的功能和含义。所以你总不能把内裤套在脖子上吧。-- 一丝
此外语义化的 HTML 结构,有助于机器(搜索引擎)理解,另一方面多人协作时,能迅速了解开发者意图。
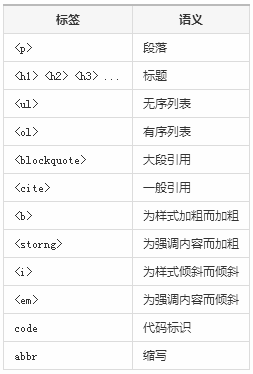
常见标签语义
示例
将你构建的页面当作一本书,将标签的语义对应的其功能和含义;
- 书的名称:
<h1> - 书的每个章节标题:
<h2> - 章节内的文章标题:
<h3> - 小标题/副标题:
<h4> <h5> <h6> - 章节的段落:
<p>Biasanya, setiap tag mempunyai semantik Apa yang dipanggil semantik bermaksud pakaian anda dibahagikan kepada jaket, seluar, skirt, seluar dalam, dan lain-lain, masing-masing dengan fungsi dan makna yang sepadan. Jadi anda tidak boleh meletakkan seluar dalam di leher anda. -- Sedikit
Selain itu, struktur HTML semantik membantu mesin (enjin carian) memahami Sebaliknya, apabila berbilang orang bekerjasama, mereka dapat memahami dengan cepat niat pembangun. Semantik teg biasa png"/>
- Nama buku:
<h1> < /code>🎜 - Tajuk setiap bab buku:
<h2>🎜- Tajuk artikel dalam bab:
<h3>🎜🎜- Sari kata/sari kata:
<h4> <h6> - Perenggan bab:
<p>🎜🎜🎜 Lebih banyak semantik Untuk kandungan, rujuk artikel yang ditulis oleh sofish untuk menulis HTML anda seperti ini. 🎜🎜🎜 - Tajuk setiap bab buku: