|
| Mengabaikan kelesuan estetik yang disebabkan oleh fon Song/Ming sebagai fon lalai sistem untuk masa yang lama, fon Song/Ming lebih sesuai sebagai fon teks dalaman daripada fon Hitam Kebanyakan fon Song/Ming direka untuk teks dalaman, dengan mendatar , garisan nipis dan lurus Berbentuk tebal dan segi empat sama, sapuan tidak akan sebati apabila saiz fonnya kecil, memberikan orang rasa keanggunan Sapuan tebal, kuat dan menarik perhatian, dan lebih sesuai untuk digunakan sebagai tajuk.
Tetapi kebanyakan orang sudah biasa membaca muka tebal pada halaman web, dan kesan paparan tidak sesuai apabila saiz fon fon Song/Ming terlalu besar Oleh itu, muka tebal disediakan secara lalai dalam teks , dan fon Song/Ming boleh ditukar secara terpilih
Ikuti jadual di atas Disediakan fon Cina, untuk ini saya menulis dua set fon-famili untuk teks dan tajuk dua set font-family ini, saya akan menunggu masa lapang untuk membincangkannya.font-family. 关于这两套 font-family 的选择和排序,等空闲时,再写一篇文章谈下.
p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }垂直的旋律
音阶
Robert Bringhurst 在《The Elements of Typographic Style》谈到字号大小之间的比例,形似于音乐中的音阶. 作曲时以某个特定的音阶为基础,才会形成特定的风格. 字号的排版同样如此,有规律的字号变化,才会形成特定的排版风格.
将内文以 16px 作为字号
标题 h1, h2, h3, h4, h5, h6 以 16px 作为字号基础,按同比例的递减
p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }节拍
此外,Robert Bringhurst 还谈到版式中的空间就像音乐中的时间(Space in typography is like time in music),言下之意,把握间距(行高)就如把握节拍. 节拍是对时间的分割,倘若抢拍便失去节奏. 文字的间距(行高)亦是对空间的分割,不一致间距(行高)比例,便会失去「垂直的旋律」.
将内文以 1.7em 作为行高
标题 h1, h2, h3, h4, h5, h6
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }Melodi menegakSkalaRobert Bringhurst bercakap tentang nisbah antara saiz fon dalam "Elemen Gaya Tipografi", Bentuknya serupa dengan skala dalam muzik, ia berdasarkan skala tertentu untuk membentuk gaya tertentu benar untuk tetapan huruf saiz fon. Hanya perubahan biasa dalam saiz fon akan membentuk gaya tetapan huruf tertentu
Tukar teks Gunakan 16px sebagai saiz fon
Tajuk h1, h2, h3, h4, h5, h6 Gunakan 16px sebagai asas saiz fon, dan kurangkan dalam perkadaran yang sama
p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}beat
Selain itu, Robert Bringhurst juga mengatakan bahawa ruang dalam tipografi adalah seperti masa dalam muzik jarak (ketinggian garis) adalah seperti menggenggam rentak adalah pembahagian masa Jika anda mengalahkannya, anda akan kehilangan rentak Jarak (ketinggian baris) teks juga adalah pembahagian ruang nisbah jarak (ketinggian baris) tidak konsisten, "melodi menegak" akan hilang
Gunakan 1.7em sebagai ketinggian baris teks
Tajuk h1, h2, h3, h4, h5, h6 menggunakan 1.5em sebagai ketinggian baris.
p {
text-align: justify;
text-justify: inter-ideographic;
}Lekukan perenggan pertama VS jarak perenggan
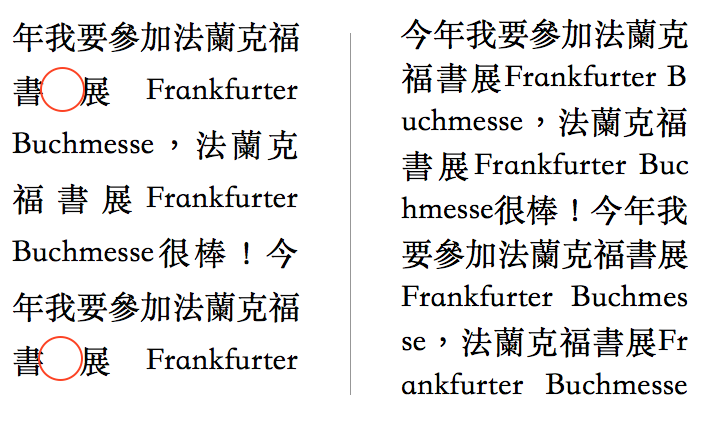
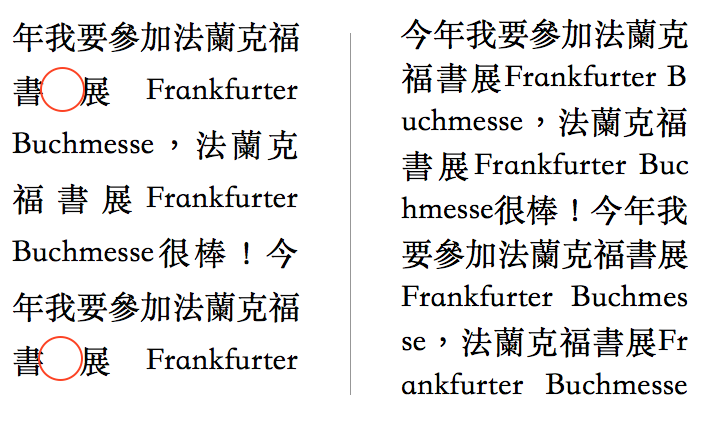
🎜Pemisahan perenggan juga amat penting untuk penetapan taip bahasa Cina, terutamanya dengan "Permulaan lekukan perenggan" dan "jarak perenggan" dinyatakan dalam dua cara. Satu-satunya tujuan mereka adalah untuk memisahkan perenggan 🎜🎜"Permulaan lekukan perenggan" digunakan terutamanya dalam buku bercetak untuk menjimatkan ruang menegak dan memastikan teks koheren, tetapi ia biasanya digunakan dalam Kelajuan membaca yang lebih pantas pada halaman web akan menyebabkan tekanan disebabkan oleh teks terlalu padat. 🎜🎜 Sebaliknya, "jarak perenggan" digunakan terutamanya pada halaman web, menggunakan sepenuhnya ruang menegak tanpa had halaman web untuk memastikan kekemasan blok teks dan memberi ruang untuk rehat bacaan yang lama 🎜🎜 untuk reka letak halaman web umum, anda akan mempertimbangkan untuk memilih "jarak perenggan". Anda boleh menetapkan sifat berikut untuk mencapai "jarak perenggan".🎜p { word-break: break-all; }🎜Penjajaran🎜🎜Sifat segi empat sama aksara Cina membentuk keindahan artistik yang unik bagi aksara Cina, memberikan mereka ciri-ciri yang kemas, sekali gus menunjukkan prinsip penting penyusunan huruf Cina: semua elemen adalah kiub Walau bagaimanapun, sejak awal abad ke-20, tanda baca telah digunakan, dan terdapat lebih banyak kes susunan campuran teks Cina dan Barat. Untuk memastikan "pengendalian pantang larang" dan "permulaan dan akhir yang sama "Pelaksanaan mungkin memerlukan pemprosesan pembahagian perkataan yang sesuai dalam keadaan yang berbeza.🎜"Peraturan Terlarang" ialah istilah penetapan huruf daripada bahasa Jepun Ia terutamanya merujuk kepada peraturan yang melarang beberapa tanda baca dan aksara lain daripada muncul di permulaan atau penghujung baris dan penghujungnya".
Boleh ditetapkan Atribut berikut melaksanakan "menjajarkan kepala dan ekor", di mana antara ideografi bermaksud "menjajarkan kedua-dua hujung dengan melaraskan ruang antara perkataan dan aksara". inter-ideographic意思是「通过调整单词和字符之间的留白来实现两端对齐」.
参见:
Technical Web Typography: Guidelines and Techniques
Web Design is 95% Typography
The Elements of Typographic Style
Best Practices for Chinese Layout
JUSTFONT BLOG
Google
维基百科
知乎
但这样的「齐头尾」并不是完美的,主要由于技术遗留原因,在 Windows 和 Linux 上的 webkit 浏览器并没有实现 inter-ideographicrrreee
Tetapi seperti "menjajarkan kepala dan ekor" "Ia tidak sempurna. Terutamanya disebabkan oleh sebab warisan teknikal, pelayar webkit pada Windows dan Linux tidak melaksanakan antara ideografi, yang membawa kepada regangan yang berlebihan jarak aksara apabila teks Cina dan Barat bercampur Situasi. jarak aksara sangat terdedah kepada regangan Gunakan "pemprosesan pembahagian perkataan" untuk mengelakkan regangan jarak perkataan, tetapi ini juga membawa masalah buruk "mengabaikan peraturan mengelak kepala dan ekor" dan "membahagikan perkataan Barat". satu penyelesaian yang tidak elegan kepada yang lain tidak elegan , pilih mengikut keperluan anda. Anda boleh menetapkan atribut berikut untuk "pemprosesan segmentasi perkataan"
Anda boleh menetapkan atribut berikut untuk "pemprosesan segmentasi perkataan"
rrreeeTiada penjelasan...
Bilangan perkataan dalam satu barisTiada huruf condong
Gaya gambarTeks yang dipetik- Kerning
- Ya Senarai tersusun/tidak tersusun
- Kelebihan ".""
- rrreee
 Anda boleh menetapkan atribut berikut untuk "pemprosesan segmentasi perkataan"
Anda boleh menetapkan atribut berikut untuk "pemprosesan segmentasi perkataan"







