Rumah >hujung hadapan web >tutorial js >Keseluruhan proses membuat perangkak dengan NodeJS_node.js
Keseluruhan proses membuat perangkak dengan NodeJS_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:25:031862semak imbas
Hari ini, mari kita pelajari tutorial crawler alsotang, dan kemudian ikuti rangkak mudah CNode.
Buat projek craelr-demo
Kami mula-mula membuat projek Express, dan kemudian memadamkan semua kandungan fail app.js, kerana kami tidak perlu memaparkan kandungan di Web buat masa ini. Sudah tentu, kami juga boleh terus npm install express dalam folder kosong untuk menggunakan fungsi Express yang kami perlukan.
Analisis tapak web sasaran
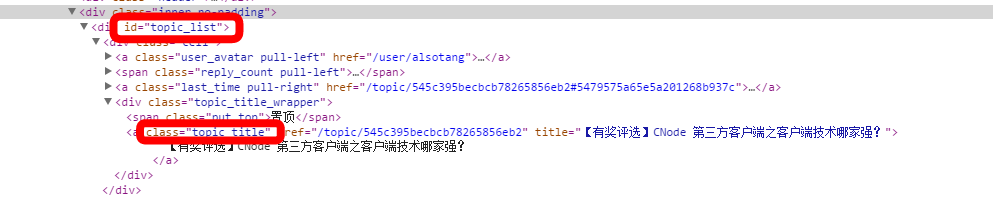
Seperti yang ditunjukkan dalam gambar, ini adalah sebahagian daripada teg div pada halaman utama CNode Kami menggunakan siri id dan kelas ini untuk mencari maklumat yang kami perlukan.

Gunakan superagen untuk mendapatkan data sumber
superagent ialah perpustakaan Http yang digunakan oleh API ajax Penggunaannya serupa dengan jQuery Kami memulakan permintaan dapatkan melaluinya dan mengeluarkan hasil dalam fungsi panggil balik.
var express = memerlukan('express');
var url = memerlukan('url'); //Menghuraikan url operasi
var superagent = require('superagent'); //Jangan lupa untuk npm install
untuk tiga kebergantungan luaran ini var cheerio = memerlukan('cheerio');
var eventproxy = memerlukan('eventproxy');
var targetUrl = 'https://cnodejs.org/';
superagent.get(targetUrl)
.end(fungsi (err, res) {
console.log(res);
});
Hasilnya ialah objek yang mengandungi maklumat url sasaran dan kandungan tapak web terutamanya dalam teksnya (rentetan).

Gunakan cheerio untuk menghuraikan
cheerio bertindak sebagai fungsi jQuery sebelah pelayan Kami mula-mula menggunakan .load() untuk memuatkan HTML, dan kemudian menapis elemen melalui pemilih CSS.
var $ = cheerio.load(res.text);
//Tapis data melalui pemilih CSS
$('#topic_list .topic_title').setiap(fungsi (idx, elemen) {
console.log(elemen);
});
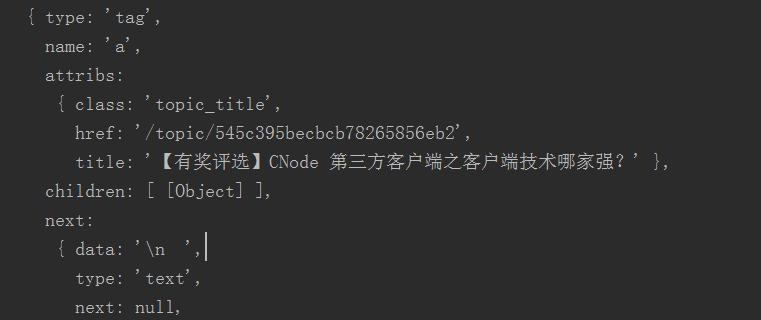
Hasilnya ialah objek. Panggil fungsi .each(function(index, element)) untuk melintasi setiap objek dan mengembalikan Elemen DOM HTML.

Hasil pengeluaran console.log($element.attr('title')); ialah 广州 2014年12月06日 NodeParty 之 UC 场
Tajuk seperti console.log($element.attr('href')); dikeluarkan sebagai url seperti /topic/545c395becbcb78265856eb2. Kemudian gunakan fungsi url.resolve() NodeJS1 untuk melengkapkan url yang lengkap.
superagent.get(tUrl)
.end(fungsi (err, res) {
Jika (err) {
kembali console.error(err);
}
var topicUrls = [];
var $ = cheerio.load(res.text);
//Dapatkan semua pautan pada halaman utama
$('#topic_list .topic_title').setiap(fungsi (idx, elemen) {
var $elemen = $(elemen);
var href = url.resolve(tUrl, $element.attr('href'));
console.log(href);
//topicUrls.push(href);
});
});
Gunakan eventproxy untuk merangkak kandungan setiap topik secara serentak
Tutorial menunjukkan contoh kaedah bersarang dalam (bersiri) dan kaedah balas Eventproxy menggunakan kaedah acara (selari) untuk menyelesaikan masalah ini. Apabila semua rangkak selesai, eventproxy menerima mesej acara dan secara automatik memanggil fungsi pemprosesan untuk anda.
//Langkah pertama: Dapatkan contoh eventproxy
var ep = new eventproxy();
//Langkah 2: Tentukan fungsi panggil balik untuk acara mendengar.
//Kaedah selepas adalah pemantauan berulang
//params: nama acara(String) nama acara, kali(Nombor) bilangan masa mendengar, fungsi panggil balik balik
ep.after('topic_html', topicUrls.length, function(topik){
// topik ialah tatasusunan, mengandungi 40 pasangan
dalam ep.emit('topic_html', pasangan) 40 kali //.peta
topik = topics.map(function(topicPair){
//gunakan cheerio
var topicUrl = topikPair[0];
var topicHtml = topicPair[1];
var $ = cheerio.load(topicHtml);
kembali ({
tajuk: $('.topic_full_title').text().trim(),
href: topicUrl,
ulasan1: $('.reply_content').eq(0).text().trim()
});
});
//hasil
console.log('hasil:');
console.log(topik);
});
//Langkah 3: Tentukan
yang mengeluarkan mesej acara topicUrls.forEach(fungsi (topicUrl) {
Superagent.get(topicUrl)
.end(function (err, res) {
console.log('fetch ' topicUrl ' successful');
ep.emit('topic_html', [topicUrl, res.text]);
});
});
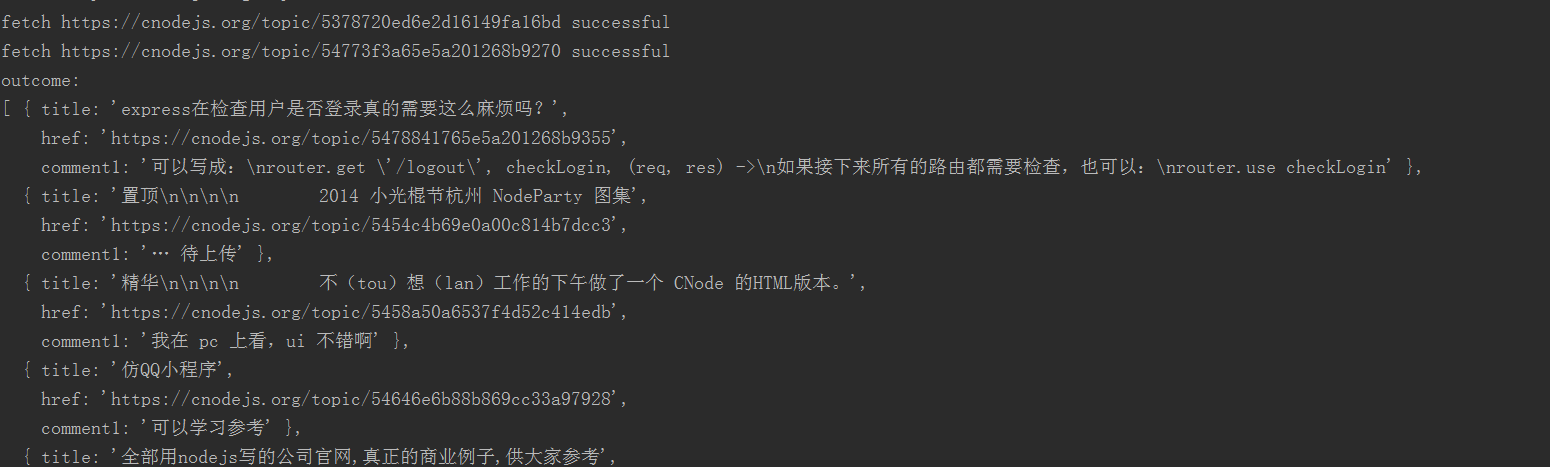
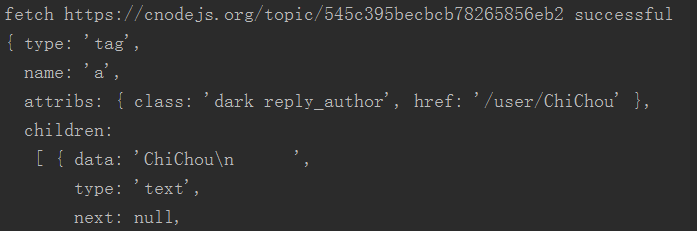
Keputusan adalah seperti berikut

Senaman Lanjutan (Cabaran)
Dapatkan nama pengguna dan mata mesej

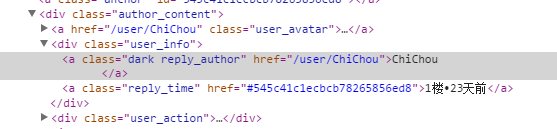
Cari nama kelas pengguna yang mengulas dalam kod sumber halaman artikel dan nama kelas ialah reply_author. Seperti yang anda boleh lihat daripada elemen pertama console.log $('.reply_author').get(0), semua yang kami perlu dapatkan ada di sini.

Mula-mula, mari kita merangkak artikel dan dapatkan semua yang kita perlukan sekaligus.
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
console.log($('.reply_author').get(0).children[0].data);
Kami boleh menangkap maklumat mata melalui https://cnodejs.org/user/username
$('.reply_author').setiap(fungsi (idx, elemen) {
var $elemen = $(elemen);
console.log($element.attr('href'));
});
Pada halaman maklumat pengguna $('.big').text().trim() ialah maklumat mata.
Gunakan fungsi cheerio .get(0) untuk mendapatkan elemen pertama.
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
Ini hanya tangkapan satu artikel, masih ada 40 yang perlu diubah suai.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

