Rumah >hujung hadapan web >tutorial js >Analisis prinsip pelaksanaan kaedah extend dalam JQuery_jquery
Analisis prinsip pelaksanaan kaedah extend dalam JQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:12:261245semak imbas
Saya sudah lama tidak menyiarkan siaran Hari ini saya tiba-tiba menganalisis prinsip pelaksanaan kaedah lanjutan dalam JQuery. Tujuannya adalah untuk meningkatkan pemahaman saya tentang JQuery, dan juga ingin memahami bagaimana master JavaScript menulis JS. Sila betulkan saya jika terdapat sebarang kekurangan. Terima kasih!
Berikut ialah kod sumber kaedah JQuery.extend:
jQuery.extend = jQuery.fn.extend = function() {
pilihan var, nama, src, salinan, copyIsArray, klon,
sasaran = argumen[0] || {}, // objek sasaran
i = 1,
panjang = arguments.length,
dalam = palsu; // Mengendalikan situasi salinan dalam (parameter pertama ialah jenis boolean dan benar)
Jika ( jenis sasaran === "boolean") {
dalam = sasaran; sasaran = hujah[1] || {}; // Langkau parameter pertama (sama ada untuk menyalin dalam atau tidak) dan parameter kedua (objek sasaran)
i = 2; }
// Jika sasaran bukan objek atau fungsi, mulakan kepada objek kosong
Jika ( jenis sasaran !== "objek" && !jQuery.isFunction(sasaran) ) {
Sasaran = {};
}
// Jika hanya satu parameter ditentukan, jQuery sendiri digunakan sebagai objek sasaran
Jika ( panjang === i ) {
sasaran = ini; --i; }
untuk ( ; i // Hanya berurusan dengan nilai bukan nol/tidak ditentukan
Jika ( (pilihan = hujah[ i ]) != null ) {
// Panjangkan objek asas
untuk ( nama dalam pilihan ) {
src = sasaran [nama]; salinan = pilihan [ nama ]; // Cegah gelung tidak berkesudahan
Jika ( sasaran === salin ) {
Teruskan
// Jika objek mengandungi tatasusunan atau objek lain, gunakan rekursi untuk menyalin
Jika ( dalam && salin && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
... Jika (copyIsArray) {
copyIsArray = salah
// Jika tatasusunan tidak wujud dalam objek sasaran, buat tatasusunan kosong
klon = src && jQuery.isArray(src) src : []; klon = src && jQuery.isPlainObject(src) src : {}; // Jangan sekali-kali menukar objek asal, hanya buat salinan
target[ name ] = jQuery.extend( deep, clone, copy ); // Jangan salin nilai UNDEFINED
sasaran [nama] = salinan; }
// Kembalikan objek yang diubah suai
Kembalikan sasaran; };
Daripada analisis di atas, kita dapat melihat bahawa fungsi extend menyokong salinan dalam Jadi apakah salinan dalam dalam JS?
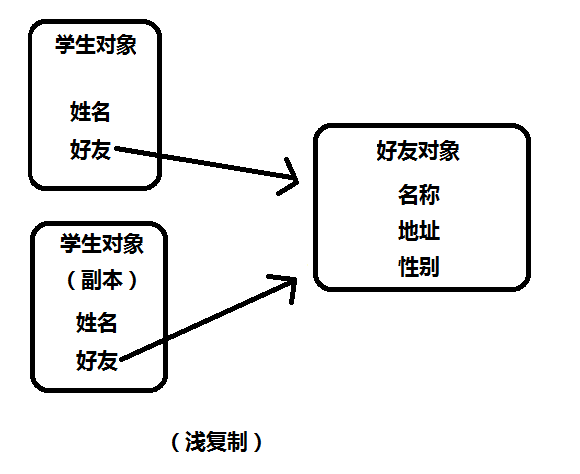
Pemahaman saya adalah seperti berikut: Jika objek mengandungi objek rujukan (seperti tatasusunan atau objek), maka apabila menyalin objek, ia bukan sekadar salinan alamat objek rujukan, tetapi kandungan objek rujukan adalah disalin dan disimpan sebagai objek berasingan (Seperti yang ditunjukkan di bawah).
Daripada gambar di atas, anda boleh melihat bahawa dua objek pelajar berkongsi objek rakan Operasi satu pihak pada objek rakan juga boleh dilihat oleh pihak lain. Contohnya: jika anda menukar nama keluarga rakan anda kepada "zhangsan", maka objek lain juga boleh melihatnya.
 Seperti yang dapat dilihat dari gambar di atas, kedua-dua objek pelajar mempunyai objek rakan mereka sendiri, dan pengubahsuaian satu adalah telus sepenuhnya kepada yang lain (tanpa sebarang kesan). Di atas adalah pemahaman saya tentang penyalinan yang mendalam. Jika ada yang salah, jangan ketawa.
Seperti yang dapat dilihat dari gambar di atas, kedua-dua objek pelajar mempunyai objek rakan mereka sendiri, dan pengubahsuaian satu adalah telus sepenuhnya kepada yang lain (tanpa sebarang kesan). Di atas adalah pemahaman saya tentang penyalinan yang mendalam. Jika ada yang salah, jangan ketawa.
Jadi, bagaimanakah kaedah JQuery.extend melaksanakan salinan cetek dan salinan dalam?
 Cara menggunakan JQuery.extend:
Cara menggunakan JQuery.extend:
1. JQuery.extend (objek sumber)
Kembangkan objek sumber ke objek jQuery, iaitu, salin sifat dan kaedah objek sumber ke jQuery. Gunakan jQuery sebagai objek sasaran, kod sumber adalah seperti berikut:
Kod adalah seperti berikut:
【Contoh 1】: Panjangkan kaedah objek orang ke objek jQuery.
$.showName("admin"); // Nama: amdin
alert("Sex: " $.sex); // Jantina: lelaki
[Contoh 2] Sahkan bahawa menggunakan bentuk kaedah lanjutan ini adalah salinan cetek.
$.language.push('PL/SQL'); // Ubah suai objek yang dikembangkan
alert(person.language); // java, c, sql, PL/SQL
person.language.pop();
alert($.language); // java, c, sql
Daripada contoh di atas, kita boleh mendapati bahawa sebarang pengubahsuaian tatasusunan bahasa oleh sama ada objek dikembangkan ($) atau objek sumber (orang) akan mempengaruhi pihak yang satu lagi. Ini salinan cetek
2. JQuery.extend (objek sasaran, objek sumber)
Salin sifat dan kaedah objek sumber ke objek sasaran, menggunakan salinan cetek.
[Contoh] Buat objek orang dan pelajar masing-masing, kemudian lanjutkan atribut dan kaedah orang itu kepada objek pelajar melalui kaedah jQuery.extend.
var orang = {
Bahasa: ['java', 'c ', 'sql'],
ShowName : function(nama){
alert("Nama: " nama);
}
};
var pelajar = {
ShowNum : function(num){
makluman("Bilangan: " bilangan); }
};
jQuery.extend(pelajar, orang); // Panjangkan objek orang ke objek pelajar yang ditentukan
student.showName("admin");
makluman(pelajar.bahasa);
3. JQuery.extend (boolean, objek sumber)
[Contoh] Panjangkan objek orang ke objek jQuery
Bahasa: ['java', 'c ', 'sql'],
ShowName : function(nama){
alert("Nama: " nama);
}
};
jQuery.extend(true, person); // Panjangkan objek orang ke objek jQuery
alert($.language); // java, c, sql
$.language.push('PL/SQL'); // Ubah suai objek yang dikembangkan
alert(person.language); // java, c, sql
person.language.pop();
4. JQuery.extend (boolean, objek sasaran, objek sumber)
[Contoh] Buat objek orang dan pelajar masing-masing, kemudian lanjutkan atribut dan kaedah orang itu kepada objek pelajar melalui kaedah jQuery.extend.
ShowName : function(nama){
alert("Nama: " nama);
}
};
var pelajar = {
Bahasa: ["java", "c ", "javascript"],
ShowNum : function(num){
makluman("Bilangan: " bilangan); }
};
var target = jQuery.extend(orang, pelajar); alert(target.language); // java, c, javascript
target.language.push("PL/SQL"); alert(pelajar.bahasa); // java, c, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c, javascript
var target2 = jQuery.extend(benar, orang, pelajar); alert(target2.language); // java, c, javascript
target2.language.push("PL/SQL"); alert(pelajar.bahasa); // java, c, javascript
student.language.pop();
alert(target2.language); // java, c, javascript, PL/SQL
Di atas adalah pemahaman saya tentang kaedah lanjutan. Sila betulkan saya jika ada yang tidak betul. Terima kasih banyak-banyak!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

