 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis ringkas tentang peristiwa dan kaedah JavaScript_kemahiran javascript
Analisis ringkas tentang peristiwa dan kaedah JavaScript_kemahiran javascriptKlik hiperpautan untuk mencetuskan acara
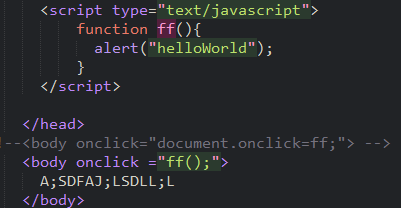
1. Gunakan onclick pada tag
Cara penulisan ini mempunyai kelemahan, iaitu selepas mengklik, halaman akan dimuat semula dan dikembalikan ke bahagian atas halaman.
Bagaimana untuk melakukannya tanpa menyegarkan?
2. Perbezaan antara # dan javascript: void (0)
Apabila hiperpautan ialah "pautan mati", gunakan perbezaan antara # dan javascript:void(0);.
Kekosongan(0) adalah nilai yang tidak berguna, ia tidak akan pergi ke mana-mana, ia tidak bermakna
Dan # akan memuat semula halaman semasa.
3. Sebagai alternatif, gunakan href bagi teg a
Hanya JavaScript dalam href hiperpautan perlu menambah "javascript:",
Kerana ia bukan acara, tetapi menganggap "javascript:" sebagai protokol rangkaian seperti "http:", "ftp:", "thunder://", "ed2k://" dan "mailto:" , Diserahkan kepada enjin parsing js untuk diproses.
Penekanan khusus pada kaedah
1. Jangan mulakan baris baru
Secara amnya apabila menulis pendakap dalam js, mereka harus diikuti secara langsung dan bukannya memulakan baris baharu,
Sebabnya ialah js akan menambah "koma bertitik" secara automatik pada penghujung penyata Jika pendakap diletakkan pada baris baharu, "koma bertitik" akan ditambah secara automatik selepas penyata pulangan, dan nilai pulangan akan. menjadi tidak pasti.
2. Tidak perlu mengisytiharkan jenis nilai pulangan
Tidak perlu mengisytiharkan jenis nilai pulangan atau jenis parameter. Definisi fungsi bermula dengan fungsi.
JavaScript tidak memerlukan semua laluan mempunyai nilai pulangan seperti C# dan Java Jika tiada nilai pulangan, ia tidak ditentukan.
3. Tiada kaedah terlebih beban
Tiada kaedah lebihan beban dalam JavaScript.
Menulis parameter dalam kaedah dipanggil parameter bernama
Pengguna memanggil kaedah yang mengira jumlah berbilang nombor Bagaimana untuk mendapatkan bilangan parameter dalam kaedah?
Sila gunakan objek argumen!
Fungsi tanpa nama
1. Kaedah 1
var f1=function(p1,p2){ return p1 p2 };//Tugaskan fungsi kepada pembolehubah
Fungsi tanpa nama tidak boleh dipanggil dan hanya boleh diberikan kepada pembolehubah Memandangkan ia adalah pernyataan tugasan, koma bertitik mesti ditambah selepasnya
Aplikasi:
document.getElementById(‘btn’).onclick=function(){}
2. Kaedah 2
(fungsi(p1,p2){alert(p1 p2);})(20,30);
3. Kaedah 3
var m1=Fungsi baharu(“p1”,”p2”,”p3”,”kembali p1 p2 p3”);
alert(m1(1,2,3));prestasi rendah
Terdapat banyak kegunaan fungsi tanpa nama jenis ini dalam jQuery
Prototaip kaedah sambungan
Tetapkan kaedah sambungan melalui prototaip objek kelas,
Pengisytiharan kaedah sambungan mesti dilaksanakan sebelum menggunakan kaedah sambungan. Fungsi JS tidak mempunyai sintaks nilai lalai fungsi khas, tetapi anda tidak boleh menghantar nilai kepada parameter Nilai parameter tanpa memberikan nilai tidak ditentukan Anda boleh membuat pertimbangan anda sendiri untuk menetapkan nilai lalai.
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
kembalikan this.indexof('@')!= -1 ?true:false;
};
makluman(msg.isEmail);
Acara
1. Panggilan acara

2. Daftar acara
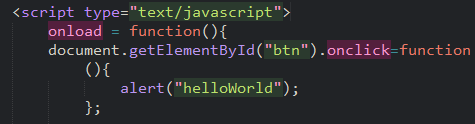
Hanya selepas halaman dimuatkan, acara boleh didaftarkan untuk elemen halaman.
Jadi onload = function(){
//Daftar acara di sini
};

Acara pemuatan halaman

Di atas ialah keseluruhan kandungan artikel ini, saya harap ia dapat memberi pemahaman baharu kepada semua orang tentang acara dan kaedah JavaScript
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver CS6
Alat pembangunan web visual





