本教程介绍简单的苹果图标的制作方法。图标的制作并不像写实风格那么复杂。我们只要大致标出苹果的高光及暗调部分,再用渐变色处理好过渡即可。
最终效果
1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层,用钢笔勾出苹果主体部分的路径,转为选区如下图。
<图1>
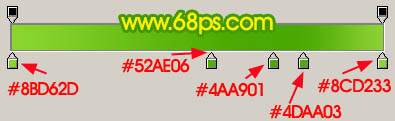
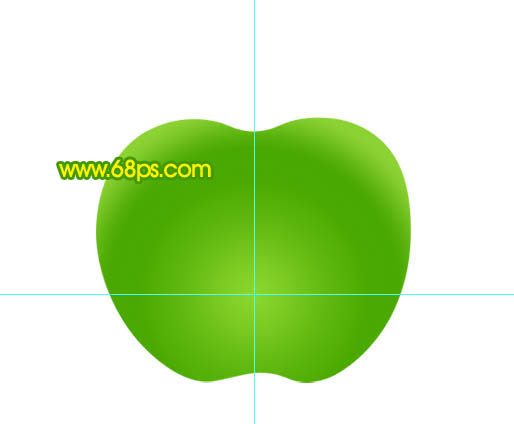
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。
<图2> 
<图3>
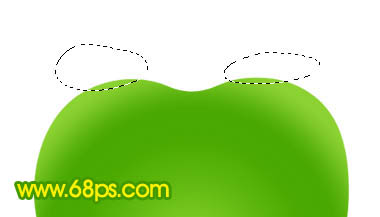
3、新建一个图层,用套索工具勾出图4所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#DDF8BD,确定后按Ctrl + Alt + G 与前一图层编组,图层不透明度改为:60%,效果如图5。
<图4> 
<图5>
4、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化25个像素后填充颜色:#CDFF8E,按Ctrl + ALt + G 与前一图层编组,效果如图7。
<图6> 
<图7>
5、新建一个图层,用钢笔勾出图8所示的选区,羽化8个像素后填充颜色:#4BA705,按Ctrl + Alt + G 效果如图9。
<图8> 
<图9>
6、新建一个图层,用钢笔勾出图10所示的选区,填充颜色:#D4FF9B,图层不透明度改为:60%,加上图层蒙版用黑色画笔把底部稍微涂点透明度效果,如图11。
<图10> 
<图11>
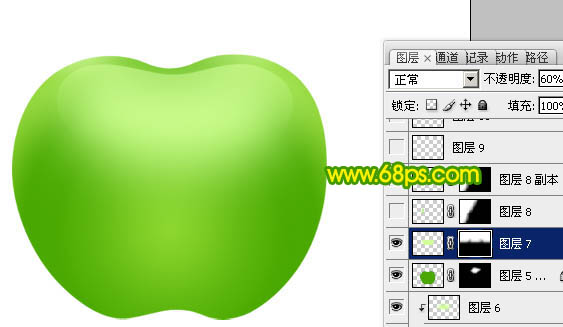
7、新建一个图层,用钢笔勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变。
<图12> 
<图13> 
<图14>
8、加上图层蒙版,用透明度较低的黑色画笔涂抹边缘部分,效果如下图。
<图15>
9、新建一个图层,用钢笔勾出图16所示的选区,羽化3个像素后填充白色,效果如图17。
<图16> 
<图17>
10、新建一个图层,用钢笔勾出图18所示的选区,羽化2个像素后填充颜色:#B0ED5E,取消选区后加上图层蒙版,用黑色画笔稍微涂抹一下,效果如图19。
<图18> 
<图19>
11、新建一个图层,用钢笔勾出图20所示的选区,羽化8像素后填充颜色:#46A403,取消选区后加上图层蒙版,用黑色画笔把顶部稍微涂点透明效果,如图21。
<图20> 
<图21>
12、在背景图层上面新建一个图层,用钢笔勾出图22所示的选区,填充颜色:#554E00,效果如下图。
<图22>
13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充颜色:#817700,再按Ctrl + ALt + G ,效果如图24。
<图23> 
<图24>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E4D494。
<图25>
15、新建一个图层,用钢笔勾出一片叶子的选区,拉上下图所示的渐变色。
<图26>
16、把叶子图层复制一层,稍微向上移几个像素,锁定图层后拉上图28所示的线性渐变。
<图27> 
<图28>
17、新建一个图层,用钢笔勾出半张叶子的选区,拉霍桑图28所示的选区,效果如下图。
<图29>
18、新建一个图层,用钢笔勾出叶脉部分的选区,填充颜色:#8DD70B,如下图。
<图30>
19、新建一个图层,用钢笔叶子高光部分的选区,羽化3个像素后填充颜色:#C8FF54,如下图。
<图31>
最后调整下细节,完成最终效果。
<图32>
 Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AM
Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AMTeknologi penyuntingan foto dan sintesis yang maju Photoshop termasuk: 1. Penggunaan lapisan, topeng dan lapisan pelarasan untuk operasi asas; 2. Gunakan nilai piksel imej untuk mencapai kesan penyuntingan foto; 3. Gunakan pelbagai lapisan dan topeng untuk sintesis kompleks; 4. Gunakan alat "pencairan" untuk menyesuaikan ciri -ciri muka; 5. Gunakan teknologi "pemisahan kekerapan" untuk melakukan penyuntingan foto halus, teknologi ini dapat meningkatkan tahap pemprosesan imej dan mencapai kesan peringkat profesional.
 Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AM
Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AMLangkah -langkah untuk menggunakan Photoshop untuk reka bentuk jenama termasuk: 1. Gunakan alat pen untuk menarik bentuk asas, 2. Photoshop membantu pereka membuat dan mengoptimumkan elemen jenama dengan fleksibiliti lapisan dan topeng, memastikan konsistensi dan profesionalisme reka bentuk, dari logo mudah ke panduan penjenamaan kompleks.
 Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AM
Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AMModel langganan Photoshop patut dibeli. 1) Pengguna boleh mengakses versi terkini dan menggunakan di seluruh peranti pada bila -bila masa. 2) Yuran langganan adalah rendah, dan kemas kini berterusan dan sokongan teknikal disediakan. 3) Fungsi lanjutan seperti penapis saraf boleh digunakan untuk pemprosesan imej yang kompleks. Walaupun kos jangka panjang yang tinggi, kemudahan dan kemas kini ciri adalah sangat berharga kepada pengguna profesional.
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





