Rumah >Tutorial perisian >Perisian komputer >Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6
Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2024-04-17 15:52:17405semak imbas
Masalah: Bagaimana untuk melukis anak panah berpusing dengan CS6 untuk menunjukkan kesan origami yang realistik? Editor PHP Xigua membawakan anda tutorial terperinci untuk mengajar anda langkah demi langkah cara membuatnya Dari pemula hingga pakar, semua orang boleh menguasainya dengan mudah.
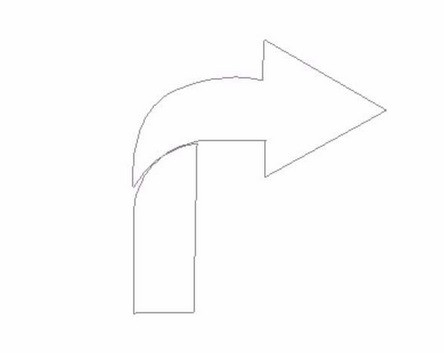
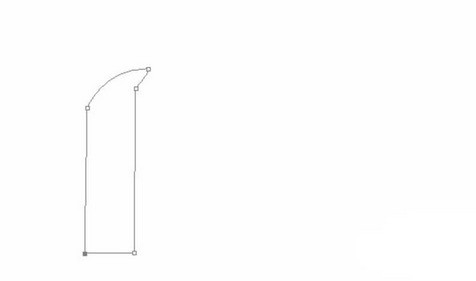
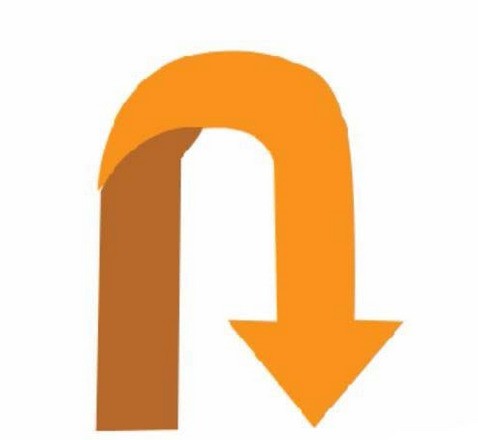
Mari analisa dahulu Untuk anak panah yang membelok seperti itu, kita hanya perlu membuat dua laluan tertutup untuk melukisnya, satu untuk kawasan yang lebih cerah dan satu untuk bahagian bayang-bayang. Gunakan Alat Pen untuk melukis dua laluan ini.

Sekarang kami mempunyai laluan tertutup, kami menukarnya kepada pilihan yang berbeza dan mengisinya dengan warna yang berbeza, supaya anak panah membelok akhirnya boleh terbentuk.

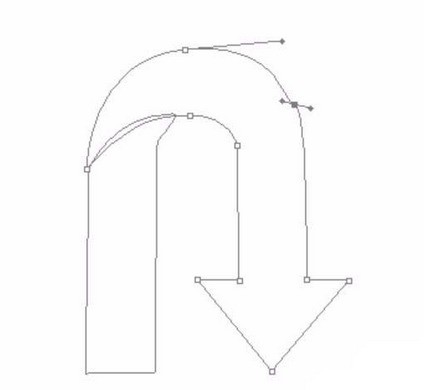
Pelarasan juga perlu Jika anda mendapati jurang antara dua laluan, kami boleh memilih bahagian dan membelahnya untuk menjadikan anak panah pusingan terakhir lebih lengkap.

Maka anak panah pusing ini adalah anak panah pusing yang lengkap Kami juga membahagikannya kepada dua bahagian untuk dilukis, satu adalah kawasan gelap anak panah berputar, dan satu lagi adalah kawasan terang.

Selepas kita lukis jalan tertutup, kita lukis jalan tertutup lagi. Ini akan membolehkan keseluruhan laluan anak panah membelok keluar.

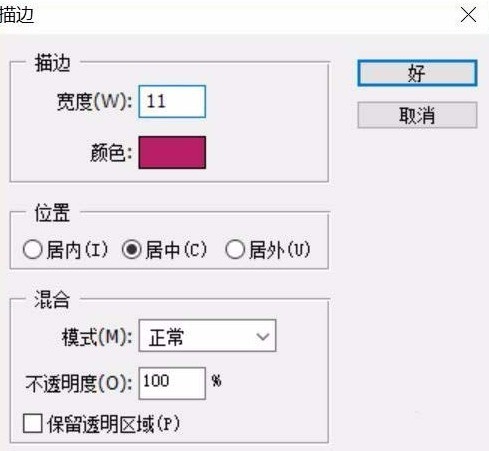
Seterusnya kita perlu memilih salah satu laluan tertutup untuk diisi dengan warna gelap, dan kemudian pilih laluan tertutup lain untuk diisi dengan warna terang. Ini akan menjadikan keseluruhan anak panah pusing muncul.

Atas ialah kandungan terperinci Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melihat permainan tersembunyi di Steam
- Bagaimana untuk menggunakan perisian yang sesuai untuk membuka fail dll pada komputer win10?
- Bagaimana untuk menetapkan kata laluan akaun yang disimpan dan melihat kata laluan akaun pengguna yang disimpan dalam Pelayar 360
- Cara menggunakan CAD untuk menandakan semua dimensi dengan satu klik
- Cara membatalkan lompatan automatik IE ke tepi

