Rumah >hujung hadapan web >Tutorial H5 >Antara muka sembang WeChat mudah alih HTML5 tiruan_html5 kemahiran tutorial
Antara muka sembang WeChat mudah alih HTML5 tiruan_html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:51:583168semak imbas
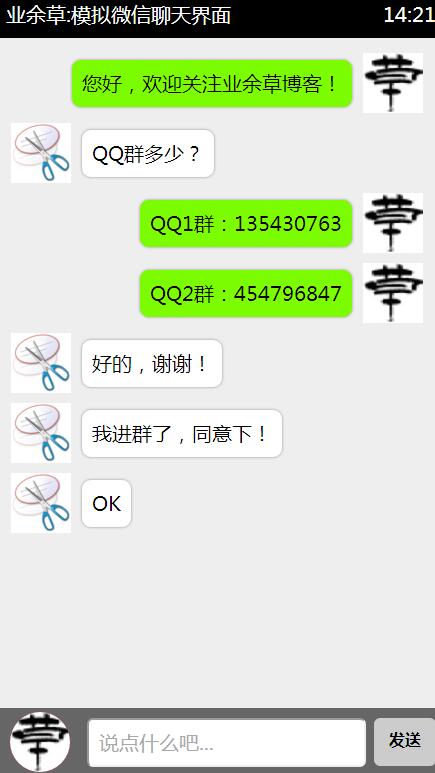
Apa yang saya bawa kepada anda ialah antara muka sembang WeChat mudah alih HTML5 Kesan tangkapan skrin adalah seperti berikut:

Kod sumber adalah seperti berikut:
Kod XML/HTMLSalin kandungan ke papan keratan
- >
- <html>
- <kepala>
- <meta charset="UTF- 8">
- <tajuk>antara muka sembang WeChat simulasi HTML5tajuk>
- <gaya>
- /**Tetapkan semula gaya lalai label*/
- * {
- jidar: 0;
- pelapik: 0;
- gaya senarai: tiada; keluarga fon: 'Microsoft Yahei'
- lebar: 450px;
- tinggi: 780px;
- latar belakang: #eee;
- jidar: 80px auto 0;
- kedudukan: relatif;
- bayang kotak: 20px 20px 55px #777;
- .header {
- latar belakang: #000;
- tinggi: 40px;
- warna: #fff;
- ketinggian baris: 34px;
- saiz fon: 20px; pelapik: 0 10px;
- }
- .pengaki {
- lebar: 430px;
- tinggi: 50px;
- latar belakang: #666;
- kedudukan: mutlak;
- bawah: 0;
- padding: 10px;
- }
- .input pengaki {
- lebar: 275px;
- tinggi: 45px;
- garis rangka: tiada;
- saiz fon: 20px;
- inden teks: 10px;
- kedudukan: mutlak;
- jejari sempadan: 6px;
- kanan: 80px;
- }
- .span pengaki {
- paparan: blok sebaris;
- lebar: 62px;
- tinggi: 48px;
- latar belakang: #ccc;
- berat fon: 900;
- ketinggian garisan: 45px;
- kursor: penunjuk;
- text-align: center;
- kedudukan: mutlak;
- kanan: 10px;
- jejari sempadan: 6px;
- }
- .span footer:tuding {
- warna: #fff;
- latar belakang: #999;
- }
- #user_face_icon {
- paparan: blok sebaris;
- latar belakang: merah;
- lebar: 60px;
- tinggi: 60px;
- jejari sempadan: 30px;
- kedudukan: mutlak;
- bawah: 6px;
- kiri: 14px;
- kursor: penunjuk;
- limpahan: tersembunyi;
- }
- img {
- lebar: 60px;
- tinggi: 60px;
- }
- .kandungan {
- saiz fon: 20px;
- lebar: 435px;
- tinggi: 662px;
- limpahan: auto;
- padding: 5px;
- }
- .kandungan li {
- margin atas: 10px;
- padding-kiri: 10px;
- lebar: 412px;
- paparan: sekat;
- jelas: kedua-duanya;
- limpahan: tersembunyi;
- }
- .content li img {
- terapung: kiri;
- }
- .content li span{
- latar belakang: #7cfc00;
- padding: 10px;
- jejari sempadan: 10px;
- terapung: kiri;
- margin: 6px 10px 0 10px;
- lebar maksimum: 310px;
- sempadan: 1px pepejal #ccc;
- bayang kotak: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- terapung: kiri;
- }
- .content li img.imgright {
- terapung: kanan;
- }
- .content li span.span.spanleft {
- terapung: kiri;
- latar belakang: #fff;
- }
- .content li span.spanright {
- terapung: kanan;
- latar belakang: #7cfc00;
- }
- gaya>
- <skrip>
- window.onload = fungsi(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com /wp-content/uploads/2016/03/123.png'];
- var num = 0; //Kawal perubahan avatar
- var iNow = -1; //Digunakan untuk mengumpul dan menukar terapung kiri dan kanan
- var ikon = dokumen.getElementById('user_face_icon').getElementsByTagName('img'); 🎜>
- var btn = dokumen.getElementById('btn'); var
- teks = dokumen.getElementById('text'); var kandungan
- = dokumen.getElementsByTagName('ul')[0]; > var img =
- kandungan.getElementsByTagName('img'); var span = kandungan
- .getElementsByTagName('span'); ikon[0].onclick =
- fungsi(){
- jika(bilangan==0){
- ini.src = arrIcon[1];
- bilangan = 1;
- }lain jika(bilangan==1){
- ini.src = arrIcon[0];
- bilangan = 0;
- btn.onclick =
- fungsi(){ jika(nilai teks ==''){
- makluman('Tidak boleh menghantar mesej kosong');
- content.innerHTML = ' <
- li >
- <img src="' arrIcon[num] '"><span>' text.value 'span>li>' iNow ; jika( bilangan
- ==0){
- img[iNow].className = 'imgright'; span[iNow].className = 'spanright';
- img[iNow].className = 'imgleft';
- span[iNow].className = 'spanleft';
- nilai teks = ''; // Apabila terdapat terlalu banyak kandungan, letakkan bar skrol ke bawah
- kandungankandungan.scrollTop=content.scrollHeight;
- }
- skrip>
- kepala>
- <badan>
- <div id="bekas" >
- <div kelas="header" >
- <span gaya=" apungan: kiri;">Rumput amatur: simulasi antara muka sembang WeChatspan>
- <span gaya=" apungan: betul;">14:21span>
- div>
- <ul kelas="kandungan" >
- ul>
- <div kelas="footer" >
- <div id="user_face_icon" >
- <img src="http: //www.xttblog.com/icons/favicon.ico" alt="">
- div>
- <Eingabe id="text" Typ="Text" Platzhalter=„Sag etwas…“>
- <span id="btn" >Sendenspan>
- div>
- div>
- Körper>
- html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium hilfreich sein.
Originaltext:http://www.xttblog.com/?p=265
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

