Rumah >hujung hadapan web >Tutorial H5 >Tutorial menggunakan HTML5 untuk merealisasikan fungsi menggoncang kemahiran tutorial phone_html5
Tutorial menggunakan HTML5 untuk merealisasikan fungsi menggoncang kemahiran tutorial phone_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:51:001395semak imbas
Di Persidangan Pembangun Baidu, saya memperkenalkan satu lagi ciri penting HTML5 ialah DeviceOrientation, yang menyediakan enkapsulasi tahap tinggi bagi penderia arah dan penderia gerakan dan menyediakan sokongan untuk acara DOM. Ciri ini termasuk dua jenis acara:
1 DeviceOrientation: peristiwa yang merangkum data penderia orientasi dan boleh mendapatkan data orientasi telefon bimbit apabila ia tidak bergerak, seperti sudut, orientasi, orientasi, dll. telefon bimbit.
2. deviceMotion: peristiwa yang merangkum data penderia gerakan, yang boleh memperoleh data seperti pecutan gerakan apabila telefon bimbit sedang bergerak.
Menggunakannya, kami boleh dengan mudah melaksanakan fungsi menarik seperti penderiaan graviti dan kompas, yang akan sangat berguna pada telefon bimbit. Contohnya, contoh bola pengesan graviti dalam versi percubaan Opera H5 dilaksanakan dengan mendengar acara DeviceOrientation API DeviceOrientation.
 Gunakan HTML5 untuk melaksanakan fungsi menggoncang telefon anda
Gunakan HTML5 untuk melaksanakan fungsi menggoncang telefon anda
Malah, ia juga boleh membantu kami melaksanakan fungsi yang sangat biasa dan bergaya dalam aplikasi mudah alih di web: goncang telefon anda.
Kali pertama saya melihat fungsi ini adalah dalam PhotoShake Kemudian, banyak aplikasi, besar dan kecil, termasuk WeChat, menambah fungsi ini.  Gunakan HTML5 untuk merealisasikan fungsi menggoncang telefon
Gunakan HTML5 untuk merealisasikan fungsi menggoncang telefon
Jika anda pernah melakukan pembangunan Android atau iOS, anda mungkin sudah biasa dengan fungsi ini. Tetapi di bawah, kami akan melaksanakan ciri ini buat kali pertama di Web.
Jom mulakan!
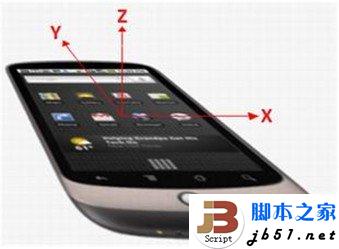
DeviceMotionEvent (acara gerakan peranti) mengembalikan maklumat tentang pecutan dan putaran peranti. Data pecutan akan mengandungi tiga paksi: x, y dan z (seperti yang ditunjukkan dalam rajah di bawah, paksi-x berjalan secara mendatar melalui skrin telefon bimbit atau papan kekunci komputer riba, paksi-y berjalan secara menegak melalui skrin telefon bimbit atau papan kekunci komputer riba , dan paksi z adalah berserenjang dengan skrin telefon mudah alih atau papan kekunci komputer riba ). Oleh kerana sesetengah peranti mungkin tidak mempunyai perkakasan untuk mengecualikan pengaruh graviti, peristiwa ini mengembalikan dua sifat, pecutanTermasukGraviti (pecutan termasuk graviti) dan pecutan (pecutan), yang kedua tidak termasuk pengaruh graviti. 
Gunakan HTML5 untuk melaksanakan fungsi menggoncang telefon
Mari kita pantau peristiwa penderiaan gerakan dahulu.
[javacript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
Kemudian dapatkan pecutan termasuk graviti.
[javascript]
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
}
[/javascript]
Perkara berikut melibatkan cara kami mengira prinsip pengguna menggoncang telefon. Perkara utama yang perlu dipertimbangkan adalah seperti berikut:
1 Selalunya, pengguna menggegarkan telefon mereka dalam satu arah
2.
3. Kami tidak boleh salah menilai tingkah laku pergerakan biasa telefon bimbit Fikirkan, jika telefon bimbit anda diletakkan di dalam poket seluar anda, ia juga akan mengalami perubahan data pecutan semasa berjalan.
Ringkasnya, kita harus mengira pecutan dalam tiga arah, mengukurnya pada selang waktu, memeriksa kadar perubahannya dalam tempoh masa yang tetap dan menentukan ambang untuknya mencetuskan tindakan.
Kita perlu menentukan beberapa pembolehubah untuk merekodkan data sejarah x, y, paksi z dan masa pencetus terakhir. Kod pelaksanaan kaedah teras adalah seperti berikut:
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?

