Rumah >hujung hadapan web >Tutorial H5 >Pengenalan kepada antara muka pemprosesan piksel HTML5 Kanvas_html5 kemahiran tutorial
Pengenalan kepada antara muka pemprosesan piksel HTML5 Kanvas_html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:591399semak imbas
Ringkasan kandungan: Artikel ini menunjukkan antara muka biasa kanvas dalam operasi data piksel imej melalui contoh kod mudah dan demo gambar yang sedikit celaka. Mengenai cara menggunakan antara muka ini untuk mencapai kesan yang lebih kompleks, kami akan terus menerangkannya dalam bab seterusnya.
1. Pengisian imej kanvas; 2. Tetapkan/dapatkan data imej kanvas; imej Isikan
* @param {Nombor} x Jarak antara titik lukisan permulaan imej dan bahagian paling kiri kanvas
* @param {Nombor} y Jarak antara titik lukisan permulaan imej dan bahagian atas kanvas
* @param {Nombor} lebar Lebar imej akhir yang dilukis pada kanvas
* @param {Nombor} ketinggian Ketinggian imej akhir yang dilukis pada kanvas
*/
context.drawImage(imej, x, y, lebar, tinggi)
demo_01 adalah seperti berikut:
var img = document.createElement('img') ;
img.onload = function( ){
panggilan balik && panggil balik(ini
};
img.src = url; >}
fungsi drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
getImage(url, function(img ){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/ 4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight); >}
drawImage();
Arahan demo: Muatkan xiangjishi.png Selepas pemuatan selesai, mulakan dari koordinat (0, 0) berbanding sudut kiri atas kanvas. , dan lukis xiangjishi.png pada kanvas Kesannya adalah seperti berikut:
Melihat ini, anda mungkin tidak mempunyai pemahaman yang jelas tentang maksud empat parameter dalam konteks.drawImage(imej, x. , y, lebar, tinggi). Anda hanya boleh mengubah suai beberapa parameter untuk melihat kesan:
 Salin kod
Salin kodkod adalah seperti berikut:
Salin kod
 context.drawImage(imej, x, y, lebar, tinggi)
context.drawImage(imej, x, y, lebar, tinggi) /**
* @description Dapatkan maklumat piksel bagi kawasan tertentu kanvas
* @param {Nombor} x Jarak antara titik permulaan mendapatkan maklumat dan bahagian paling kiri kanvas
imageData.height: berapa banyak elemen dalam setiap lajur
imageData.data: tatasusunan satu dimensi yang menyimpan nilai RGBA bagi setiap piksel yang diperoleh daripada kanvas . Tatasusunan ini memegang empat nilai untuk setiap piksel - merah, hijau, biru dan alfa. Setiap nilai adalah antara 0 dan 255. Oleh itu, setiap piksel pada kanvas menjadi empat nilai integer dalam tatasusunan ini. Tatasusunan diisi dari kiri ke kanan dan atas ke bawah.
Salin kod
Kod tersebut adalah seperti berikut:
/**
* @description Gunakan imageData khusus untuk menetapkan maklumat piksel bagi kawasan tertentu kanvas
* @param {Nombor} x Set dari titik x kanvas
* @param {Nombor} y Dari titik y kanvas Mulakan tetapan pada
* @param {Nombor} lebar Dapatkan lebar
* @param {Nombor} tinggi Ketinggian akhir
*/
context.putImageData(imageData, x, y)
Yang berikut menggunakan demo_2 untuk menerangkan penggunaan getImageData() dan parameter bagi setiap Makna yang sepadan
DEMO_02 kod sumber adalah seperti berikut, sedikit diubah suai berdasarkan demo_01:
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('; draw_image_canvas').lebar = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d'); .drawImage(img, 0 , 0, img.width, img.height);
var getImgWidth = img.width/2;
var getImgHeight = img.height/2; maklumat, abaikan di sini Untuk kod tertentu, anda tahu bahawa anda boleh meletakkan maklumat piksel yang diperoleh di atas utuh ke dalam kanvas lain
var startX = 0
var startY = 0
var ct = $('; get_image_canvas') .getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height(; imgageData, startX , startY);
}
demo_2 Kesan paparan adalah seperti berikut
:
Pada ketika ini, anda pada asasnya boleh mengosongkan maksud empat parameter kaedah getImageData. Tidak sukar untuk memahami parameter putImageData Anda boleh melihat kesannya selepas mengubah sedikit kod demo_2
Salin kod
Kodnya adalah seperti berikut:
var getImgWidth = img.width/2;
var getImgHeight = img.height/2; Tetapkan maklumat piksel
var startX = img.width/2; //Ini pada asalnya 0
var startY = img.width/2; //Ini pada asalnya 0
var ct = $('get_image_canvas'; ).getContext(' 2d');
$('get_image_canvas').lebar = img.width;
$('get_image_canvas').height = img.height; startX, startY);
});
}
Kesan paparan demo_3 adalah seperti berikut, tetapi cuba ubah sendiri beberapa parameter dan anda mungkin mempunyai pemahaman yang lebih baik:
3 Cipta data imej kanvas
Salin kod
Kodnya adalah seperti berikut: 
/*** @penerangan Cipta satu set data imej terlebih dahulu dan ikatkannya pada objek kanvas
* @param {Nombor} lebar Lebar yang dicipta
* @param {Nombor} tinggi Tinggi yang dicipta
Salin kod
Kodnya adalah seperti berikut:
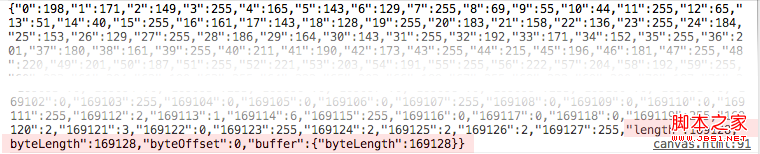
imageData.data mengembalikan bukan tatasusunan sebenar, tetapi objek seperti tatasusunan Jenis imageData.data boleh dicetak keluar .prototype .toString.call(imgageData.data)); //Output: [objek Uint8ClampedArray]
imageData.data sebenarnya objek, dan indeksnya bermula dari 0 dan pergi ke lebar*tinggi*4-1.
 Mengapa tidak menyimpannya terus dalam tatasusunan? Oleh kerana panjang tatasusunan mempunyai had atas, dengan mengandaikan ia adalah limitLength, elemen yang melebihi hadLength disimpan dalam bentuk nilai utama, seperti data[limitLength 100] sebenarnya adalah data['limitLength 100 ''] (Saya tidak boleh ingat nilai khusus limitLength, terdapat Kanak-kanak yang berminat boleh menyemaknya)
Mengapa tidak menyimpannya terus dalam tatasusunan? Oleh kerana panjang tatasusunan mempunyai had atas, dengan mengandaikan ia adalah limitLength, elemen yang melebihi hadLength disimpan dalam bentuk nilai utama, seperti data[limitLength 100] sebenarnya adalah data['limitLength 100 ''] (Saya tidak boleh ingat nilai khusus limitLength, terdapat Kanak-kanak yang berminat boleh menyemaknya)
Bagi atribut byteLength, byteOffset dan buffer pada akhirnya, mereka belum dikaji secara terperinci dan tidak akan dikembangkan di sini untuk mengelakkan pembaca yang mengelirukan .
5. Tulis di belakang Tahap adalah terhad. Jika terdapat sebarang ralat, sila tunjukkan

