Rumah >hujung hadapan web >Tutorial H5 >Cara membuat latihan kaedah ICON masa menggunakan kemahiran tutorial css_html5
Cara membuat latihan kaedah ICON masa menggunakan kemahiran tutorial css_html5
- WBOYasal
- 2016-05-16 15:50:561473semak imbas
Baru-baru ini saya telah mereka bentuk semula laman blog saya dan memutuskan untuk menggunakan ikon gaya kalendar untuk memaparkan masa. Penyelesaian sebelumnya biasanya menggunakan imej latar belakang Terima kasih kepada CSS3, kini kita boleh mencapai fungsi ini menggunakan CSS3. Saya akan menggunakan beberapa kecerunan linear, jejari sempadan dan sifat bayangan kotak untuk menggantikan reka bentuk photoshop sebelumnya.
peta konsep photoshop 
Ramai pereka menggunakan kaedah mereka secara terus pada pelayar, tetapi saya masih lebih suka membuat peta konsep photoshop terlebih dahulu. Walaupun banyak kesan kini boleh dicapai secara langsung dengan CSS, cara untuk mereka bentuk kesan menggunakan Photoshop adalah lebih mudah daripada sentiasa cuba mengubah suai CSS untuk akhirnya mencapai kesan yang anda inginkan. 
Mula-mula buat segi empat tepat bulat dan tetapkan jejari sudut bulat kepada 10px Kemudian kita akan menggunakan sifat jejari sempadan CSS untuk melaksanakannya. 
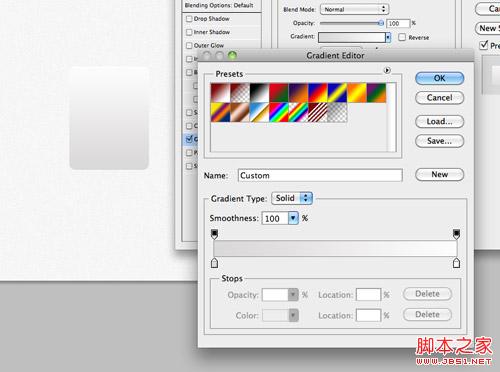
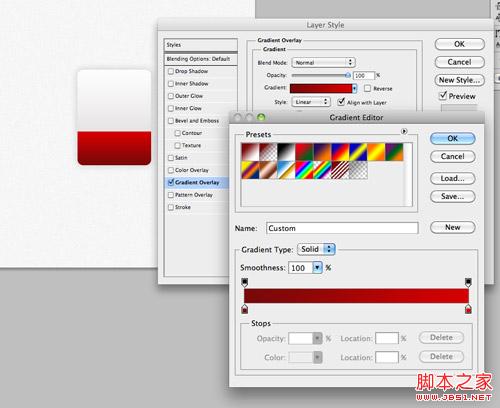
Tambahkan kecerunan menegak pada segi empat tepat Warna kecerunan ialah daripada #dad8d8 kepada #fcfcfc. 
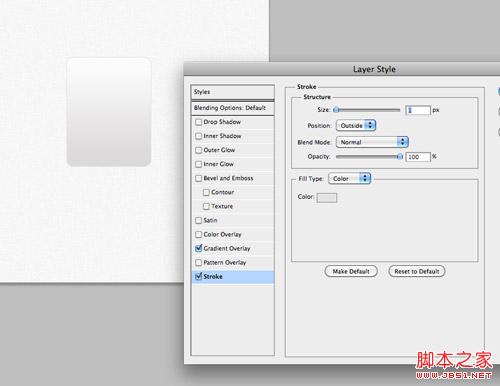
Tetapkan lejang 1 px dengan warna #e3e3e3 
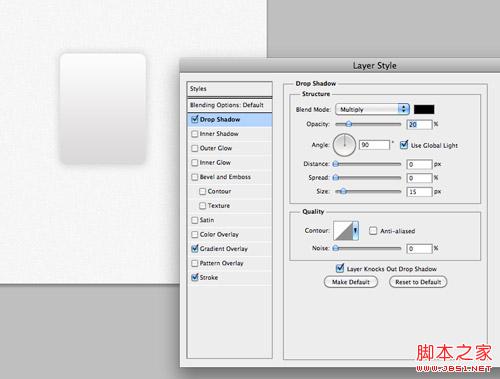
Akhir sekali tambahkan kesan bayangan ke bawah dengan kelegapan 20%, jarak 0 px dan jarak Saiz 15 px. Kesan ini akan dilaksanakan dalam css menggunakan sifat box-shadow. 
Salin segi empat tepat tadi dan keluarkan bahagian atas. Ubah suai kecerunan daripada #790909 kepada #d40000 dan isikan segi empat tepat yang baru dibuat di mana maklumat bulan akan diletakkan. 
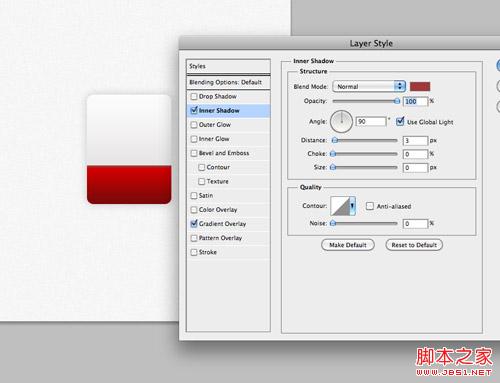
Tetapkan bayang-bayang dalam untuk mewakili sempadan atas, warna #a13838, ketelusan 100%, jarak 3px dan saiz 0px. 
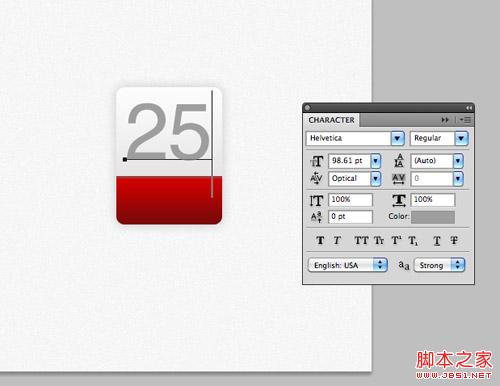
Gunakan alat fon photoshop untuk menetapkan kesan fon untuk kandungan masa di bahagian atas ikon kalendar Fon ialah Helvetica dan warnanya ialah #9e9e9e. 
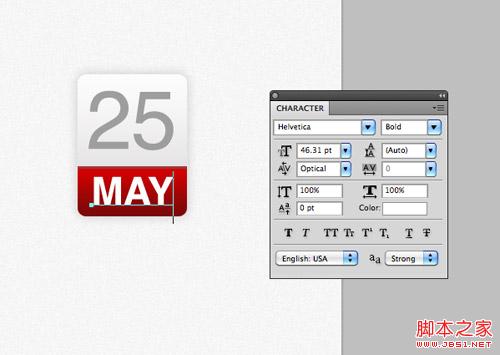
Masukkan maklumat bulan di bahagian merah di bawah, tetapkan fon kepada lebar dan warna kepada putih. 
Model photoshop telah siap. Pada masa lalu, kami akan mengekstrak imej sebagai latar belakang dan menulis nombor html padanya, tetapi kini semua ini boleh dicapai dengan css.
Struktur HTML
25 Mei
;/div>html demo ICON kali ini sangat mudah. Kami akan menggunakan div dengan kelas 'tarikh' sebagai bekas, dan kemudian menggunakan tag p untuk mewakili nombor tarikh. Hari dan bulan diwakili oleh aksara dengan saiz yang berbeza dalam reka bentuk kami, jadi kami menggunakan teg
gaya css
lebar: 130px; tinggi: 160px;
latar belakang: #fcfcfc; 🎜>latar belakang : -moz-linear-gradient(atas, #fcfcfc 0%, #dad8d8 100%); 🎜>}
Gaya css mula-mula menetapkan ketinggian dan lebar keseluruhan bekas, dan kesan kecerunan boleh dicapai dengan mudah melalui kecerunan css.

Salin kod
-jejari-sempadan-moz: 10px;

Gunakan atribut sempadan untuk mencapai kesan sempadan 1px dalam photoshop, dan kemudian gunakan jejari sempadan untuk mencapai kesan sudut bulat. Jangan lupa untuk menambah awalan -moz- dan -webkit- untuk keserasian dengan pelayar lama.
.tarikh {
lebar: 130px ; tinggi: 160px;
latar belakang: #fcfcfc;
latar belakang: linear-gradient(atas, #fcfcfc 0%,#dad8d8 100%); atas, # fcfcfc 0%, #dad8d8 100%);
latar belakang: -webkit-linear-gradient(atas, #fcfcfc 0%,#dad8d8 100%); >jejari sempadan-: 10px;
-jejari-sempadan-moz: 10px;
-jejari-sempadan-web: 10px
bayang-kotak: 0px 0px 15px rgba(0,0,0,0.1; );
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}
Bahagian terakhir kod menggunakan bayangan kotak untuk mencapai kesan bayang yang lebih rendah dalam reka bentuk photoshop. Tambahkan offset mendatar dan menegak sebanyak 0px dan kabur 15px. Gunakan rgba untuk mengawal ketelusan 105 dalam reka bentuk photoshop digantikan dengan 0.1 di sini.

Salin kod
Salin kod
 Kod tersebut adalah seperti berikut:
Kod tersebut adalah seperti berikut:.tarikh p span {
Kod tersebut adalah seperti berikut:
.tarikh p span {
latar belakang : #d10000;
latar belakang: -webkit-linear-gradient(atas, #d10000 0%, #7a0909 100%); -transform: huruf besar;
 paparan: blok;
paparan: blok; }
Kod tersebut adalah seperti berikut:
.tarikh p span {
latar belakang : #d10000;
latar belakang: linear-gradient(atas, #d10000 0%, #7a0909 100%); 100%) ;
latar belakang: -webkit-linear-gradient(atas, #d10000 0%, #7a0909 100%); -transform: huruf besar;
border-top: 3px pepejal #a13838
 jejari sempadan: 0 0 10px 10px; ;
jejari sempadan: 0 0 10px 10px; ; -webkit-border-radius: 0 0 10px 10px;

Der Rest besteht darin, den Header-Rahmen hinzuzufügen, den Rahmen-Top-Stil zu verwenden und das Border-Radius-Attribut zu verwenden, um die beiden unteren abgerundeten Ecken zu implementieren. Ein kleines Füllattribut kann etwas Platz zwischen dem oberen und unteren Rand des Monatstexts und anderen Elementen schaffen.
Browserkompatibilität

Obwohl uns die verbesserten Eigenschaften von CSS dabei helfen können, Farbverlaufs- und Schatteneffekte in Photoshop zu erzielen, müssen wir uns immer noch den früheren Anforderungen von Webdesignern stellen Probleme mit der Browserkompatibilität.

