Rumah >hujung hadapan web >Tutorial H5 >Imej tetapan amalan HTML5 kepada kemahiran tutorial grayscale_html5
Imej tetapan amalan HTML5 kepada kemahiran tutorial grayscale_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:541962semak imbas
Pada masa lalu, untuk memaparkan imej skala kelabu di web, anda perlu menukarnya secara manual menggunakan perisian imej. Tetapi kini proses ini boleh dicapai dengan bantuan kanvas HTML5, tanpa perlu menggunakan perisian penyuntingan imej. Saya membuat demo menggunakan html5 dan jquery untuk menunjukkan cara melaksanakan fungsi ini.
Tujuan
Demo ini akan menunjukkan kepada anda cara menggunakan HTML5 dan jquery untuk bertukar antara imej skala kelabu dan imej asal apabila tetikus bergerak keluar daripada imej. Sebelum kemunculan HTML5, untuk melaksanakan fungsi ini, anda perlu menyediakan dua imej, satu imej skala kelabu dan satu imej asal. Tetapi kini ia boleh dicapai dengan lebih pantas dan mudah dengan bantuan HTML5, kerana imej skala kelabu dijana terus pada imej asal. Saya harap kod js ini akan membantu apabila anda membuat fail atau fungsi paparan imej.
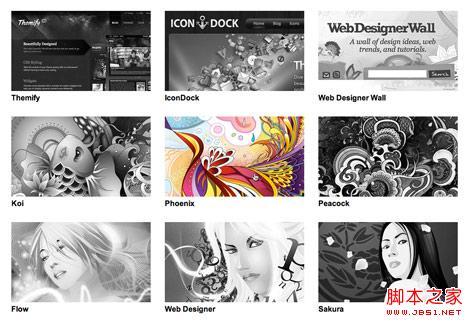
Perenderan 
kod jquery
Kod jquery berikut akan mencari imej sasaran dan menjana Versi skala kelabu. Apabila anda menggerakkan tetikus anda ke atas imej, imej skala kelabu bertukar kepada warna utama.

