Rumah >hujung hadapan web >Tutorial H5 >Cara menggunakan atribut css3 untuk memperkayakan gaya gambar (bucu bulat, bayang, kecerunan)_html5 kemahiran tutorial
Cara menggunakan atribut css3 untuk memperkayakan gaya gambar (bucu bulat, bayang, kecerunan)_html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:482521semak imbas
Dalam CSS3, jika bayangan kotak dan jejari sempadan digunakan secara langsung pada imej, penyemak imbas tidak dapat memaparkannya dengan baik. Tetapi jika anda menggunakan imej sebagai imej latar belakang, pelayar gaya tambahan boleh menjadikannya dengan baik. Saya akan memperkenalkan cara menggunakan bayangan kotak, jejari sempadan dan peralihan untuk mencipta kesan gaya imej yang berbeza.
Masalah
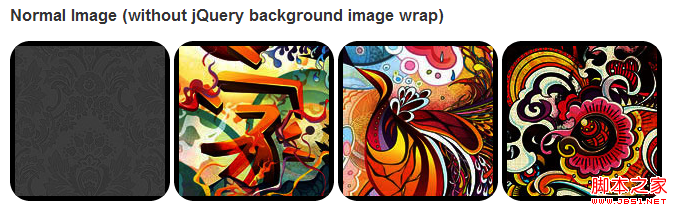
Dengan melihat demo, kami dapat melihat bahawa kami menetapkan jejari sempadan dan bayangan kotak sebaris untuk baris pertama imej. Firefox memaparkan jejari sempadan imej, tetapi tidak memberikan bayangan kotak sebaris. Kedua-dua kesan tidak dipaparkan dalam chrome dan Safari.
.img biasa {
sempadan: padu 5px #000;
-jejari-sempadan-web: 20px;
-jejari-sempadan-moz: 20px; : inset 0 1px 5px rgba(0,0,0,.5); inset 0 1px 5px rgba(0,0,0,.5);
}
kesan firefox
:
chrome/safari

 Penyelesaian
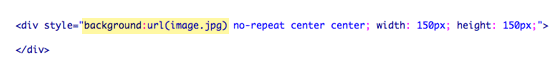
Penyelesaian  Untuk membolehkan jejari sempadan dan bayangan kotak sebaris berfungsi dengan betul, kita perlu menukar imej kepada imej latar belakang .
Untuk membolehkan jejari sempadan dan bayangan kotak sebaris berfungsi dengan betul, kita perlu menukar imej kepada imej latar belakang . Kaedah dinamik
 Untuk menyelesaikan kerja ini secara dinamik, kita perlu menggunakan jquery untuk menambah pembalut imej latar belakang pada setiap imej. Kod js berikut menambah pakej span pada setiap imej Laluan imej latar belakang span ialah laluan imej.
Untuk menyelesaikan kerja ini secara dinamik, kita perlu menggunakan jquery untuk menambah pembalut imej latar belakang pada setiap imej. Kod js berikut menambah pakej span pada setiap imej Laluan imej latar belakang span ialah laluan imej. Kod ini agak mudah, saya rasa tidak perlu menjelaskannya. Jika anda tidak pasti, anda boleh terus menyemak API jquery.
Salin kod

