Rumah >hujung hadapan web >Tutorial H5 >Lukisan laluan kanvas dan menyelaraskan contoh aplikasi transformasi kemahiran tutorial html5_html5
Lukisan laluan kanvas dan menyelaraskan contoh aplikasi transformasi kemahiran tutorial html5_html5
- WBOYasal
- 2016-05-16 15:50:421785semak imbas
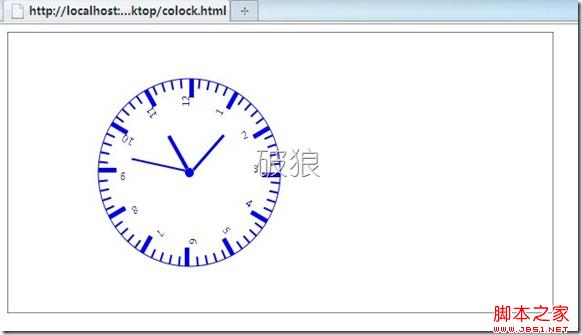
Dalam artikel sebelumnya, kami mempelajari tentang Kanvas html5. Tidak perlu dikatakan, dalam artikel ini, mari cuba menulis aplikasi jam html5. Di sini kami menyediakan terjemahan (terjemah) dan penjelmaan putaran (ratate) transformasi koordinat, serta lukisan laluan html5 Kanvas, beginPath, closePath, rect, arc, dsb., serta penjimatan dan pemulihan penting melukis keadaan html5 Mekanisme lukisan laluan kanvas, simpan, pulihkan.
Saya tidak akan bercakap banyak lagi, pergi terus ke kod Jika anda mempunyai sebarang soalan, anda dialu-alukan untuk bertanya dan memberi saya cadangan dan nasihat.
pemarahan akhir: 
Kod:
🎜 >
="div1" style=" latar belakang:#00f;">

