Rumah >hujung hadapan web >Tutorial H5 >Carian suara HTML5 hanya memerlukan satu baris petua tutorial code_html5
Carian suara HTML5 hanya memerlukan satu baris petua tutorial code_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:311960semak imbas

Taobao telah membuat carian suara sejak sekian lama, tetapi saya tidak melihat mana-mana blog atau siaran yang berkaitan bercakap tentang cara melaksanakannya. Saya menyemak beberapa maklumat hari ini dan mendapati bahawa pelaksanaannya sangat mudah, mungkin kerana ia terlalu mudah . , jadi tiada siapa yang akan membincangkannya.
Malah, hanya satu baris kod diperlukan untuk melaksanakannya:
x-webkit-ucapan
Apakah yang anda fikirkan apabila anda melihat kod ini? Ya, ini bermakna carian suara hanya menyokong pelayar teras webkit, jadi di manakah kod ini harus diletakkan?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
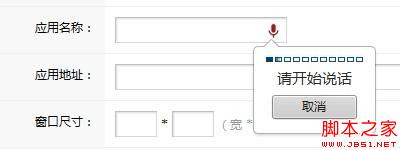
dalam kotak input teks, anda tidak perlu melakukan apa-apa lagi, lihat

Sudah tentu terdapat beberapa parameter lain, seperti menetapkan jenis bahasa sekatan suara
56c08496a6bfa97fab0a38c74a5144e7
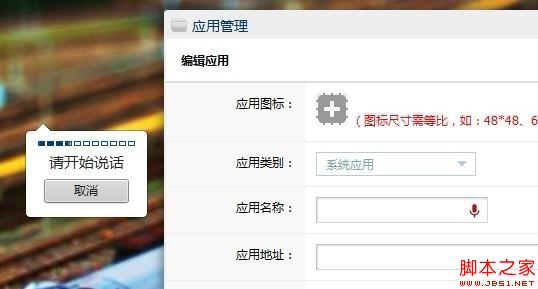
Sudah tentu, masalah kecil ditemui semasa ujian, iaitu, apabila halaman dengan carian suara ialah halaman iframe, selepas mengklik mikrofon, "Sila mula bercakap " lapisan terapung tidak Ikut kotak input

Bacaan berkaitan: Carian suara HTML5 (carian suara kedai Taobao)

