Rumah >hujung hadapan web >Tutorial H5 >Gunakan html5 css3 untuk mencapai kesan penukaran gelangsar Ucap selamat tinggal kepada kemahiran tutorial javascript css_html5
Gunakan html5 css3 untuk mencapai kesan penukaran gelangsar Ucap selamat tinggal kepada kemahiran tutorial javascript css_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:221613semak imbas
Nah, kali terakhir saya berkata saya akan membuat beberapa artikel secepat mungkin, tetapi saya dengan tenang terlepas janji temu. Sudah hampir sebulan saya tidak menyiarkan artikel, yang benar-benar menyedihkan. Saya mendapati bahawa saya tidak boleh meluangkan masa baru-baru ini, saya pada dasarnya disusun satu demi satu projek. Saya sama ada tidak dapat mencari topik yang sesuai apabila saya bebas, atau saya tidak dapat meluangkan masa apabila saya mempunyai topik yang kusut. . Oleh itu, saya memutuskan untuk meringkaskan mata pengetahuan mengenai masalah yang saya hadapi untuk satu tempoh masa, mengkajinya satu per satu secara mendalam apabila saya mempunyai masa lapang, dan kemudian menyusunnya menjadi artikel dan berkongsinya.
Mari kita sampai ke intinya Apabila bercakap tentang peluncur, pada masa lalu, CSS dan JS telah digunakan untuk mencapai kesan penukaran yang berkaitan. Saya telah mendengar bahawa semua orang telah membincangkan pelaksanaan menggunakan html5 css3, tetapi saya tidak pernah melaksanakannya sendiri. Ok kali ni ada masa nak main css3. Malah, saya juga tertarik dengan mesej di Weibo. Saya melihat hasil yang menakjubkan yang dicapai oleh orang lain, dan kemudian saya mempunyai keinginan untuk melakukannya sendiri.
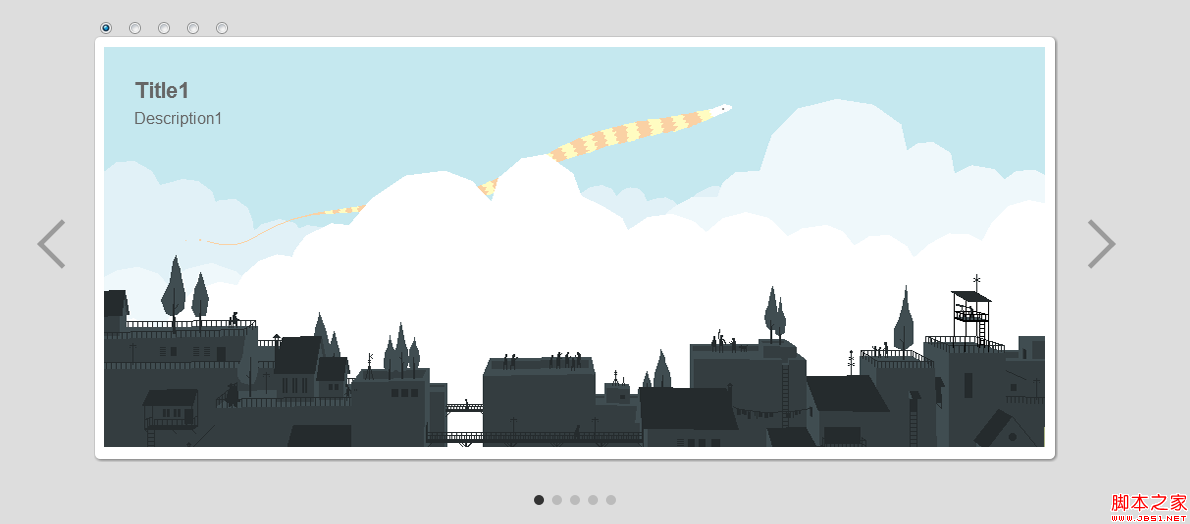
1. Rendering 
Ia tidak kelihatan jauh berbeza daripada kesan yang dicapai dengan js pada masa lalu, tetapi perasaan keseluruhannya sangat elegan. Nah, kuasa CSS3 ialah saya boleh mencapai kesan yang agak kompleks dengan menulis kod yang sangat sedikit. Walau bagaimanapun, contoh ini juga tidak sempurna Apabila menukar antara dua gambar, jika terdapat gambar di tengah, ia akan tetap dilihat semasa pelaksanaan animasi CSS3, yang agak tidak berkesan. Tetapi fikirkan, ini adalah kesan yang dicapai oleh css3 tulen Perubahan struktur html kompleks yang dilaksanakan dengan js tidak dapat dilihat di sini, jadi kesan di atas sukar dicapai hanya dengan css3.
2. struktur HTML >
;/label>
>
Kod di atas ialah struktur html utama, yang mengandungi kumpulan radio input Anda boleh melihatnya sebagai hab di sini Dalam contoh ini, ia memainkan peranan penting (inilah sebabnya saya tidak mahu menyembunyikannya. wira sebenar tidak sepatutnya menjadi orang di belakang tabir).
Gelangsar di bawah mengandungi imej yang perlu dipaparkan Nampaknya imej yang berbeza boleh dipaparkan dengan mengawal margin-kiri bahagian dalam.
Kawalan adalah anak panah beralih di sebelah kiri dan kanan gambar Jangan risau mengapa kita perlu mereka bentuk 5 daripadanya. Sebagai peringatan, kita tidak akan pernah gunakan js untuk melaksanakan penukaran dalam contoh ini.
Yang terakhir aktif ialah butang klik kecil di bawah gambar Anda boleh terus memilih gambar yang ingin anda semak imbasnya. Anda juga boleh memperkayakan struktur di dalam untuk mereka bentuk kesan lakaran kecil.
3. Helaian gaya css
@charset utf-8;
/* biasa */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin : 100px auto ;max-width: 960px;}
/* modul: sliders */
#sliders{
border-radius: 5px
box-shadow: 1px 1px 4px #666; 🎜>lapik : 1%;
latar belakang: #fff;
}
#limpahan{
lebar: 100%; dalam{
lebar: 500%;
transiton: semua 1s linear; -webkit-transition: semua 1s linear; 🎜>lebar : 20%;
}
artikel #slider .info{
kedudukan: mutlak; 🎜>fon -keluarga: Arial;
peralihan: kelegapan 0.1s mudah keluar; >}
artikel #slider .info h1{
saiz fon: 22px;
berat fon: tebal;
margin: 0 0 5px; info a{
warna: #666;
hiasan teks:
}
/* modul: kawalan */
#kawalan{
tinggi: 50px; lebar: 100 %;
margin-atas: -25%;
}
#controls label{
lebar: 50px; >kelegapan: 0.3;
kursor: penunjuk;
}
#label kawalan:legar{
kelegapan: 1;
/* modul: aktif */
# aktif{
lebar: 100%;
margin-atas: 23%;
text-align: center; 🎜>lebar : 10px;
tinggi: 10px;
jejari sempadan: 5px;
latar belakang: #bbb; : hover{
latar belakang: #ccc;
}
/* input diperiksa menukar gaya */
#slider1:checked ~ #active label:nth-child(1),
#slider2 :checked ~ #label aktif:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4 ),
#slider5:checked ~ #active label:nth-child(5){
latar belakang: #333;
}
#slider1:checked ~ #controls label:nth-child(5 ),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth -child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left
background: url(. ./img /prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2 :checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5 ),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png ) tidak- ulang;
margin-kanan: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders artikel:nth -child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s; peralihan: semua 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .dalam{
margin-kiri: -100%;
}
#slider3:ditandakan ~ #sliders .dalam{
margin-kiri:
}
# slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%; >}
Baiklah, saya akui bahawa kod CSS di atas benar-benar banyak dan rumit, tetapi ia benar-benar mencapai kesan yang sangat hebat, dan apabila saya selesai menulisnya, saya kagum dengan keajaiban besar CSS3. . .
Separuh pertama kod di sini digunakan terutamanya untuk mereka bentuk struktur peluncur, termasuk beberapa reka bentuk yang mencantikkan dari segi sudut bulat dan bayang-bayang. Separuh masa kedua adalah terutamanya beberapa kesan animasi untuk mencapai beberapa kesan dinamik apabila menukar gambar atau menukar butang kawalan. Walau bagaimanapun, perkara yang paling penting ialah penggunaan pemilih css3 di bahagian bawah, di mana fungsi penukaran imej benar-benar direalisasikan. Saya benar-benar fikir pemilih memainkan peranan yang sangat, sangat penting dalam contoh, kerana ini adalah sesuatu yang saya abaikan semasa mempelajari CSS3 pada masa lalu. Saya sentiasa merasakan bahawa kuasa CSS3 ialah sudut bulat, bayang-bayang, ubah bentuk dan animasi, tetapi kod ini benar-benar memberitahu kita betapa pentingnya pemilih dalam CSS3. Dalam sesetengah logik yang kompleks, menggunakan pemilih CSS3 ini boleh mencapai kesan yang tidak dapat dibayangkan.
4. Prinsip pelaksanaan slider
Apabila anda membaca kod di atas buat kali pertama, anda mesti seperti saya pada mulanya, tidak percaya bahawa kod tersebut boleh mencapai kesan slider.
Baiklah, izinkan saya menganalisis prinsip pelaksanaan.
Saya katakan di atas bahawa kumpulan radio teratas adalah sangat penting dan merupakan hab pelaksanaan peluncur. Ya, memang begitu.
Untuk melaksanakan gelangsar, perlu merealisasikan dua jenis pensuisan, iaitu apabila butang kawalan diklik, gambar bertukar pada masa yang sama, apabila gambar bertukar, semua butang kawalan mesti dipaparkan dengan betul .
Dalam contoh ini kami menggunakan label sebagai butang kawalan, artikel mengandungi imej, dan bahagian dalam berfungsi sebagai bekas untuk imej.
Ringkasnya, tiada cara untuk mewujudkan hubungan antara label dan artikel, dan sukar untuk maklumat status label ditunjukkan dalam pemilihan artikel. Melainkan terdapat sesuatu yang boleh merekodkan status penukaran label, dan kemudian menggunakan beberapa cara untuk memilih gambar dalam susunan yang sepadan untuk dipaparkan.
Baiklah, sekarang, anda faham mengapa kumpulan radio adalah kunci untuk melaksanakan peluncur. Ya, nampaknya merekodkan status klik pada label.
Kami menggunakan atribut untuk label untuk mengaitkannya dengan radio yang sepadan Apabila label diklik, radio yang sepadan akan diperiksa. Kemudian gerakkan bahagian dalam ke kiri melalui pemilih CSS3 yang berkuasa untuk memaparkan imej yang sepadan. Sudah tentu, butang pemilihan kiri dan kanan yang sepadan juga dipaparkan melalui pemilih. Dengan cara yang sama, apabila butang kiri dan kanan diklik, status lima butang pilihan di bawah juga dilaksanakan dengan cara ini.
Prinsip pelaksanaan di atas agak mudah Malah, selagi status klik butang kawalan boleh direkodkan, kesan gelangsar boleh dicapai melalui pemilih.
Bukan sahaja kumpulan radio boleh digunakan, a:hover juga boleh mengikuti idea ini untuk mencapai penukaran gambar apabila a sedang melayang. Sudah tentu, terdapat banyak cara lain untuk melaksanakannya, asalkan anda memahami prinsip pelaksanaan.
5. Ringkasan
Sebenarnya, CSS3 memang menyeronokkan, dan terdapat banyak kesan yang tidak dapat dibayangkan dalam CSS3. Kadang-kadang saya benar-benar mendapati bahawa menulis CSS3 memerlukan sedikit kepandaian, dan kadang-kadang beberapa kaedah pelaksanaan yang indah benar-benar menakjubkan.
Nah, sebagai amalan kecil, contoh ini telah banyak memberi saya manfaat, terutamanya pemilih yang berkuasa, yang membuat saya malu saya terlalu mengabaikannya pada masa lalu. . .
Saya masih perlu mempertimbangkan isu penukaran imej yang tidak berterusan Nampaknya saya perlu menggunakan beberapa js untuk membantu.
Baiklah, saya akan kongsikan hasilnya apabila saya ada.


 info">
info"> 