Rumah >hujung hadapan web >Tutorial H5 >HTML5 SVG 2D Pengenalan 5 - Kaedah Perwakilan dan Definisi Warna_html5 Kemahiran Tutorial
HTML5 SVG 2D Pengenalan 5 - Kaedah Perwakilan dan Definisi Warna_html5 Kemahiran Tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:50:021644semak imbas
SVG dan kanvas adalah sama, kedua-duanya menggunakan kaedah perwakilan warna HTML/CSS standard, dan warna ini boleh digunakan untuk atribut isian dan lejang.
Pada asasnya terdapat cara-cara berikut untuk mentakrifkan warna :
1 Nama warna: terus menggunakan nama warna merah, biru, hitam...
nilai rgba/rgb: Ini juga Ianya mudah difahami, contohnya #ff0000,rgba(255,100,100,0.5).
3. Nilai perenambelasan: Warna ditakrifkan dalam perenambelasan, seperti #ffffff.
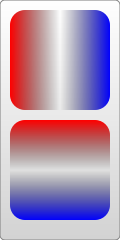
4. Nilai kecerunan: Ini adalah sama seperti kanvas, menyokong dua warna kecerunan: kecerunan linear dan kecerunan bulat. Seperti yang ditunjukkan di bawah:


5. Isi corak: Gunakan corak tersuai sebagai warna isian.
Yang pertama sangat mudah, fokus pada dua warna isian terakhir.
Kecerunan Linear
Gunakan elemen Kecerunan linear untuk mentakrifkan kecerunan linear, dan setiap komponen warna kecerunan ditakrifkan menggunakan elemen henti. Lihat contoh di bawah:
Dalam contoh ini, kita perlu memperhatikan
:
1. Kecerunan Elemen warna mesti diletakkan dalam elemen defs;
3. Ahli warna kecerunan ditakrifkan menggunakan stop, dan atributnya juga boleh ditakrifkan menggunakan CSS; ia menyokong atribut seperti kelas dan id yang disokong oleh HTML standard. Atribut lain yang biasa digunakan adalah seperti berikut: atribut
offset
: Ini mentakrifkan skop warna ahli Nilai atribut ini adalah daripada 0% hingga 100% (atau 0 kepada 1) ; Biasanya warna pertama ditetapkan kepada 0%, dan warna terakhir ditetapkan kepada 100%. Atribut warna henti
: Ini sangat mudah, ia mentakrifkan warna warna ahli. atribut stop-opacity
: mentakrifkan ketelusan warna ahli. x1,y1,x2,y2
Atribut: Kedua-dua titik ini menentukan arah kecerunan Jika tidak ditulis secara lalai, ia adalah kecerunan mendatar dalam contoh di atas, kecerunan menegak juga dicipta. 4. Untuk menggunakan warna kecerunan, seperti yang ditunjukkan dalam contoh, tetapkan nilai untuk mengisi atau stroke secara langsung dalam bentuk url(#id). 5. Penggunaan semula ahli kecerunan: Anda juga boleh menggunakan xlink:href untuk merujuk ahli kecerunan yang ditakrifkan, jadi contoh di atas juga boleh ditulis semula seperti berikut:
Salin kod
Kecerunan Pekeliling
Salin kod
Dari atas Sebagai ditunjukkan dalam contoh, kecuali untuk nama elemen dan beberapa ahli khas, semua yang lain adalah sama seperti kecerunan linear, termasuk definisi hentian, yang mesti diletakkan dalam defs, id mesti ditetapkan untuknya, dan url(# id) mesti digunakan untuk menetapkan nilai, dsb. Ahli istimewa ini adalah seperti berikut: atribut
offset: Nilai ini sama dengan kecerunan linear, tetapi maksudnya berbeza. Dalam kecerunan bulat, 0% mewakili pusat bulatan, yang mudah difahami.
cx,cy,rAtribut: Malah, ia juga mudah untuk difahami saiz dan kedudukan bulatan dalam contoh di atas.
fx,fyAtribut: Tentukan kedudukan pusat warna (fokus), iaitu koordinat kecerunan paling tebal Dalam contoh di atas, titik paling merah ialah pusat bulatan, yang ialah kesan lalai ; Jika anda ingin menukarnya, anda boleh menetapkan nilai koordinat fx, fy.
Tetapi di sini anda perlu memberi perhatian kepada nilai cx, cy, r, fx, fy di atas Anda akan mendapati bahawa semuanya adalah perpuluhan, jadi apakah unitnya?
Ini memerlukan memahami atribut lain yang berkaitan terlebih dahulu: gradient Units, yang mentakrifkan unit koordinat yang digunakan untuk menentukan warna kecerunan. Sifat ini mempunyai 2 nilai yang tersedia: userSpaceOnUse dan objectBoundingBox.
objectBoundingBox ialah nilai lalai Koordinat yang digunakan adalah relatif kepada kotak sempadan objek (kotak sempadan persegi, situasi yang bukan kotak sempadan persegi lebih rumit, langkaunya), dan julat nilai ialah 0 hingga 1. Sebagai contoh, nilai koordinat cx dan cy dalam contoh di atas ialah (0.25, 0.25). Ini bermakna pusat bulatan ialah 1/4 sudut kiri atas kotak sempadan, dan jejari 0.25 bermakna jejari ialah 1/4 daripada panjang kotak sempadan segi empat sama objek, seperti yang anda lihat dalam gambar itu.
userSpaceOnUse menunjukkan bahawa koordinat mutlak digunakan Apabila menggunakan tetapan ini, anda mesti memastikan bahawa warna kecerunan dan objek yang diisi kekal dalam kedudukan yang sama.
Lihat contoh di bawah sekali lagi Ambil perhatian bahawa nilai lalai atribut gradientUnits ialah objectBoundingBox:

Anda akan mengetahui maksud "fokus" dengan melihat rendering.
Selain itu, terdapat elemen kecerunan dan beberapa atribut transformasi, seperti Transformasi Kecerunan Ini bukan fokus di sini.
Atribut lain yang boleh digunakan ialah atribut spreadMethod, yang mentakrifkan tingkah laku yang harus diambil oleh kecerunan apabila ia mencapai titik akhir. Atribut ini mempunyai 3 nilai pilihan: pad (nilai lalai), reflect, repeat. Tidak perlu dikatakan, pad adalah peralihan semula jadi Selepas warna kecerunan tamat, warna ahli terakhir digunakan untuk secara langsung menjadikan bahagian objek yang tinggal. refect akan meneruskan warna kecerunan, tetapi warna kecerunan akan terus diberikan dalam arah terbalik, bermula dari warna terakhir hingga warna pertama tunggu sehingga ia mencapai penghujung warna kecerunan semula, dan kemudian terbalikkan susunannya, jadi sebagai untuk membimbing objek yang akan diisi. Ulang juga akan terus menghasilkan warna kecerunan, tetapi tidak dalam susunan terbalik Ia masih akan dipaparkan dari warna pertama hingga warna terakhir berulang kali. Paparannya adalah seperti berikut:

Lihat sekeping kod yang berulang kali diberikan:
> ;
Pengisian tekstur
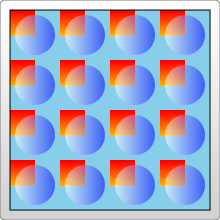
Pengisian tekstur juga merupakan kaedah pengisian yang popular Dalam SVG, anda boleh menggunakan corak untuk mencipta tekstur, dan kemudian menggunakan corak ini untuk mengisi objek lain . Lihat terus pada contoh:
> ;

Contohnya kelihatan sangat mudah, buat corak daripada warna kecerunan, dan kemudian gunakan corak
Isi segi empat tepat. Perkara yang perlu diperhatikan di sini:
1. Pelayar yang berbeza mempunyai kesan yang berbeza apabila mengisi corak ini.
Sebagai contoh, contoh berfungsi sama dalam FireFix dan Chrome. Tetapi jika anda meletakkan warna kecerunan
Jikadan corak ditakrifkan dalam gabungan defs yang sama, FireFox masih boleh membuat persembahan seperti biasa,
Tetapi Chrome tidak dapat mengecam warna kecerunan dan hanya akan mengisinya dengan hitam lalai.
2. Corak juga perlu menentukan id.
3. Corak juga mesti ditakrifkan dalam def.
4. Penggunaan corak juga memberikan url(#id) secara langsung untuk mengisi atau strok.
Yang di atas adalah sangat mudah Mari kita fokus pada perwakilan koordinat dalam contoh.
corak mengandungi dua atribut yang berkaitan: atribut patternUnits dan patternContent Units; kedua-dua atribut ini masih mempunyai dua nilai sahaja: objectBoundingBox dan userSpaceOnUse Maksud kedua-dua nilai ini diterangkan di atas. Apa yang mudah dikelirukan di sini ialah nilai lalai kedua-dua sifat ini berbeza, tetapi apabila anda memahami sebab untuk melakukan ini, anda akan mendapati bahawa ia benar-benar masuk akal.
1. patternUnitsAttribute
Atribut ini adalah sama dengan atribut Gradient's gradient Units Secara lalai, objectBoundingBox digunakan. Atribut yang dipengaruhi oleh atribut ini ialah x, y, lebar, dan tinggi Empat atribut ini masing-masing menentukan titik permulaan, lebar dan ketinggian. Mereka semua menggunakan nilai relatif Dalam contoh, anda ingin mengisi 4 kali dalam kedua-dua arah mendatar dan menegak, jadi lebar dan tinggi kedua-duanya ditetapkan kepada 0.25.
2. patternContentUnitsAttribute
Nilai lalai atribut ini adalah sebaliknya, menggunakan userSpaceOnUse. Atribut ini menerangkan sistem koordinat bagi bentuk yang dilukis dalam corak (seperti tepat dan bulatan di atas). Maksudnya, secara lalai, bentuk yang anda lukis dalam corak menggunakan sistem koordinat yang berbeza daripada saiz/kedudukan corak itu sendiri. Pertimbangkan situasi dalam contoh di atas, di mana kita ingin mengisi segi empat tepat 200*200 dan ulangi 4 kali dalam setiap arah. Ini bermakna setiap corak ialah 50*50, jadi dua segi empat tepat dan bulatan dalam corak itu dilukis dalam segi empat tepat 50*50 ini. Dengan cara ini kita dapat memahami koordinat segi empat tepat dan bulatan dalam corak di atas. Di samping itu, untuk dipusatkan, corak dalam contoh ini perlu diimbangi sebanyak 10px sebelum rendering, dan nilai ini dihadkan oleh atribut patternUnits, jadi secara lalai, nilai x dan y ialah: 10/200= 0.05.
Jadi mengapa corak menetapkan nilai lalai kedua-dua atribut dengan cara ini?
Ini ditentukan oleh penggunaan pengguna (dibincangkan dengan contoh di atas):
Gaya corak pertama : Saya rasa ini adalah kebanyakan kes, jadi ia diproses sebagai nilai lalai: pattern It akan diregangkan apabila bentuk luar berskala Tidak kira berapa besar segi empat sama luar, corak akan sentiasa diisi 4 kali dalam kedua-dua arah. Tetapi grafik yang terkandung dalam corak tidak akan terbentang sebagai petak yang diisi di luar skala. Walaupun ia tidak masuk akal, mari kita fahami dengan cara ini.
Gaya corak kedua : Bentuk dalam corak juga meregang apabila bentuk sekeliling bersisik. Kami juga boleh secara eksplisit menetapkan nilai atribut patternContentUnits kepada objectBoundingBox untuk mencapai kesan ini. Contohnya, ubah suai bahagian corak seperti berikut:
< ;pattern id="Corak" width=".25" height=".25" patternContentUnits="objectBoundingBox">
Selepas pengubahsuaian, apabila saiz segi empat tepat yang diisi ditukar, bentuk dalam corak juga akan diregangkan. Lebih-lebih lagi, selepas pengubahsuaian, ia telah ditukar kepada koordinat relatif kepada objek persisian, jadi koordinat x dan y corak tidak lagi diperlukan Corak akan sentiasa dilaraskan agar sesuai dengan bentuk yang diisi.
Gaya corak ketiga: Bentuk dan saiz corak ditetapkan Tidak kira bagaimana objek persisian diskalakan, anda boleh menukar sistem koordinat kepada userSpaceOnUse untuk mencapai kesan ini. Kodnya adalah seperti berikut:
Corak tipikal antara 3 ini adalah seperti di bawah:

Rujukan praktikal:
Dokumentasi rasmi: http://www.w3.org/TR/SVG11/
Indeks skrip: http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
Pusat Pembangunan: https://developer.mozilla.org/en/SVG
Rujukan Popular: http: //www.chinasvg.com/

