Rumah >hujung hadapan web >Tutorial H5 >Storan tempatan HTML5: apa yang akan berlaku jika tiada kemahiran tutorial database_html5
Storan tempatan HTML5: apa yang akan berlaku jika tiada kemahiran tutorial database_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:49:391746semak imbas
Kata Pengantar
Disebabkan masalah di atas, HTML5 mencadangkan WebStorage sebagai teknologi storan tempatan sebelah pelanggan baharu.
Contoh penggunaan
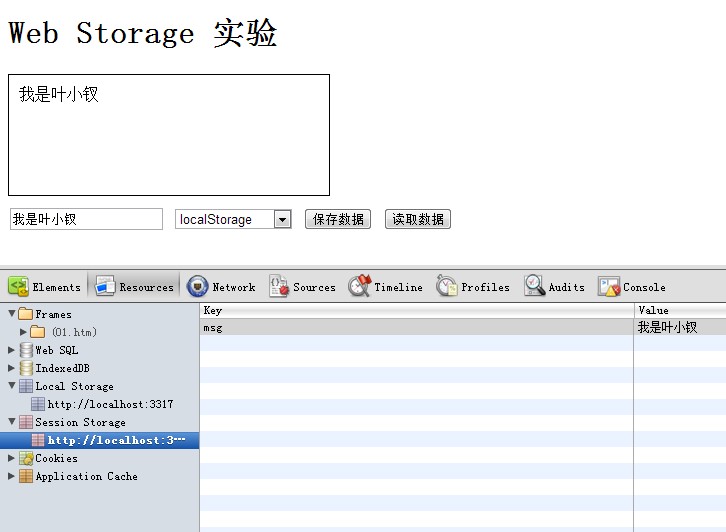
简单留言板
</ tajuk><br> </kepala><br> <badan><br> <h1><br> Storan Web 实验</h1><br> <div id="msg" style="margin : 10px 0; sempadan: 1px hitam pejal; ="text" /><br> <button onclick="save();"><br> 留言</button><br> <button onclick="_clear();"><br> 清空</button><br> <script type="text/javascript"><br> var msg = document.getElementById('msg'),<br> text = document.getElementById('text') ;<br> <br> function save() {<br> var str = text.value;<br> var k = new Date().getTime();<br> localStorage.setItem(k, str);<br> init();<br> }<br> <br> function init() {<br> msg.innerHTML = '';<br> var dom = '';<br> untuk (var i = 0, len = localStorage.length; i < len; i ) {<br /> dom = '<div>' localStorage.key(i) ':' localStorage.getItem(localStorage.key(i)) '</div>'<br> }<br> msg.innerHTML = dom;<br> }<br> <br> function _clear() {<br> msg.innerHTML = '';<br> localStorage.clear();<br> }<br> <br> </script><br> </body><br> </html><br><br><br><br>
</div>
<br>
<p>更复杂的运用中,可以将value值用作json字符串,以此达到用作数据表的目的;本地数据库 </p>
<p>在HTML5中内置了一个可通过sql访问的数据库(新浏览器果真强大啊!),强大啊!),扨啊中中文在服务器端,HTML5则改变了这一原则。</p>
<p>这种不需要存储在服务器的专有名词为“SQLLite”(我终于知道他是干什为“SQLLite”(我终于知道他是干什为🎜></p>
<p>复制代码</p>
<p><br>代码如下:<span style="COLOR: #000000"><br><div class="msgheader">使用SQLLite数据库,需要两个必要步卮库,需要两个必要步卮数要步店数:代码问对象<div class="right">使用事务处理</span> </p>
<div class="cnblogs_code">
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">创建对象:<span style="CURSOR: pointer" onclick="copycode(getid('phpcode60'));">openDatabase(dbName, version, dbDesc, size)</span></pre>
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">实际访问:<u>db.transaction(function () {</u> tx.excuteSql('create table ......'); </span>});</span></pre>
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">数据查询:</div>excuteSql(sql, [], dataHandler, errorHandler)//后面两个为回两个为回两个为回调弛回调凛注入处理</div>
<div class="msgborder" id="phpcode60">
<br><br>
<br>
🎜 ):<br>
<br>做的时候居然发现我的FF不支持本地数据库!!!以下是用chrome完成的简单的通讯持本地数据库!!!以下是用chrome完成的简单的通讯录的通讯录的通讯录的简单的通讯录:<br><br><br><br>
</div>复制代码</span></p>
</div>代码如下:<p></p>
<div class="msgborder" id="phpcode61">
<br>通讯录<br> <!DOCTYPE html ><br> <html xmlns="http://www.w3.org/1999/xhtml"><br> <head> <br> <tajuk>
rentang{ kursor: penunjuk;}
Kandungan utama bab ini ialah Storan Web dan pangkalan data tempatan adalah pengoptimuman kuki Pangkalan data tempatan adalah ciri baharu HTML5. Ia boleh digunakan untuk mencipta pangkalan data pada klien
Mengurangkan beban pada bahagian pelayan dan mempercepatkan akses kepada data.Untuk mempelajari bab ini, anda perlu menguasai konsep asas Storan Web dan memahami penggunaan dan perbezaan antara sessionStorage dan localStorage
Kuasai penggunaan pangkalan data tempatan
Apakah itu WebStorage? Seperti yang dinyatakan sebelum ini, storan web ialah pengoptimuman kuki HTML4 menggunakan kuki untuk menyimpan data pengguna pada klien Selepas penggunaan jangka panjang, masalah berikut ditemui:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
Salin kod Kod tersebut adalah seperti berikut:
Teknologi Storan Web menyimpan data pada web iaitu disasarkan kepada pelanggan setempat secara khusus dibahagikan kepada dua jenis:
sessionStrage:
session bermaksud sesi di sini merujuk kepada tempoh masa dari memasuki tapak web untuk menutup tapak web apabila pengguna melayari laman web objek sesi hanya sah untuk sekian lama.
sessionStrage:
session bermaksud sesi di sini merujuk kepada tempoh masa dari memasuki tapak web untuk menutup tapak web apabila pengguna melayari laman web objek sesi hanya sah untuk sekian lama.
localStorage:
Menyimpan data pada peranti perkakasan pelanggan, tidak kira apa itu, bermakna data akan berada di sana apabila komputer dihidupkan seterusnya.
Perbezaan antara keduanya ialah satu untuk simpanan sementara dan satu lagi untuk simpanan jangka panjang.
Contoh penggunaan
Salin kodKod adalah sebagai berikut:
Aplikasi mudah
Eksperimen Storan Web

Papan mesej web ringkas
Salin kodKodnya adalah seperti berikut:
简单留言板
rentang{ kursor: penunjuk;}

