Rumah >hujung hadapan web >Tutorial H5 >Kanvas HTML5 - melukis arka dan grafik berputar contoh kod renderings_html5 kemahiran tutorial
Kanvas HTML5 - melukis arka dan grafik berputar contoh kod renderings_html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:49:351952semak imbas
Sebelum melakukan operasi putaran, anda mesti memahami satu ayat: Apa yang diputar ialah sistem koordinat kanvas dan bukannya grafik itu sendiri, selepas memahami ayat ini, langkah seterusnya adalah sangat mudah.
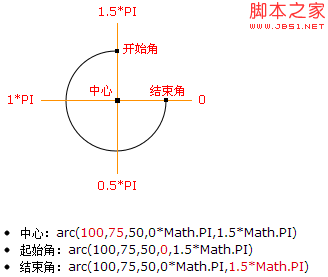
Mula-mula kenali koordinat melukis bulatan: 
Salin kod
Kodnya adalah seperti berikut:
