Rumah >hujung hadapan web >Tutorial H5 >Pelaksanaan HTML5 JS prinsip Tetris dan kemahiran tutorial step_html5 khusus
Pelaksanaan HTML5 JS prinsip Tetris dan kemahiran tutorial step_html5 khusus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:48:311870semak imbas
Prinsip asas untuk pelaksanaan permainan ini:
Kawasan permainan ialah kawasan dengan saiz terhad lebar 10 unit dan ketinggian 6 unit (unit mutlak kanvas adalah tetap, bukan piksel).
Buat kelas RusBlock untuk mengandungi data dan gelagat yang sepadan, dan buat tatasusunan dua dimensi aState[21][25] untuk merekodkan segi empat tepat yang ditanda dalam kawasan permainan.
Tetris mempunyai 7 bahagian Nombor dan kedudukan segi empat tepat yang diduduki oleh setiap bahagian adalah berbeza, jadi buat kelas bahagian, dan kemudian buat tatasusunan untuk menyimpan 7 bahagian. Setiap bahagian mengandungi tatasusunan untuk menyimpan segi empat tepat yang diduduki oleh bahagian tersebut. Apabila bahagian yang jatuh mencapai bahagian bawah, bahagian baharu akan dihasilkan, dan segi empat tepat bahagian yang ditanda akan diberikan kepada tatasusunan kawasan permainan.
Dalam fungsi gelung permainan, cetak bahagian jatuh, bahagian tetap dan bahagian jatuh seterusnya.
RosBlock.css
Salin kod
Kodnya adalah seperti berikut:
badan {
warna latar:kelabu;
text-align:center;
fon keluarga:'Times New Roman';
background-image:url(“”);
}
h1#Nama-Permainan {
warna latar:putih;
lebar:100%;
saiz fon:x-besar;
}
h2,#Skor Permainan {
saiz fon:x-besar;
warna latar belakang:putih;
}
#Kawasan-Permainan {
kedudukan:mutlak;
kiri:10%;
lebar:80%;
tinggi:99%;
}
kanvas#Game-Canvas {
warna latar:putih;
lebar:80%;
tinggi:98%;
apung:kiri;
}
#Kawasan-Butang ,#Kawasan-Skor{
lebar:10%;
tinggi:100%;
apung:kiri;
}
#Button-Permainan-Mula ,#Button-Permainan-Tamat,#Butang-Perkongsian-Permainan,#Pilih-Peringkat-Permainan{
lebar:100%;
tinggi:10%;
saiz fon:lebih besar;
sempadan-kanan-lebar:3px;
warna latar belakang:putih;
}
#Pilih-Peringkat-Permainan {
lebar:100%;
tinggi:100%;
saiz fon:x-besar;
warna sempadan:kelabu;
}
第三步:编写js代码
RusBlock.js
Rusblock类写js代码
RusBlock.js
Rusblock类匐掋家>
数据:
nCurrentComID:当前下落部件的ID
aState[21][25]:存储游:当前下落部件的ID
aState[21][25]:存储游:戏区埄游:戏区埄界Com朎埄異眰眼埄當朎瀜>当前下落的部件
NextCom:下一部件
ptIndex:当前下落的部件相对游戏区域的索>引
引
引
NextComToCurrentCom():将下一部件的数据转移到当前下落的部件上将下一部件的数据转移到当前下落的部件上将下一部件。是否还可以下落
CanNew ():判断是否还可以产生新的部件
Kiri():当前部件向左移动
Kanan():当前部件向左移动
Kanan():当前部件向左移动
Kanan(.当前动🎜>Putar() :当前部件顺时针旋转
Acceleratet():当前部件向下加速
Hilang(): 消去䎜行:(去与行)是否游戏失败
InvalidateRect():刷新当前部件的区域
完成:下载Demo

Kawasan permainan ialah kawasan dengan saiz terhad lebar 10 unit dan ketinggian 6 unit (unit mutlak kanvas adalah tetap, bukan piksel).
Buat kelas RusBlock untuk mengandungi data dan gelagat yang sepadan, dan buat tatasusunan dua dimensi aState[21][25] untuk merekodkan segi empat tepat yang ditanda dalam kawasan permainan.
Tetris mempunyai 7 bahagian Nombor dan kedudukan segi empat tepat yang diduduki oleh setiap bahagian adalah berbeza, jadi buat kelas bahagian, dan kemudian buat tatasusunan untuk menyimpan 7 bahagian. Setiap bahagian mengandungi tatasusunan untuk menyimpan segi empat tepat yang diduduki oleh bahagian tersebut. Apabila bahagian yang jatuh mencapai bahagian bawah, bahagian baharu akan dihasilkan, dan segi empat tepat bahagian yang ditanda akan diberikan kepada tatasusunan kawasan permainan.
Dalam fungsi gelung permainan, cetak bahagian jatuh, bahagian tetap dan bahagian jatuh seterusnya.
Pengetahuan asas:
HTML5 CSS JS
Permainan ini termasuk tiga fail:
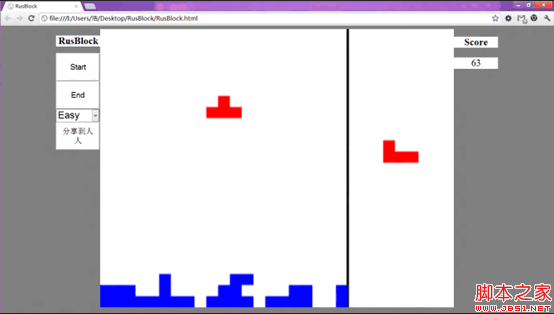
RusBlock.html: Elemen tetapan
RusBlock.css: Gaya tetapan
RusBlock.js: Kawalan skrip
Langkah Satu: Tetapan Antara Muka dan Penyediaan Bahan
RusBlock.html
Salin kod
Kodnya adalah seperti berikut:RosBlock.css
Salin kod
Kodnya adalah seperti berikut:
badan {
warna latar:kelabu;
text-align:center;
fon keluarga:'Times New Roman';
background-image:url(“”);
}
h1#Nama-Permainan {
warna latar:putih;
lebar:100%;
saiz fon:x-besar;
}
h2,#Skor Permainan {
saiz fon:x-besar;
warna latar belakang:putih;
}
#Kawasan-Permainan {
kedudukan:mutlak;
kiri:10%;
lebar:80%;
tinggi:99%;
}
kanvas#Game-Canvas {
warna latar:putih;
lebar:80%;
tinggi:98%;
apung:kiri;
}
#Kawasan-Butang ,#Kawasan-Skor{
lebar:10%;
tinggi:100%;
apung:kiri;
}
#Button-Permainan-Mula ,#Button-Permainan-Tamat,#Butang-Perkongsian-Permainan,#Pilih-Peringkat-Permainan{
lebar:100%;
tinggi:10%;
saiz fon:lebih besar;
sempadan-kanan-lebar:3px;
warna latar belakang:putih;
}
#Pilih-Peringkat-Permainan {
lebar:100%;
tinggi:100%;
saiz fon:x-besar;
warna sempadan:kelabu;
}
第三步:编写js代码
RusBlock.js
Rusblock类写js代码
RusBlock.js
Rusblock类匐掋家>
数据:
nCurrentComID:当前下落部件的ID
aState[21][25]:存储游:当前下落部件的ID
aState[21][25]:存储游:戏区埄游:戏区埄界Com朎埄異眰眼埄當朎瀜>当前下落的部件
NextCom:下一部件
ptIndex:当前下落的部件相对游戏区域的索>引
引
引
NextComToCurrentCom():将下一部件的数据转移到当前下落的部件上将下一部件的数据转移到当前下落的部件上将下一部件。是否还可以下落
CanNew ():判断是否还可以产生新的部件
Kiri():当前部件向左移动
Kanan():当前部件向左移动
Kanan():当前部件向左移动
Kanan(.当前动🎜>Putar() :当前部件顺时针旋转
Acceleratet():当前部件向下加速
Hilang(): 消去䎜行:(去与行)是否游戏失败
InvalidateRect():刷新当前部件的区域
完成:下载Demo

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

