Rumah >hujung hadapan web >Tutorial H5 >Cara melaksanakan kotak carian suara dengan kemahiran tutorial html5_html5
Cara melaksanakan kotak carian suara dengan kemahiran tutorial html5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:48:102091semak imbas
Mari kita lihat paparan berbeza mereka dahulu.
Berikut ialah tangkapan skrin di bawah Firefox: 
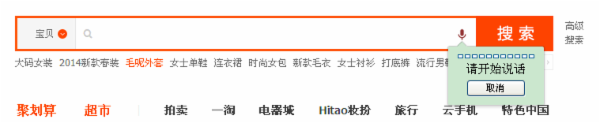
Berikut ialah tangkapan skrin dalam krom: 
Apa yang anda boleh teka ialah kod yang ditulis pastinya tidak serasi. Tetapi anda akan mendapati bahawa ia agak mudah Walaupun anda seorang pemula hadapan, anda akan faham
Salin kod
Kod adalah seperti berikut :Maksud parameter:
x-webkit-speech: Ia menjadikan mikrofon kecil muncul di sebelah kanan kotak input anda, dengan fungsi suara.
lang: Ia ialah jenis bahasa suara dalam kotak input wajib Contohnya, lang="zh-CN" yang ditulis di atas merujuk kepada Bahasa Cina Ringkas.
x-webkit-grammar: merujuk kepada tatabahasa input suara Nilai "builtin:search" menjadikan kandungan input suara sedekat mungkin dengan kandungan carian dan mengalih keluar aksara yang berlebihan.
Nota: Walau bagaimanapun, keserasian perkakasan ini masih perlu dipertingkatkan, kerana apabila anda mencampurkan suara Cina dan Inggeris, mungkin akan ada banyak masalah.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

