Rumah >hujung hadapan web >Tutorial H5 >Contoh penggunaan teg senarai data html5 (komponen autolengkap)
Contoh penggunaan teg senarai data html5 (komponen autolengkap)
- PHP中文网asal
- 2017-03-27 16:57:002690semak imbas
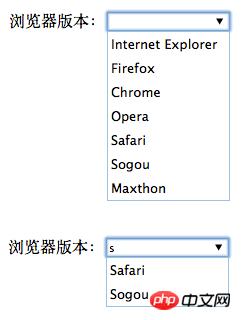
Pada masa lalu, saya perlu menulis komponen autolengkap (Cadangan) menggunakan JS, yang sangat menyusahkan. Dalam era HTML5, tidak perlu menggunakan teg senarai data secara langsung, yang secara langsung mengurangkan beban kerja. Seperti yang ditunjukkan di bawah
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist menyediakan senarai pratakrif, yang dikaitkan dengan input melalui id Apabila menaip input, akan ada fungsi autolengkap dan pengguna akan melihat senarai juntai bawah untuk pilihannya.

Chrome/Firefox/Opera dan IE10 semuanya disokong, Safari masih tidak menyokongnya sehingga versi 7.
Artikel berkaitan:
Amalan harian HTML5: penggunaan penyiapan automatik teg senarai data

