Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membuat carta daripada data JSON menggunakan API Ambil dalam JavaScript?
Bagaimana untuk membuat carta daripada data JSON menggunakan API Ambil dalam JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-08-24 08:49:09936semak imbas
Dalam artikel ini, kami akan meneroka cara membuat carta selepas mendapat data JSON. Untuk mendapatkan data JSON, kami menggunakan kaedah fetch() Fetch API. Kami akan mendapatkan data terlebih dahulu dan apabila ia tersedia, kami akan memasukkannya ke dalam sistem untuk mencipta carta. API Ambil menyediakan antara muka yang mudah untuk mengakses dan memanipulasi permintaan dan respons HTTP.
Syntax
const response = fetch(resource [, init])
Parameter
Sumber - Ini ialah laluan sumber untuk mendapatkan data.
init - Ia mentakrifkan sebarang pilihan tambahan seperti tajuk, badan, dsb. Langkah
Langkah 1 - Kami akan mendapatkan data daripada pelayan jauh dengan memanggil fungsi ambil.
Langkah 1 - Setelah data tersedia, kami memasukkannya ke dalam sistem.
Langkah 3 - Dengan bantuan perpustakaan Carta JS kami akan membentuk carta.
Contoh #1
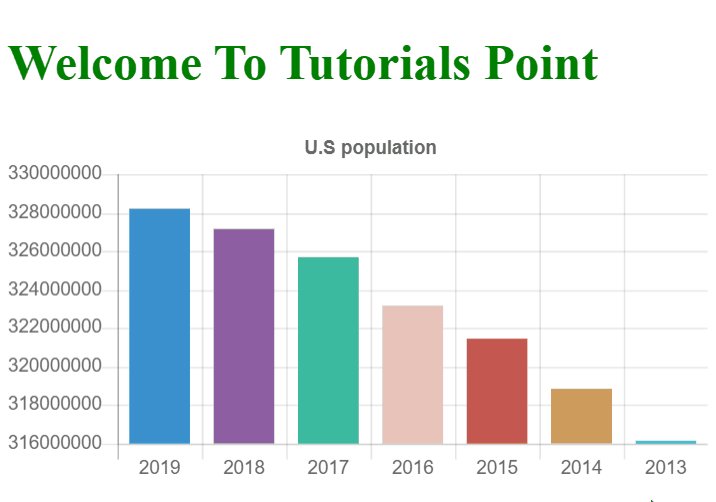
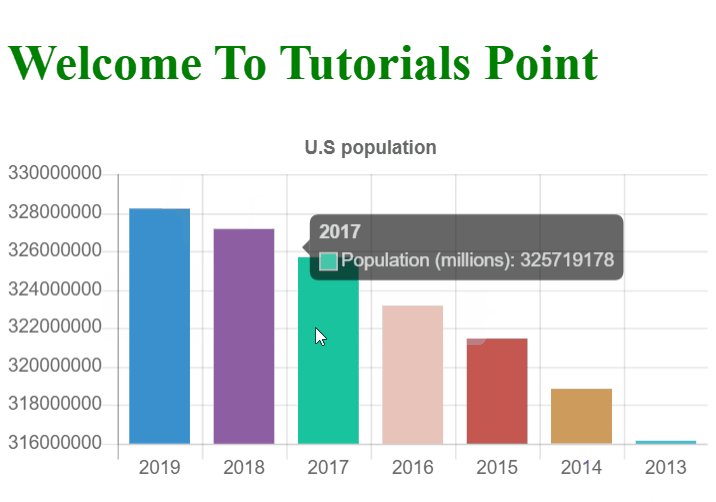
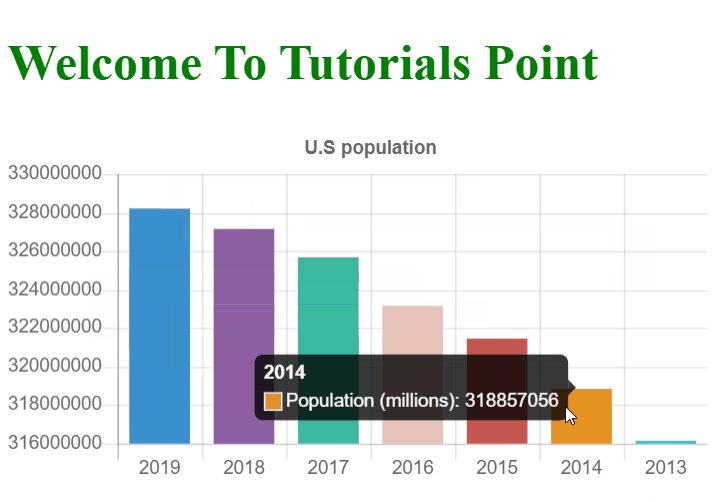
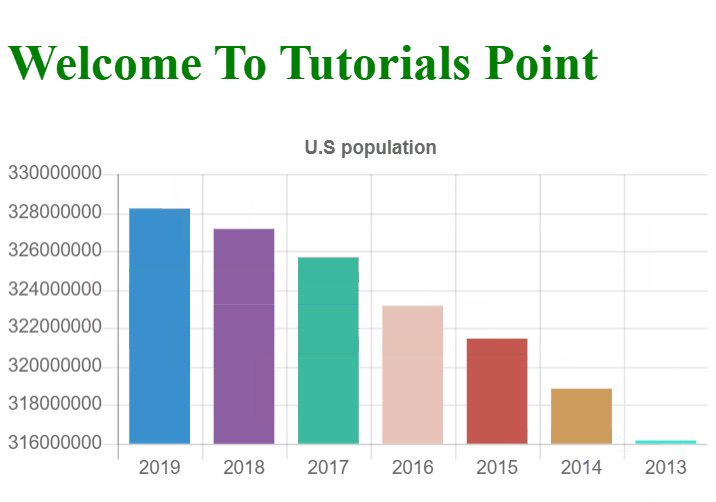
Dalam contoh di bawah, kami mendapat data daripada pelayan jauh dan kemudian mencipta carta yang diperlukan. Data penduduk AS diperoleh daripada pelayan.
#index.html
Demonstrasi Langsung
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>Output
Selepas berjaya melaksanakan program di atas, ia akan menjana carta palang penduduk AS. Anda boleh menuding tetikus anda pada bar untuk melihat kiraan populasi bagi tahun tertentu. Anda juga boleh melihatnya dalam gif di bawah

Atas ialah kandungan terperinci Bagaimana untuk membuat carta daripada data JSON menggunakan API Ambil dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

