Rumah >hujung hadapan web >Tutorial H5 >Pelaksanaan html5 css3 gelembung component_css3_CSS_pengeluaran halaman web
Pelaksanaan html5 css3 gelembung component_css3_CSS_pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:47:131288semak imbas
Mukadimah
Komponen gelembung sangat biasa dalam kerja sebenar, sama ada dalam halaman web atau apl, seperti:





Komponen gelembung yang dipanggil di sini merujuk kepada komponen gelembung senarai Di sini kita akan membincangkan pelaksanaan dom, pelaksanaan css, dan pelaksanaan js Akhir sekali, saya harap ia akan berguna kepada semua orang
Xiaochai baru menggunakan CSS baru-baru ini. Berikut ialah topik khas untuk membantu memperbaiki CSSnya sendiri. Artikel ini mempunyai banyak masalah dan mata pengoptimuman
Klasifikasi komponen Mengenai komponen gelembung, ia masih tergolong dalam komponen jenis "lapisan timbul", yang bermaksud bahawa ia akan mempunyai ciri-ciri berikut:① Reka letak keluar daripada aliran dokumen
② Anda boleh mempunyai topeng dan anda boleh mengkonfigurasi sama ada topeng klik dimatikan
③ Ciri pilihan termasuk mengklik pelayar kembali untuk menutup komponen dan paparan animasi serta menyembunyikan ciri animasi
Yang lebih berbeza ialah:
① Tidak berpusat
② mempunyai tanda anak panah dan boleh ditetapkan ke atas atau bawah
③ Oleh kerana terdapat anak panah, dan anak panah ini adalah relatif kepada elemen, dalam erti kata umum tugas kita adalah relatif kepada butang, jadi ia dikatakan mempunyai triggerEL
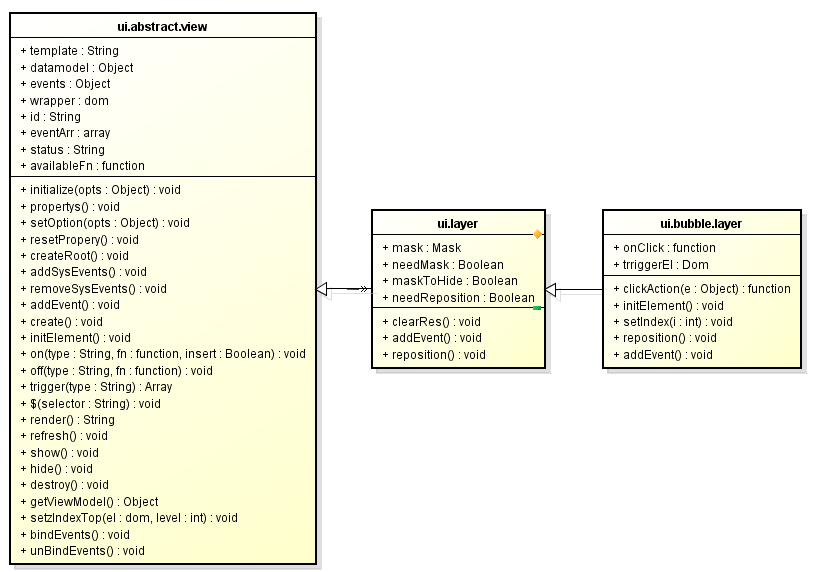
Jadi berdasarkan perbincangan di sini, komponen kami dipanggil BubbleLayer, yang sepatutnya diwarisi daripada Lapisan umum
Walau bagaimanapun, setakat Layer berkenaan, ia sekurang-kurangnya mempunyai ciri umum berikut:
① Cipta——cipta
② Tunjukkan——tunjukkan
③ Sembunyi——sembunyikan
④ Musnah——musnahkan
Ciri di atas bukan unik untuk komponen Lapisan, tetapi unik untuk semua komponen, jadi harus ada komponen abstrak AbstractView di atas Lapisan
Hubungan warisan kini didedahkan dengan mengetepikan antara muka yang berlebihan, ia adalah seperti berikut:

Salin kodKod adalah seperti berikut :
- Harga: ¥35
- Penilaian: 80
- Tahap: 5
salin kodKodnya adalah seperti berikut:
.cui-bubble-layer {
latar belakang: #f2f2f2;
sempadan: #bcbcbc 1px pepejal;
jejari sempadan: 3px
}
Kesannya terbentuk setakat ini adalah titisan ungu: latar belakang: #f2f2f2;
sempadan: #bcbcbc 1px pepejal;
jejari sempadan: 3px
}

Salin kodKod tersebut adalah seperti berikut:
- 价格:¥35
- 评分:80
- 级别:5
< /ul>

