Rumah >hujung hadapan web >Tutorial H5 >Buat permainan bola melenting mudah dengan petua tutorial HTML5_html5
Buat permainan bola melenting mudah dengan petua tutorial HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:411928semak imbas
Saya telah belajar kanvas selama lebih dari seminggu dan saya rasa kanvas itu sangat menyeronokkan. Orang yang belajar Kanvas mungkin mempunyai idea yang sama dengan saya. Mereka belajar Kanvas dengan sikap permainan menulis. Jadi kinematik, pengesanan perlanggaran, dan beberapa algoritma mudah adalah asasnya. Tidak pernah membuat permainan sebelum ini, ia benar-benar sukar untuk saya belajar. Hari ini, mari kita bincangkan tentang menggunakan kanvas untuk menulis permainan bola melenting paling mudah, menggunakan pengesanan graviti dan perlanggaran yang paling mudah.
Mari pergi ke DEMO dahulu: Bola melenting DEMO (Mengklik pada kawasan kosong dalam kanvas akan memberikan bola kelajuan baru)
【Buat objek bola】
Langkah pertama ialah mencipta objek bola dan tulis pembina bola:
var Ball = fungsi(x, y, r, warna){
this.x = x;
this.y = y;
this = x;
this.oldy = y;
this.vx = 0;
this.vy = 0;this.radius = r;
this.color = color;
}
Sifat-sifat bola adalah sangat mudah, xy ialah koordinat bola, vx dan vy ialah halaju mendatar awal dan halaju menegak awal bola. jejari ialah jejari bola, warna ialah warna bola (untuk membezakan bola yang berbeza), oldx dan oldy merekodkan kedudukan bola dalam bingkai sebelumnya, dan digunakan untuk pembetulan kedudukan selepas perlanggaran antara bola. di peringkat kemudian (sebenarnya tidak berguna kemudian) Di atas, pembetulan kedudukan dikira secara langsung Jika anda menggunakan oldx untuk menetapkannya, ia akan menjadi sangat longgar, tetapi jika anda merekodkannya, ia pasti akan digunakan.
Selepas menulis atribut bola, tulis aksi bola dalam prototaip bola:
Ball.prototype = {
paint:function(){
ctx.save();
ctx.beginPath();
ctx .arc(this.x , this.y , this.radius , 0 , Math.PI*2);
ctx.fillStyle=this.color;
ctx.fill();
ctx .restore ();
this.moving = false;
},
run:function(t){
if(!this.candrod) {
this.paint();
kembali};
this.oldx = this.x;
this.oldy = this.y;
jika(Math.abs(this.vx) < 0.01){
this.vx = 0;
}
other this.vx = this.vx>0? mocali*t : mocali*t;
this.vy = this.vy g * t;
this.x = t * this.vx * pxpm;
this.y = t * this.vy * pxpm;< /p>
if(this.y > canvas.height - ballRadius || this.y < ballRadius){
this.y = this.y < ballRadius ?
this.vy = -this.vy*collarg
}
if(this.x > canvas.width - ballRadius || this.x < ballRadius){
this.x = this .x < ballRadius ? ballRadius : (kanvas.width - ballRadius);
this.derectionX = !this.derectionX;
this.vx = -this.vx*collarg;
}
this .paint();
},
}
Hanya ada dua cara untuk menggerakkan bola Kaedah pertama adalah dengan menarik diri sendiri, dan kaedah kedua ialah mengawal pergerakan bola. t ialah perbezaan masa antara bingkai semasa dan bingkai sebelumnya. Digunakan untuk mengira kenaikan kelajuan bola untuk mendapatkan kenaikan anjakan bola, dengan itu mengira kedudukan baru bola dan melukis semula bola. Apabila kedudukan baru diperoleh, ia juga ditentukan sama ada kedudukan baru bola melebihi dinding Jika ia melebihi, kelajuan diperbetulkan untuk membolehkan bola melantun.
Beberapa pemalar dalam kaedah kedua ballRadius =30, g = 9.8, mocali = 0.5, balls = [], collarg = 0.8, pxpm = canvas.width/20 Maksudnya jelas: ballradius ialah jejari bola , g ialah pecutan graviti, mocali ialah nyahpecutan mendatar yang disebabkan oleh rintangan udara, bola ialah susunan yang digunakan untuk menyimpan objek bola kecil, dan kolagen ialah pekali elastik. pxpm ialah pemetaan antara piksel dan meter, menganggap kanvas sebagai kawasan selebar 20 meter.
【Pengesanan Perlanggaran】
Selepas mencipta objek bola, mula menulis perlanggaran antara bola:
perlanggaran fungsi(){
untuk(var i=0;i
if(b1 !== b2){
var rc = Math.sqrt(Math.pow(b1.x - b2.x , 2) Math.pow(b1.y - b2.y , 2));
if(Math.ceil(rc) < (b1.radius b2.radius)){
//Dapatkan kenaikan halaju selepas perlanggaran
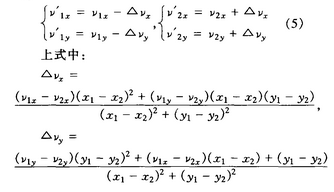
var ax = ((b1.vx - b2.vx)*Math.pow((b1.x - b2.x) , 2) (b1.vy - b2.vy)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
var ay = ((b1.vy - b2.vy )*Math.pow((b1.y - b2.y) , 2) (b1.vx - b2.vx)*(b1.x - b2.x) (b1.y - b2.y))/Math. pow(rc, 2)
//Beri bola kelajuan baharu
b1.vx = (b1.vx-ax)*collarg;
b1.vy = (b1.vy-ay)*collarg;
b2 .vx = (b2.vx ax)*collarg;
b2.vy = (b2.vy ay)*collarg;
//Dapatkan kedudukan pemotongan serong kedua-dua bola dan paksa putaran
var clength = ((b1.radius b2.radius)-rc)/2;
var cx = clength * (b1 .x-b2 .x)/rc;
var cy = clength * (b1.y-b2.y)/rc;
b1.x = b1.x cx;
b1.y = b1 .y cy;
b2.x = b2.x-cx;
b2.y = b2.y-cy;
}
}
}
}
}
Setiap bingkai, perlanggaran antara bola dinilai Jika jarak antara pusat kedua-dua bola kurang daripada jumlah jejari kedua-dua bola, terbukti bahawa kedua-dua bola itu. bola telah berlanggar. Kemudian hitung perubahan halaju selepas dua bola berlanggar. ax dan ay ialah perubahan dalam kelajuan.
Formula panjang di belakang adalah ini:

Saya tidak akan membincangkan prinsip khusus Jika anda ingin mengetahui prinsipnya, cuma klik pada Reka bentuk algoritma perlanggaran bola kecil . Perenggan berikut adalah untuk mengelakkan bola daripada dapat melantun secara normal kerana pengesanan perlanggaran berulang, jadi jarak antara pusat dua bola dikira, dan kemudian kedudukan serong kedua-dua bola dikira, dan kedudukan dua bola dibetulkan.
【Animasi Pergerakan】
Langkah akhir:
canvas.onclick = function(event){
event = event || window.event;
var x = event.clientX document.body.scrollLeft document.documentElement.scrollLeft - canvas.offsetLeft;
var y= event.clientY document.body.scrollTop document.documentElement.scrollTop - canvas.offsetTop;
bola.forEach(function(){
this.vx = (x - this.x)/20; //Halaju awal m/s
this.vy = (y - this.y) /20;
});
}
function animate(){
ctx.save();
ctx.fillStyle = "rgba(255,255,255,0.2)";
ctx.fillRect(0,0,canvas.width,canvas .height)
ctx.restore();
// ctx.clearRect(0,0,canvas.width,canvas.height)
var t1 = new Date();
var t = (t1 - t0)/1000;
collision();
balls.forEach(function(){
this.run (t);
});
t0 = t1;
if("requestAnimationFrame" dalam tetingkap){
requestAnimationFrame(animate);
}
else if("webkitRequestAnimationFrame" dalam tetingkap){
webkitRequestAnimationFrame(animate); else if("msRequestAnimationFrame" dalam tetingkap){
msRequestAnimationFrame(animate);
}
else if("mozRequestAnimationFrame" dalam tetingkap){
mozRequestAnimationFrame(animate);} }
}
Beri bola halaju awal dengan mengklik pada kanvas, dan kemudian animasi ialah kaedah yang digunakan untuk menjalankan setiap bingkai animasi. Di atas ctx.fillStyle = "rgba(255,255,255,0.2)"; tidak suka, , hanya gunakan clearRect untuk mengosongkannya secara langsung. Kemudian hitung perbezaan masa setiap bingkai, dan kemudian rentas dan lukis semula susunan bola kecil dalam susunan bola kecil. Kemudian tambahkan kaedah perlanggaran untuk pengesanan perlanggaran. Animasi telah selesai.
Pada ketika ini, alamat kod sumber telah ditulis:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Other-demo/shotBall.html

