Rumah >hujung hadapan web >Tutorial H5 >Analisis mendalam tentang penggunaan atribut ViewBox apabila menggunakan imej SVG dalam kemahiran tutorial HTML5_html5
Analisis mendalam tentang penggunaan atribut ViewBox apabila menggunakan imej SVG dalam kemahiran tutorial HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:292335semak imbas
Pahami dengan cepat parameter kotak pandangan
Atribut viewBox digunakan untuk menentukan asal dan saiz sistem koordinat imej SVG pengguna. Semua kandungan yang dilukis dalam SVG dilakukan secara relatif kepada sistem koordinat ini. Oleh kerana kanvas SVG dipanjangkan secara tidak terhingga ke semua arah, anda juga boleh melukis grafik di luar sempadan sistem koordinat ini tetapi kedudukan grafik ini berbanding dengan port pandangan SVG juga boleh dikawal oleh kedudukan sistem koordinat pengguna.
Atribut ViewBox menggunakan empat parameter untuk menentukan kedudukan asal sistem koordinat dan dimensinya: x y lebar lebar. Pada mulanya, sistem koordinat ini adalah bersamaan dengan sistem koordinat port pandang yang dimulakan (ditentukan oleh lebar dan ketinggian imej SVG), dan asalnya adalah pada (0, 0) - sudut kiri atas SVG.
Dengan menukar nilai dua parameter x dan y, kedudukan asal boleh dilaraskan. Menukar nilai lebar dan ketinggian boleh mengubah saiz sistem koordinat. Hanya menggunakan atribut ViewBox boleh membantu anda mengembangkan atau memangkas kanvas SVG. Baca bersama-sama dengan contoh.
Nota penting: Dalam artikel ini, saya tidak akan menukar tingkah laku lalai (skala dan kedudukan) kotak pandangan dalam port pandangan SVG. Kerana, mengikut kelakuan lalai harta itu, kandungan kotak pandangan akan terkandung sepenuhnya dalam port pandangan sebanyak mungkin, dan kemudian diletakkan di tengah. Walau bagaimanapun, menggunakan atribut preserveAspectratio membolehkan anda menukar saiz dan kedudukan kotak pandangan secara bebas, tetapi dalam artikel ini, ini bukan teknik yang diperlukan, jadi kami tidak akan membincangkannya secara mendalam di sini.
Gunakan viewBox untuk memangkas SVG, iaitu, gunakan atribut viewBox untuk menjadikan Art Direction SVG
Sebentar tadi, salah seorang pelanggan saya meminta agar avatar SVG tapak webnya ditetapkan kepada saiz yang berbeza untuk saiz skrin yang berbeza, supaya hanya sebahagian kecil daripadanya akan kelihatan pada skrin kecil, manakala ia boleh digunakan pada skrin sederhana lihat bahagian yang lebih besar dan kemudian lihat kandungan penuh pada skrin besar. Fikiran pertama yang terlintas di fikiran saya pada masa itu ialah permintaannya sebenarnya untuk menggunakan atribut ViewBox untuk memangkas imej SVG, dan kemudian memaparkan bahagian tertentu imej yang dia mahu lihat berdasarkan saiz skrin yang berbeza.
Dengan menukar saiz dan kedudukan asal sistem koordinat SVG, kami boleh memangkas SVG dan memaparkan bahagian kandungan yang ingin kami paparkan dalam port pandangan.
Jom lihat cara melakukannya.
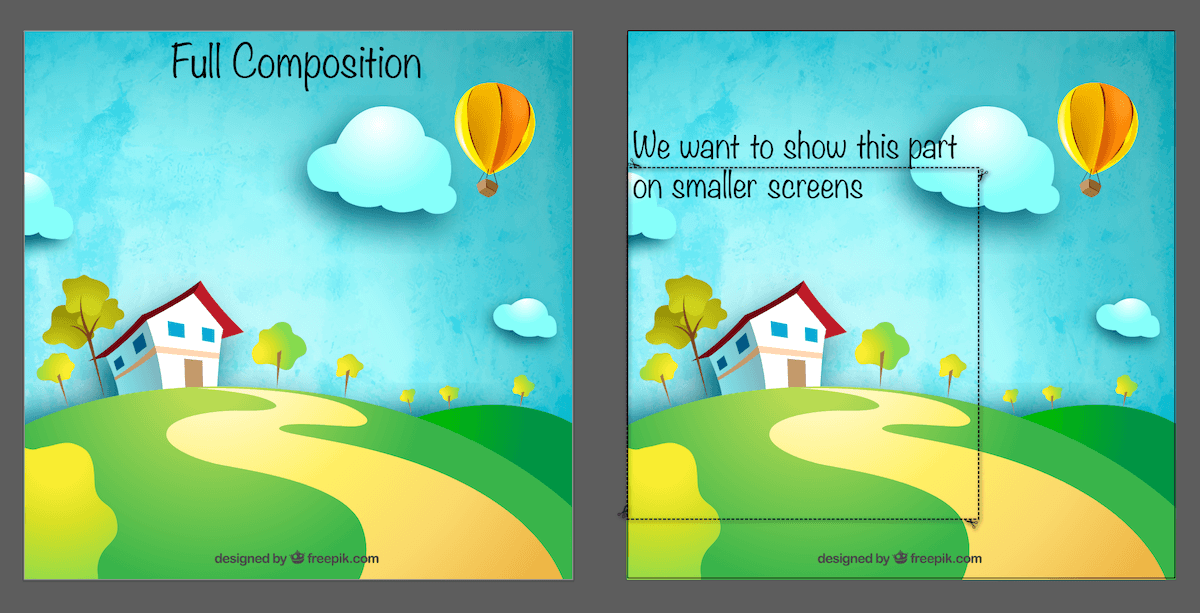
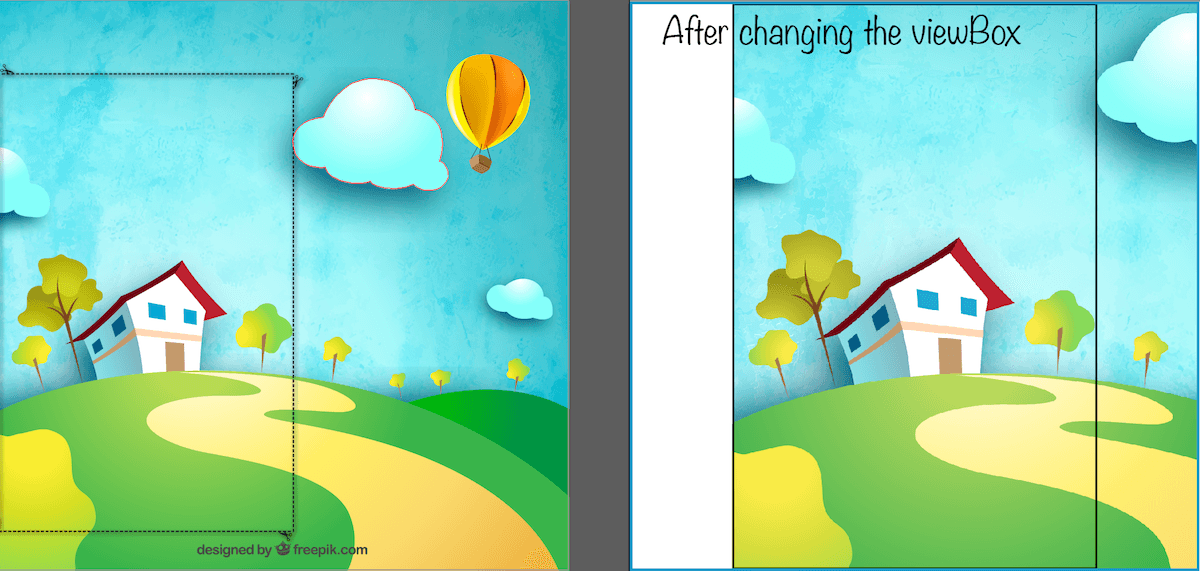
Andaikan kita mempunyai imej SVG lengkap berikut, dan kemudian kita mahu memangkasnya kepada saiz skrin kecil. Imej ini ialah imej vektor rumah percuma untuk digunakan yang direka oleh Freepik Imej ini dilesenkan di bawah lesen Creative Commons Attribution 3.0 Unported. Demi kesederhanaan, mari kita anggap bahawa imej itu hanya akan dipangkas untuk dipaparkan pada skrin kecil dan sederhana, dan kandungan penuh pada skrin besar, seperti yang ditunjukkan di bawah. 
Gambar di sebelah kiri ialah gambar lengkap yang akan kami pangkas menggunakan atribut ViewBox, dan gambar di sebelah kanan ialah kawasan yang ingin kami paparkan pada skrin kecil.
Sekarang, pangkas SVG dengan menukar nilai atribut ViewBox. Terdapat beberapa perkara yang perlu dipertimbangkan, yang akan kita selesaikan sebentar lagi. Tetapi pertama sekali, kita perlu menukar sistem koordinat supaya ia sepadan dengan kandungan segi empat tepat putus-putus dalam imej di atas. , dengan melaraskan asal sistem dan nilai lebar dan tinggi, kita boleh menukar nilai parameter awalnya 0 0 800 800.
Tetapi bagaimana kita tahu koordinat dan dimensi baharu? Intinya adalah untuk tidak melalui banyak percubaan dan kesilapan berulang.
Terdapat beberapa cara. Memandangkan kita sudah pun berada dalam editor grafik (contoh saya menggunakan AI), kita boleh menggunakan panel editor untuk mendapatkan kedudukan dan dimensi elemen.
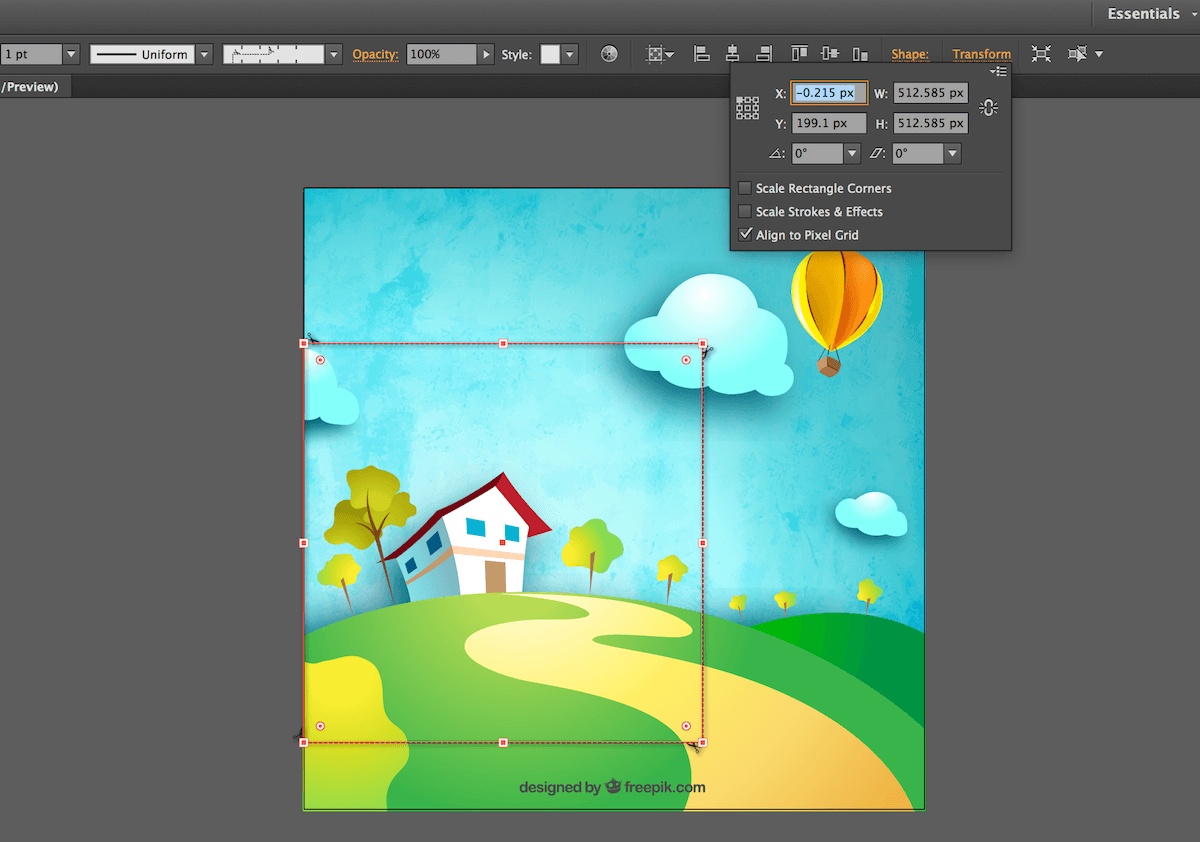
Saya melukis kotak segi empat tepat bertitik ini, bukan sahaja untuk mewakili kandungan yang ingin saya paparkan pada skrin kecil, tetapi juga atas sebab lain: kita boleh mendapatkan kedudukan dan saiz segi empat tepat ini, dan kemudian menggunakannya sebagai nilai penggunaan kotak pandangan. Menggunakan panel Transform AI (gambar di bawah), kami memperoleh nilai yang kami perlukan. Dengan memilih segi empat tepat dan mengklik pautan Transform di sudut kanan atas, kami mendapat panel yang ditunjukkan di bawah, termasuk nilai x, y, lebar dan ketinggian yang kami perlukan. 
Panel transformasi dalam AI ini boleh digunakan untuk mendapatkan kedudukan dan saiz segi empat tepat yang dipilih
Anda mungkin perasan bahawa nilai di atas bukan integer, jadi kami perlu mengubah suainya secara manual. Berdasarkan maklumat di atas, kami menukar nilai viewBox kepada 0 200 512 512.
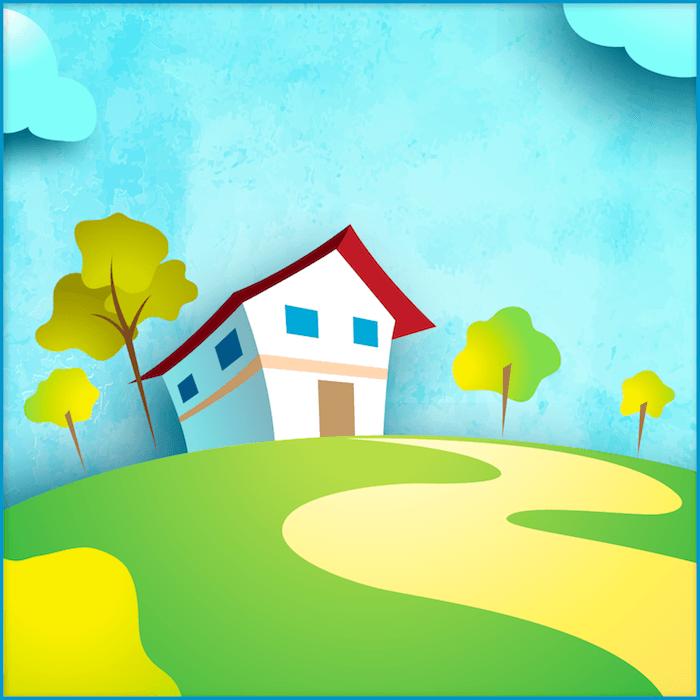
Oleh kerana nisbah bidang Kotak paparan baharu adalah sama dengan tetingkap paparan SVG (kedua-duanya adalah segi empat sama), kandungan dalam Kotak paparan akan dikembangkan dan hanya kawasan yang dipilih akan dipaparkan dalam tetingkap paparan. Selepas menukar nilai viewBox, hasilnya adalah seperti yang ditunjukkan di bawah: 
SVG dipangkas baharu. Hanya lokasi yang kami tentukan menggunakan sifat viewBox kelihatan dalam viewport. Sempadan biru menunjukkan tempat pandang SVG.
Pada ketika ini, terdapat masalah yang perlu diselesaikan:
Bagaimana jika nisbah bidang kawasan yang dipangkas (iaitu Kotak pandangan) != nisbah bidang tetingkap paparan SVG?
Dalam kes ini, akan berlaku limpahan yang ketara. Dengan limpahan jelas, saya tidak maksudkan pelanjutan di luar sempadan port pandangan SVG, tetapi limpahan yang ditakrifkan oleh Kotak pandangan berbanding dengan sistem koordinat pengguna baharu. Rajah berikut menggambarkan ini.

Jika nisbah bidang kotak pandangan berbeza daripada nisbah bidang paparan, kandungan dalam SVG akan melimpahi sistem koordinat pengguna, dan hasilnya mungkin seperti ini.
Sempadan hitam mewakili sistem koordinat pengguna baharu, dan sempadan biru ialah tetingkap SVG.
Sempadan hitam dalam gambar kanan di atas ialah kawasan yang ditentukan oleh Kotak paparan. Mengikut tingkah laku lalai viewBox dalam tetingkap, ia akan dipusatkan dan diperbesarkan sebanyak mungkin untuk memastikan kandungannya terkandung dalam tetingkap (sempadan biru) sebanyak mungkin.
Oleh kerana kanvas SVG berkonsepkan tidak terhingga dalam semua arah, anda boleh melukis grafik di luar sempadan sistem koordinat pengguna, dan kandungan akan terus melimpah dan bergerak, seperti yang ditunjukkan dalam rajah di atas.
Jika anda menukar nisbah bidang SVG viewport (lebar dan tinggi SVG) untuk memuatkannya ke dalam nisbah bidang viewBox, anda tidak akan melihat limpahan kerana viewBox berskala agar sesuai dengan viewport dan Sama seperti contoh sebelumnya .
Walau bagaimanapun, dalam sesetengah kes, anda mungkin tidak boleh atau tidak mahu menukar nisbah bidang SVG anda. Contohnya, jika anda menggunakan sprite SVG sebagai satu set imej untuk memaparkan imej pada halaman. Dalam kebanyakan kes, imej mempunyai nisbah bidang tetap - dan anda tidak mahu menukar saiz imej hanya untuk memuatkan kandungan imej kecil di dalamnya. Atau mungkin anda membenamkan sistem ikon dan mahu semua ikon mempunyai saiz yang sama pada masa yang sama.
Untuk memotong perkara yang berlebihan (contohnya, beberapa ikon lain pada sprite, dipaparkan dalam port pandangan), anda boleh menggunakan
Walau bagaimanapun, terdapat satu lagi perkara yang perlu diingat: pastikan atribut x dan y
-
"clipper"> = - "100%" tinggi="100%" >
Sudah tentu, memotong lebihan bermakna anda masih menggunakan nisbah aspek yang berbeza dan masih perlu menangani ruang putih tambahan pada kedua-dua belah kandungan. Jika SVG ialah adegan berterusan, seperti contoh kami sebelum ini, ini tidak perlu kerana anda masih perlu melaraskan nisbah bidang paparan. Jika SVG ialah satu set ikon dan anda hanya menggunakannya sekali dalam port pandangan yang berbeza, ini mungkin tidak menjadi masalah.
Satu perkara penting yang perlu diingat di sini ialah nisbah bidang kotak paparan paling baik dikekalkan konsisten dengan nisbah bidang paparan di samping itu, anda perlu menetapkan pembetulan untuk mengelakkan sebarang ruang putih tambahan yang tidak ditentukan dalam SVG.
Jadi, viewBox boleh digunakan untuk memangkas SVG dan memaparkan hanya bahagian tertentu SVG seperti yang diperlukan. Tetapi bagaimana ia digunakan pada keadaan?
Arahan Seni SVG dalam reka bentuk responsif
Tiada apa-apa untuk ditambahkan dalam bahagian ini, kecuali kod proses sebenar. Jadi, katakan anda mempunyai SVG yang ditunjukkan di atas, dan anda mahu menggunakannya sebagai avatar, contohnya, pada skrin bersaiz kecil dan sederhana anda hanya mahu memaparkan bahagian yang dipangkas, dan kemudian memaparkan avatar penuh pada skrin besar. skrin.
Untuk menukar nilai lebar dan ketinggian tetingkap SVG, kita boleh menggunakan CSS. Tetapi untuk menukar nilai viewBox, pada masa ini kita perlu menggunakan JavaScript.
Tidak semua atribut SVG dan atribut CSS boleh digunakan secara sama rata; hanya satu set atribut dengan kesan yang sama seperti atribut CSS boleh ditetapkan dalam CSS. Anda boleh melihat gambaran keseluruhan set sifat SVG yang boleh digunakan sebagai sifat CSS dalam jadual ini. Dalam SVG2, banyak atribut (seperti x, y, cx, cy, r, dsb.) boleh ditambahkan pada senarai ini tetapi ini ialah atribut yang boleh kita gunakan sekarang;
Untuk memaparkan bahagian SVG yang berbeza, anda perlu menukar nilai kotak paparan berdasarkan pertanyaan media yang berbeza Anda boleh menggunakan Modernizr untuk mencari syarat pertanyaan media, dan kemudian menukar nilai kotak pandangan dengan sewajarnya dalam JavaScript. Contohnya adalah seperti berikut:
Kod CSSSalin kandungan ke papan keratan- // Dapatkan rujukan root
- var svgRoot = ...; // Bergantung pada cara anda membenamkan dan merujuk SVG
- // Tentukan nilai parameter bagi kotak paparan
- var vbValue = '0 200 512 512'
- // Gunakan cari semula pertanyaan media Modernizr untuk menukar nilai kotak paparan
- jika (Modernizr.mq('(lebar maksimum: 700px)')) {
- svgRoot.setAttribute('viewBox', vbValue
- }
- //Saiz lain
Ini berfungsi, tetapi bukankah bagus jika kita boleh menggunakan CSS untuk mencapai kesan ini?
Gunakan sifat CSS viewBox untuk memangkas SVG
Penafian: Semasa artikel ini ditulis, tiada sifat CSSviewBox. Ini hanyalah contoh untuk menerangkan sebab harta ini berguna dan bagaimana saya membayangkan ia boleh digunakan.
Sebaik-baiknya kita akan menggunakannya seperti ini:
Kod CSSSalin kandungan ke papan keratan-
- @media skrin dan (lebar maksimum: 700px) {
- svg {
- kotak pandangan: 0 200 512 512; }
- }
- /* dsb. */
-
Gaya ini akan dimasukkan ke dalam (atau dikeluarkan daripada) SVG, dan kemudian SVG akan melaraskan nilai Kotak paparannya mengikut saiz port pandangan. Biarkan ia menjadi port pandangan halaman (dalam kes sebaris
Walau bagaimanapun, ini tidak boleh dilakukan pada masa ini kerana belum ada atribut ViewBox dalam CSS.
Sebentar tadi, saya bertanya kepada editor spesifikasi SVG tentang isu ini, dan dia berkata bahawa saya boleh membuat cadangan kepada SVGWG berdasarkan penggunaan dan contoh sebenar. Selepas beberapa perbincangan di Twitter, saya mendapati bahawa terdapat benang cadangan SVGWG yang serupa beberapa tahun lalu. Cadangan asal masih wujud pada hari ini, jadi saya berharap, dengan beberapa contoh kegunaan praktikal, cadangan ini dapat dimajukan dan dilaksanakan dalam masa terdekat. Jika anda juga ingin melihat sifat viewBox dalam CSS, sila bantu lakukan perkara ini dengan menolak cadangan ini dan mengulas.
Perkara yang perlu diingat apabila menggunakan viewBox untuk melengkapkan SVG Art-Direction
Semasa mengerjakan projek pelanggan saya, saya mengambil masa kurang daripada seminit untuk mengarah seni avatar mengikut keperluan pelanggan. Walau bagaimanapun, ini akhirnya bercabang kepada tiga SVG yang berasingan, dan bukannya SVG yang sama Kotak paparan berbeza pada saiz skrin yang berbeza.
Sebab kami memilih tiga SVG ialah saiz SVG penuh terlalu besar, mencapai saiz lebih 100kb pada mudah alih. SVG asal adalah sekitar 200kb, saya dapat memampatkan fail kepada hampir separuh saiz dengan mengoptimumkan SVG, tetapi imej itu masih terlalu besar untuk peranti mudah alih, jadi kami akhirnya menggunakan tiga imej dengan saiz yang berbeza. Apabila SVG mengarahkan seni, anda perlu ingat ini: isu prestasi. Jika SVG anda terlalu besar, jangan gunakan viewBox untuk mengarah seni.
Kini, jika anda memilih untuk menggunakan tiga imej SVG yang berbeza, terdapat beberapa cara yang mungkin untuk melakukannya - ia bergantung pada cara anda membenamkan SVG, dan juga pada perkara yang anda ingin capai dan perkara yang anda tidak mahu untuk mencapai.
Menggunakan elemen
ialah cara yang ideal untuk melengkapkan imej SVG yang berbeza. Ia bukan sahaja memberikan kami SVG yang berbeza untuk dipilih bergantung pada penyemak imbas, tetapi ia tidak memerlukan penggunaan JavaScript, dan ia juga membolehkan kami menyediakan pelbagai imej turun taraf yang dioptimumkan untuk penyemak imbas yang tidak menyokongnya (IE8 dan di bawah). sangat berguna untuk bekerja dengan SVG, anda boleh membaca semua tentang sandaran SVG dalam artikel ini. Tetapi seperti yang dinyatakan sebelum ini, jika anda mahukan SVG dengan animasi atau kesan interaktif,
Sama seperti menggunakan untuk membenamkan SVG, SVG tidak boleh digayakan atau dianimasikan melainkan gaya dan animasi ditakrifkan dalam fail
Jadi, saya selalu berkata: SVG memberikan kami banyak pilihan yang membolehkan kami mencapai hampir semua perkara yang anda perlukan untuk membuat pertukaran, memberi keutamaan, dan kadangkala berkompromi, dan membuat keputusan terbaik berdasarkan pilihan ini. Tetapi apabila bercakap tentang prestasi, tidak pernah berkompromi adalah baik untuk pembangunan!
Sebelum kita mengakhiri, kerana kita telah menyebut masalah menggunakan atribut viewBox untuk menukar saiz kanvas SVG, mari lihat contoh lain di mana kita boleh menggunakan atribut ini untuk membantu kita menjimatkan masa dan tenaga apabila berurusan dengan SVG.
Gunakan viewBox untuk memanjangkan kanvas SVG
Sama seperti atribut ViewBox boleh digunakan untuk menskala SVG, ia juga boleh digunakan untuk mengembangkan kanvas SVG.
Beberapa minggu lalu saya mencipta alat yang boleh menjana menu jejari SVG. Saya telah mencipta beberapa contoh untuk menunjukkan cara menggunakan JavaScript untuk menghidupkan menu yang dijana. Demo dibenamkan pada halaman aplikasi menggunakan elemen
Sempadan mentakrifkan sempadan ruang pandang SVG Sebarang kandungan di luar sempadan ini melimpah dan tersembunyi secara lalai. Perlu diambil perhatian bahawa "di luar sempadan" merujuk kepada kandungan dalam SVG masih pada kanvas SVG tak terhingga, tetapi melebihi segi empat tepat tak terhingga yang ditakrifkan oleh port pandangan
Nota Penterjemah: Untuk mendapatkan maklumat tentang kanvas dan tingkap SVG, sila baca artikel yang berkaitan di w3cplus.
Saiz SVG yang dicipta untuk menu hanya cukup untuk mengandungi menu tanpa menjadikannya lebih besar. Sebarang ruang putih tambahan di sekeliling menu dielakkan.Saya menggunakan animasi lantunan pada menu sebagai contoh animasi menu. Kesan lantunan ini "meregangkan" item menu, dan juga menyebabkan item menu dipotong secara individu (iaitu, limpahan) semasa ia melantun.

Pada mulanya, memandangkan port pandangan SVG ditakrifkan oleh elemen
, port pandangan adalah sama dengan saiz menu itu sendiri dan kesan lantunan pada item menu menyebabkan item menu ini melimpah apabila ia melantun. Animasi lantunan comel ini digunakan pada item yang menggunakan fungsi masa lantunan untuk mengezum daripada 0 hingga 100% (iaitu item pada mulanya tidak kelihatan dan dizum keluar Kesan ini adalah jika item melantun melepasi saiz 100%, kemudian mengecil). ia kembali kepada 100%. Kesan ini menyebabkan item melimpah apabila ia melantun melepasi sempadan SVG.
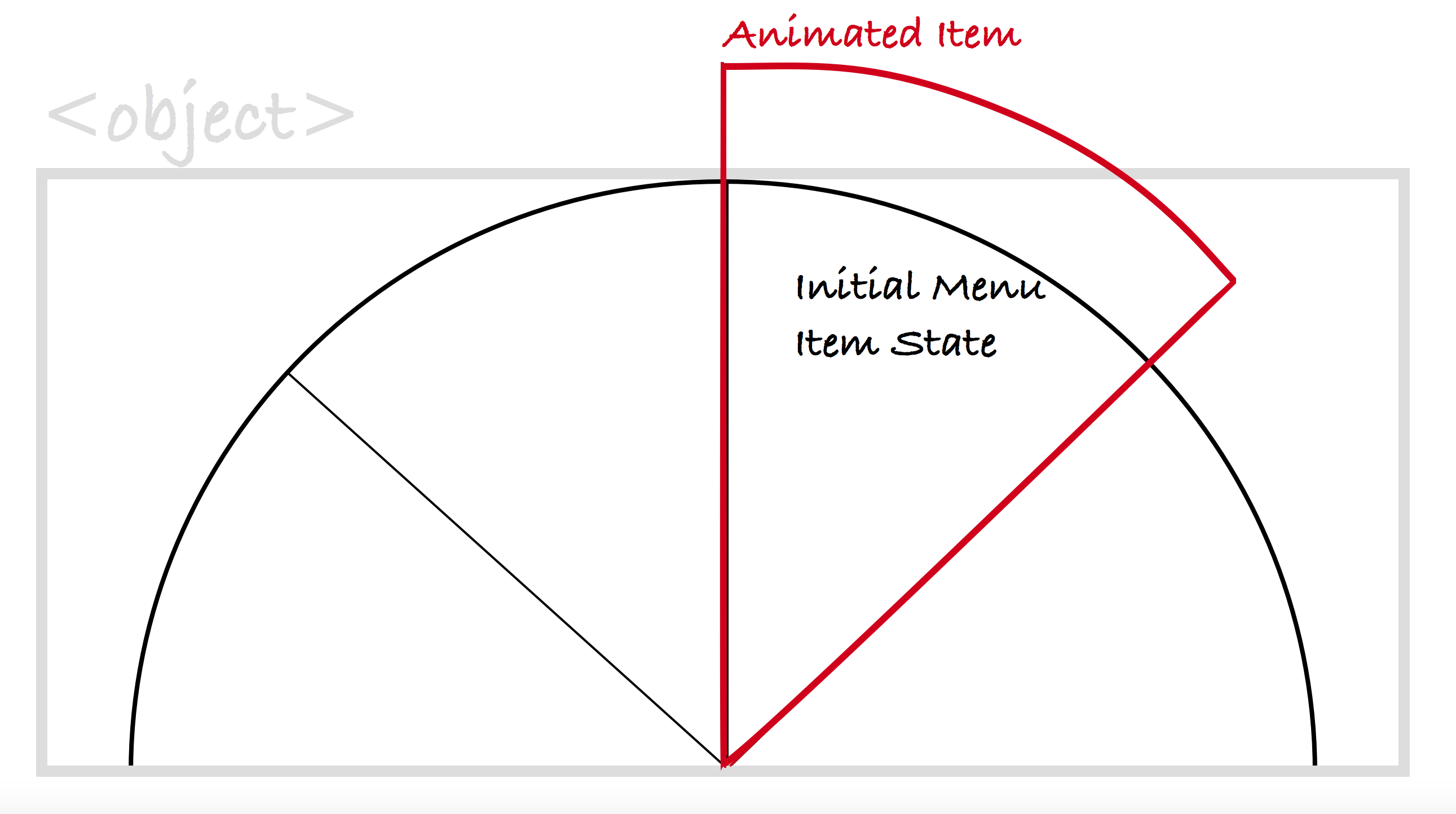
Gambar di bawah menunjukkan kesan item menu zum apabila ia dizum melepasi sempadan
(sempadan kelabu), di mana digunakan untuk membenamkan item menu zum ini. 
Rajah di atas menunjukkan kesan apabila item menu dibesarkan sehingga melebihi sempadan tetingkap SVG. Sempadan kelabu mewakili sempadan tetingkap SVG (iaitu, elemen
). Limpahan tetapan: kelihatan kepada
tidak menyelesaikan masalah, kerana dan