Rumah >hujung hadapan web >Tutorial H5 >Analisis mendalam tentang penggunaan objek Blob dalam kemahiran tutorial HTML5_html5
Analisis mendalam tentang penggunaan objek Blob dalam kemahiran tutorial HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:272799semak imbas
Objek Blob dalam HTML5 dan jenis BLOB dalam MYSQL adalah berbeza secara konsep. Jenis BLOB dalam MYSQL hanyalah bekas data binari. Selain menyimpan data binari, objek Blob dalam HTML5 juga boleh menetapkan jenis MINE data ini, yang bersamaan dengan menyimpan fail Banyak objek binari lain juga mewarisi daripada objek ini.
Dalam versi pelayar moden yang sedikit lebih awal, objek Blob ini tidak diseragamkan, jadi ia perlu dibuat menggunakan BlobBuilder atau sebagainya. Tetapi kini Blob telah diseragamkan sehingga ia boleh dibuat secara langsung oleh Blob pembina baharunya, dan hampir semua pelayar sudah menyokong kaedah ini, jadi tidak perlu risau tentang piawaian lama.
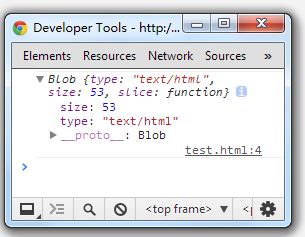
- var data='Kobalt hipokarbonat' ;
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

Dengan cara ini, kami mencipta objek Blob Ambil perhatian bahawa parameter pembina Blob adalah satu set data, jadi ia mestilah tatasusunan contoh di atas, nombor mesti digunakan. Parameter kedua ialah atribut konfigurasi objek Blob ini Pada masa ini, hanya terdapat satu jenis, iaitu MIME yang berkaitan, yang perlu ditetapkan Kaedah nilai kunci mungkin untuk pengembangan masa hadapan.
Jadi, apakah gunanya menjadikan data menjadi Blob? Untuk objek Blob, kita boleh mencipta URL untuk mengaksesnya. Gunakan kaedah createObjectURL bagi objek URL.
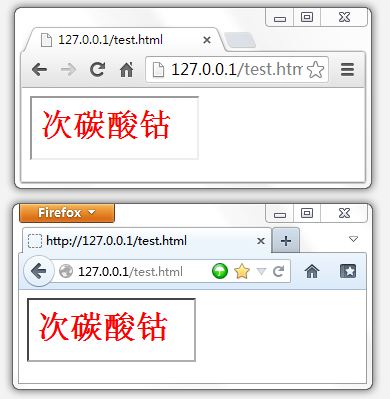
- var data='Kobalt hipokarbonat' ;
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe"); iframe.
- src=URL.createObjectURL(blob); document.body.appendChild(iframe); };
 Kaedah
Kaedah
hiris()
Mengembalikan objek Blob baharu, yang mengandungi data dalam julat yang ditentukan dalam objek Blob sumber.
Kod CSS
Salin kandungan ke papan keratan
- pilihan mula panjang panjang, pilihan hujung panjang panjang,
- pilihan DOMString contentType
- };
-
Parameter
mula pilihan
indeks mula, boleh menjadi nombor negatif, sintaksnya serupa dengan kaedah hirisan tatasusunan Nilai lalai ialah 0.
tamat pilihan
indeks akhir , boleh menjadi nombor negatif, sintaks adalah serupa dengan kaedah hirisan tatasusunan Nilai lalai ialah indeks terakhir
contentType pilihan
jenis MIME bagi objek Blob baharu, nilai ini akan. menjadi atribut jenis bagi Nilai objek Blob baharu, lalai kepada rentetan kosong
Nilai kembali
Objek Blob baharu yang mengandungi data dalam julat yang ditentukan dalam objek Blob sumber
Catatan
Jika nilai parameter permulaan lebih besar daripada Blob sumber Jika nilai atribut saiz objek masih besar, nilai saiz objek Blob yang dikembalikan ialah 0, bermakna ia tidak mengandungi sebarang data.
BlobPropertyBagObjek yang mengandungi dua jenis atribut dan penghujung
jenis
menetapkan atribut jenis objek Blob
penghujung (tidak digunakan)
sepadan dengan parameter pengakhiran kaedah BlobBuilder.append(). Nilai parameter ini boleh menjadi "telus" atau "asli".
Contoh penggunaan pembina gumpalanKod berikut:
Kod CSSSalin kandungan ke papan keratan- var aFileParts = ["hey!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // gumpalan
bersamaan dengan:Antara muka BlobBuilder menyediakan cara lain untuk mencipta objek Blob, tetapi kaedah ini kini sudah lapuk, jadi ia tidak boleh digunakan lagiKod CSSSalin kandungan ke papan keratan- var oBuilder = BlobBuilder();
- var aFileParts = ["hey!" ];
- oBuilder.append(aFileParts[0]); var oMyBlob = oBuilder.getBlob(
- "teks/xml"); // gumpalan
Contoh: Buat URL objek menggunakan tatasusunan jenis dan objek BlobKod CSSSalin kandungan ke papan keratan- var typedArray = GetTheTypedArraySomehow(); var blob = new Blob([typedArray], {type:
- "application/octet-binary"}); // Lulus dalam jenis MIME yang sesuai var
- url = URL.createObjectURL(blob); // Akan menjana rentetan URL yang serupa dengan blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // Anda boleh menggunakannya seperti URL biasa, contohnya pada img. src

