Rumah >hujung hadapan web >Tutorial H5 >Contoh mudah pengesahan borang menggunakan petua tutorial HTML5_html5
Contoh mudah pengesahan borang menggunakan petua tutorial HTML5_html5
- WBOYasal
- 2016-05-16 15:46:211512semak imbas
HTML5 menyediakan atribut corak untuk elemen bentuk, yang menerima ungkapan biasa. Apabila borang diserahkan, ungkapan biasa ini akan digunakan untuk mengesahkan bahawa nilai dalam borang tidak kosong Jika nilai kawalan tidak sepadan dengan ungkapan biasa ini, kotak gesaan akan muncul dan ungkapan akan dihalang sedang diserahkan. Teks dalam kotak gesaan boleh disesuaikan menggunakan kaedah setCustomValidity.
Contohnya, dalam borang di bawah, kotak teks hanya menerima nombor telefon mudah alih tanah besar Jika anda memasukkan perkara lain, anda tidak boleh menyerahkannya
Jalankan
- >
- <borang>
- <input id="teks" corak="^1[3-9]d{9}$" diperlukan />
- <input id="butang" taip="serahkan" />
- borang>
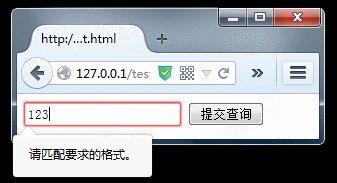
Ambil perhatian bahawa hanya borang yang tidak kosong akan menggunakan pengesahan biasa Jika tiada apa yang dimasukkan, corak tidak akan digunakan, jadi bantuan yang diperlukan diperlukan. Tetapi gesaan yang muncul daripada kod ini adalah seperti ini: 
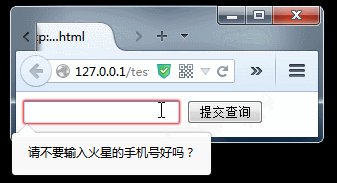
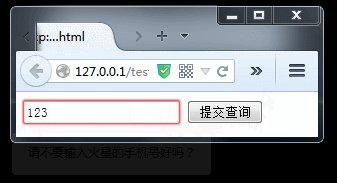
Hanya monyet boleh memahami teks gesaan itu! Jadi kami juga memerlukan teks gesaan yang lebih mesra, yang ditakrifkan menggunakan kaedah setCustomValidity.
Lari
- >
- <borang>
- <masukan id="teks" corak="^1[3-9]d{9}$" diperlukan />
- <masukan id="butang" taip="serahkan" />
- borang>
- <skrip>
- teks.oninput=fungsi(){
- text.setCustomValidity("");
- };
- teks.oninvalid=fungsi(){
- text.setCustomValidity("请不要输入火星的手机号好吗?");
- };
- skrip>

tidak sah 事件会在表单 hantar 事件之前触发, 如果验证不通过的话就不会触发表单的 hantar 。而提交时会先验证所有表单元素是值是否有效。除了提交外还可以手动调用 checkvalidity 方法来执行验证。
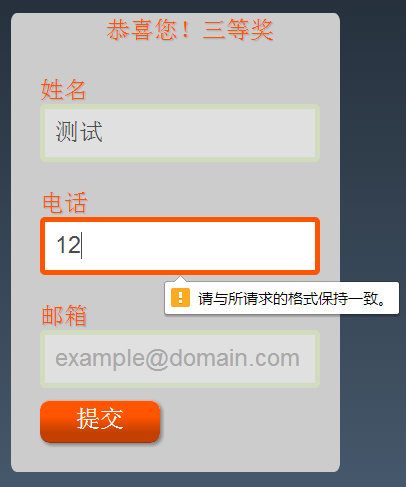
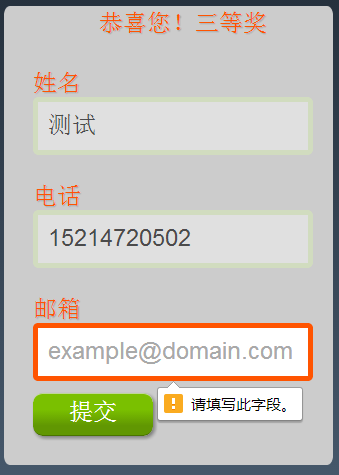
上面的例子中我直接对控件设置固定的提示其实不太好,有说细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来>倶家㎜玥家㎜觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用。
- <input id="nama" nama="nama" pemegang tempat=<> 🎜>"nama" diperlukan="" indeks tab="1" taip="teks">
- <masukan id="e-mel" nama="e-mel" pemegang tempat="telefon" diperlukan="" indeks tab="2" taip="teks" corak="(^(d{3,4}-)?d{7,8})$|^(13|15|18| 14)d{9}$">
- <input id="subjek" nama="subjek" pemegang tempat="contoh@domain.com" diperlukan="" tabindex="2" taip="teks">
- // 主要用了HTML的一下属性
- // 1.pemegang tempat 提供可描述输入字段预期值的提示信息。 该提示会在输入字段预期值的提示信息。 该提示会在输入字木输入字美字段获
- //得焦点时消失
- //2.diperlukan 属性规定必需在提交之前填写输入字段
- //3.pattern 是正则表达式, 里面可以直接填写正则表达式