Rumah >hujung hadapan web >Tutorial H5 >Pemalam muat naik imej ImgUploadJS: Gunakan API Fail HTML5 untuk melaksanakan muat naik tampal tangkapan skrin dan seret dan lepas muat naik kemahiran tutorial _html5
Pemalam muat naik imej ImgUploadJS: Gunakan API Fail HTML5 untuk melaksanakan muat naik tampal tangkapan skrin dan seret dan lepas muat naik kemahiran tutorial _html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:083668semak imbas
1. Latar belakang dan kesan
Pada masa ini, fail yang paling banyak dimuat naik di Internet ialah fail imej, tetapi memuat naik tangkapan skrin imej web tradisional memerlukan: Simpan tangkapan skrin -> ; Simpan dan kemudian Klik Muat Naik->Pilih Laluan->Muat naik->Sisipkan.
Memuat naik fail imej juga memerlukan: pilih laluan dan kemudian ->Muat naik->Sisipkan, langkah-langkahnya adalah rumit dan pengalaman Internet adalah raja Jika ia menyokong muat naik tampalan tangkapan skrin dan muat naik seret dan lepas, pengalaman itu akan berlaku dipertingkatkan dengan baik.
Pada masa ini, kedua-dua Zhihu dan Github menyokong kedua-dua ciri ini untuk penyemak imbas moden .
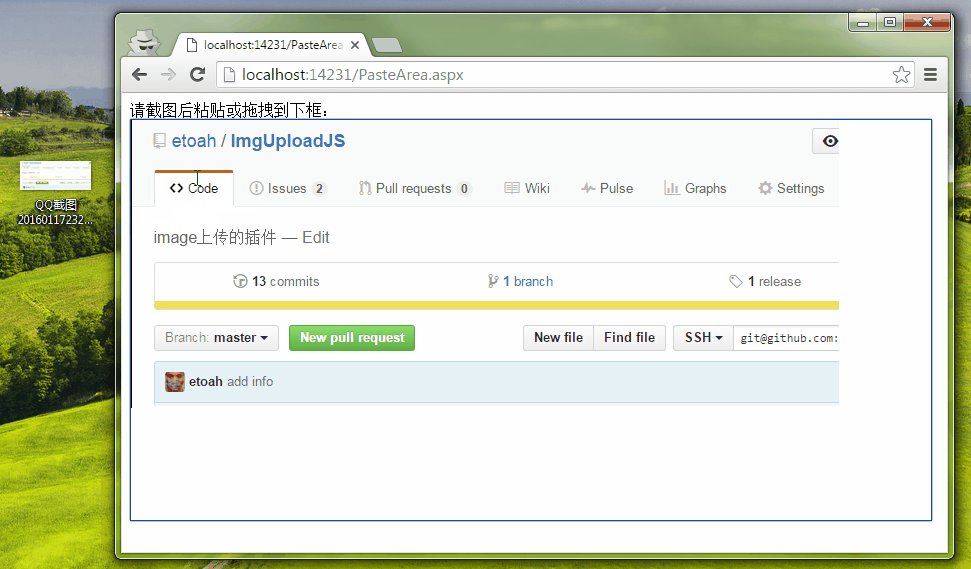
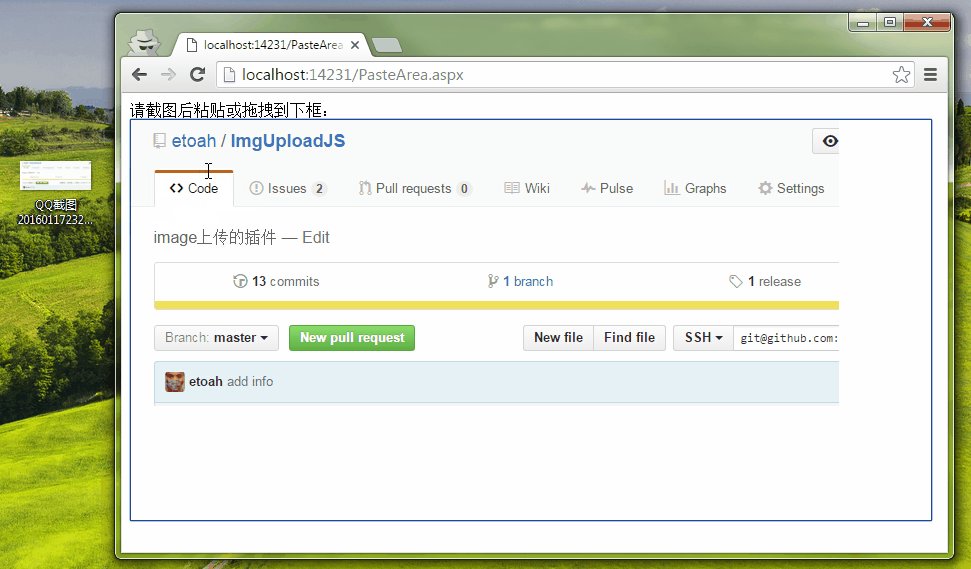
Mula-mula lihat kesan sisipan:
Selepas mengambil tangkapan skrin, tampal terus dan muat naiknya.
2. Contoh penggunaan
Panggilan terus:
Pada masa ini, fail yang paling banyak dimuat naik di Internet ialah fail imej, tetapi memuat naik tangkapan skrin imej web tradisional memerlukan: Simpan tangkapan skrin -> ; Simpan dan kemudian Klik Muat Naik->Pilih Laluan->Muat naik->Sisipkan.
Memuat naik fail imej juga memerlukan: pilih laluan dan kemudian ->Muat naik->Sisipkan, langkah-langkahnya adalah rumit dan pengalaman Internet adalah raja Jika ia menyokong muat naik tampalan tangkapan skrin dan muat naik seret dan lepas, pengalaman itu akan berlaku dipertingkatkan dengan baik.
Pada masa ini, kedua-dua Zhihu dan Github menyokong kedua-dua ciri ini untuk penyemak imbas moden .
Mula-mula lihat kesan sisipan:
Selepas mengambil tangkapan skrin, tampal terus dan muat naiknya.



2. Contoh penggunaan
Panggilan terus:
Kod XML/HTMLSalin kandungan ke papan keratan
- <div id="kotak" gaya="lebar: 800px; tinggi: 400px; jidar: 1px pepejal;" contenteditable="benar">div>
- <skrip taip="teks/ javascript" src="UploadImage.js">skrip>
- Muat NaikImej baharu("kotak", "UploadHandler.ashx").muat naik(fungsi (xhr) {//Panggil balik selepas muat naik selesai
- var img = baharu Imej();
- img.src = xhr.responseText; ini.appendChild(img);
- });
AMD/CMD
Kod XML/HTML
Salin kandungan ke papan keratan
- <div id="kotak" gaya="lebar: 800px; tinggi: 400px; sempadan: 1px pepejal;" contenteditable="benar">div>
- <skrip taip="teks/ javascript" src="require.js">skrip>
- <skrip>
- memerlukan(['Muat NaikImej'], fungsi (Muat NaikImej) {
- Muat NaikImej baharu("kotak", "UploadHandler.ashx").muat naik(fungsi (xhr) {//上传完成后的回调
- var img = baharu Imej();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- skrip>
三.浏览器支持
当前版本只支持以下,浏览器支持
当前版本只支持以下,浏览器,后期可能会。 🎜>•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持) 四.原理及源码
大玜>头玜>
1.🎜> 用 H5 File API (Filereader) 获取文件的 Base64 代码, 并构建 Formdata 异步上传。 2.拖拽上传
处理目标容器(id)的drop事件,读取e.dataTransfer.files(H5 FileList)中的是年据的是平据FormData异步上传。
以下是初版本代码,比较简单。不再赘述。
Kod XML/HTML复制内容到剪贴板
- fungsi Muat NaikImej(id, url, kunci)
- {
- elemen ini = dokumen.getElementById(id);
- url.ini = url; //Laluan untuk pemprosesan imej bahagian belakang
- this.imgKey = kunci || "PasteAreaImgKey"; //Nama yang disebut pada bahagian belakang }
- UploadImage.prototype.paste = fungsi (panggilan balik, formData) {
- var
- bahawa = ini this.element.addEventListener('paste', fungsi (e) {//Kendalikan acara tampal bekas sasaran (id)
- jika (e.clipboardData && e.clipboardData.item[0].type.indexOf('image')
- > -1) { var
- bahawa = ini,
- pembaca = baharu FileReader(); fail
- = e.clipboardData.items[0].getAsFile();//Baca data dalam e.clipboardData: Blob object reader.onload
- = fungsi (e) { //Selepas bacaan pembaca selesai, xhr dimuat naik var xhr
- = baharu XMLHttpRequest(), fd
- = formData || (New FormData());; xhr.open('POST', that.url, true); xhr.onload
- = fungsi
- () { panggilan balik.panggilan(itu, xhr); } fd.append(thatthat.imgKey, this.result); // this.result mendapat asas64 imej
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Dapatkan pengekodan base64
- }
- }, palsu);
- }
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

