Rumah >hujung hadapan web >Tutorial H5 >Pengubahsuaian kemahiran tutorial _html5 gaya tag audio Html5
Pengubahsuaian kemahiran tutorial _html5 gaya tag audio Html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:002836semak imbas
Izinkan saya mula-mula memperkenalkan kepada anda teg elemen baharu dalam HTML5
src: laluan fail audio.
autobuffer: Tetapkan sama ada untuk menimbal audio secara automatik apabila halaman dimuatkan.
automain: Tetapkan sama ada audio dimainkan secara automatik.
gelung: Tetapkan sama ada audio perlu dimainkan dalam gelung.
kawalan: Atribut untuk menambah kawalan main, jeda dan kelantangan.
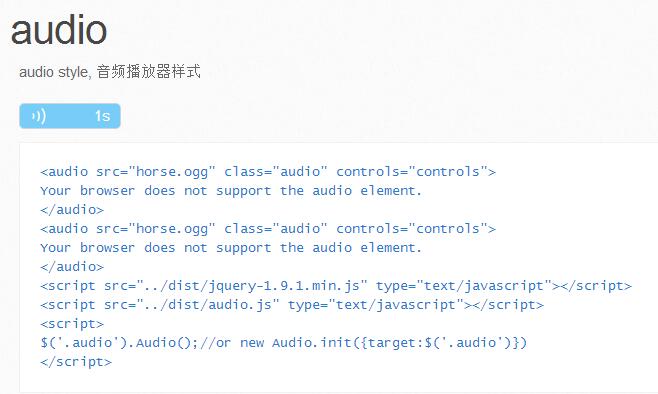
Disebabkan populariti HTML5, audio kini boleh digunakan untuk memainkan audio untuk kebanyakan keperluan pada terminal mudah alih Walau bagaimanapun, anda mungkin hanya memerlukan kesan main/henti yang mudah, tetapi gaya audio pada penyemak imbas yang berbeza tidak memuaskan Saya hanya merangkumkannya, dan kesannya adalah seperti berikut:
this.settings.target. on(' loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infiniti") {
_this.durationContent.html(Math.floor (_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration'); .durationContent. html($(_this.settings.target).attr('duration') "s"); >}
});
Kandungan di atas memperkenalkan anda kepada pengubahsuaian gaya tag audio Html5 Saya harap ia akan membantu anda.
src: laluan fail audio.
autobuffer: Tetapkan sama ada untuk menimbal audio secara automatik apabila halaman dimuatkan.
automain: Tetapkan sama ada audio dimainkan secara automatik.
gelung: Tetapkan sama ada audio perlu dimainkan dalam gelung.
kawalan: Atribut untuk menambah kawalan main, jeda dan kelantangan.
Disebabkan populariti HTML5, audio kini boleh digunakan untuk memainkan audio untuk kebanyakan keperluan pada terminal mudah alih Walau bagaimanapun, anda mungkin hanya memerlukan kesan main/henti yang mudah, tetapi gaya audio pada penyemak imbas yang berbeza tidak memuaskan Saya hanya merangkumkannya, dan kesannya adalah seperti berikut:

Sebagai pelaksanaan teknikal, prinsipnya agak mudah, iaitu menyembunyikan audio asli, kemudian gunakan div untuk memaparkan kesan pemain, dan kemudian panggil acara kliknya untuk mencetuskan main dan berhenti, dan kemudian tempoh. Kadang-kadang nilai ini boleh diperolehi, tetapi kadangkala ia tidak boleh, yang agak rumit Oleh itu, adalah disyorkan untuk menyesuaikan masa penyimpanan atribut pada masa ini, jika komponen tidak dapat memperolehnya akan mendapat nilai ini.
Salin kod
Kod adalah seperti berikut:this.settings.target. on(' loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infiniti") {
_this.durationContent.html(Math.floor (_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration'); .durationContent. html($(_this.settings.target).attr('duration') "s"); >}
});
Kandungan di atas memperkenalkan anda kepada pengubahsuaian gaya tag audio Html5 Saya harap ia akan membantu anda.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

