Rumah >hujung hadapan web >Tutorial H5 >HTML5 lufylegend melaksanakan skrol dalam permainan _html5 kemahiran tutorial
HTML5 lufylegend melaksanakan skrol dalam permainan _html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:45:572043semak imbas
lufylegend ialah enjin sumber terbuka HTML5 yang melaksanakan pembangunan HTML5 menggunakan sintaks seperti ActionScript 3.0 Ia termasuk LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent dan banyak lagi kelas yang biasa digunakan oleh pembangun AS. Opera, IE9, IOS, Android dan persekitaran popular yang lain. Anda boleh menggunakan lufylegend untuk menggunakan pengaturcaraan berorientasikan objek dengan mudah, dan boleh bekerjasama dengan Box2dWeb untuk mencipta permainan fizik Selain itu, ia juga mempunyai kelas pelonggaran LTweenLite terbina dalam dan fungsi lain yang sangat praktikal, ia akan membolehkan anda memasuki dunia HTML5 dengan lebih pantas!
Apakah itu tatal?
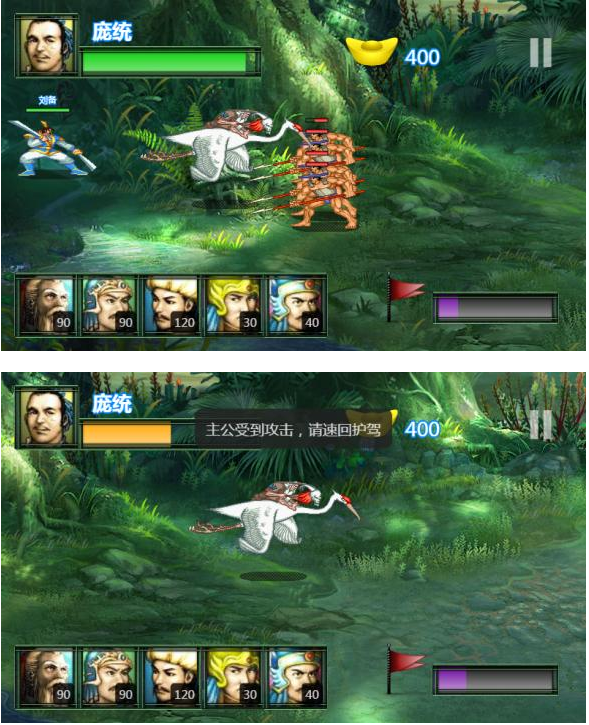
Pelajar yang pernah bermain RPG atau pertarungan tatal sisi harus tahu bahawa selepas watak berjalan ke tengah skrin, peta akan bergerak disebabkan saiz peta yang besar, manakala watak akan kekal agak pegun. Ini adalah skrol legenda. Contohnya, gambar di bawah ialah skrol dalam permainan saya "Three Kingdoms Front":

Dengan pengenalan di atas, semua orang harus memahami apa itu skrol. Secara terang-terangan, ia adalah kesan kamera mengikuti protagonis. Seterusnya, kami akan menggunakan enjin permainan lufylegend.js untuk mencapai kesan ini.
Pengenalan prinsip
Malah, kunci untuk mencapai kesan ini terletak pada cara untuk menjadikan watak itu diam, bila hendak mengalihkan peta dan cara mengalihkan peta. Sebelum meneroka dua isu ini, kami mula-mula mencipta lapisan peringkat yang tersusun dengan baik (dan objek LSprite) untuk operasi kemudian. Struktur pentas adalah seperti berikut:
- Lapisan pentas
| - Lapisan Peta
| - Lapisan watak
Dapat dilihat bahawa lapisan pentas ialah elemen induk bagi. lapisan peta dan lapisan aksara, dan lapisan aksara berada di Di atas lapisan peta, lagipun, watak itu berdiri di atas peta. Kita tahu bahawa koordinat objek anak adalah relatif kepada objek induk, jadi jika objek induk dialihkan, objek anak akan bergerak dengan sewajarnya. Ini perlu difahami terlebih dahulu.
Bagaimana untuk membuat watak pegun? Bilakah anda memindahkan peta? Bagaimana untuk mengalihkan peta? Mungkin anda ingin terlebih dahulu menggunakan if(xxx){...} untuk menentukan sama ada koordinat aksara telah sampai ke tengah skrin Jika ya, gerakkan objek peta. Ia akan menyusahkan jika anda melakukan ini. Sebenarnya, terdapat kaedah yang lebih mudah:
Apabila menatal/tidak menatal, watak kita bergerak, tetapi jika watak itu mencapai bahagian tengah skrin dan mula menatal, lapisan pentas kita akan bergerak ke arah dan saiz yang bertentangan dengan kelajuan watak Dengan pergerakan yang sama, anjakan watak berbanding kanvas akan diimbangi, dan ia akan kelihatan pegun, manakala peta akan mengikut kelas induk dan bergerak ke arah yang bertentangan. Ini sama seperti penggambaran filem kostum, di mana dua orang menunggang kuda dan bercakap pada masa yang sama. Jika seorang lelaki dan seekor kuda bergerak ke hadapan dan kamera mengikuti mereka pada kelajuan yang sama, gambar yang terhasil ialah watak-watak itu tidak bergerak, tetapi pemandangan di belakang watak-watak itu bergerak.
Mari kita lihat kod pelaksanaan seterusnya.
Kod pelaksanaan
Berikut ialah kod dengan ulasan terperinci:
- LInit(30, 'mydemo', 700, 480, utama); //Arah bergerak, batal bermakna tiada pergerakan
- var
- arah = null; // Burung, lapisan pentas, objek latar belakang
- burung var, stageLayer, bg; //Panjang setiap pergerakan
- var
- langkah =
- 5; fungsi utama () { // Senarai Sumber
- var loadList
- = [
- {nama : 'burung', laluan : './bird.png'}, {nama : 'bg', laluan : './bg.jpg'}
- ];
- // Muatkan sumber
- LLoadManage.load(loadList, null, demoInit); }
- fungsi demoInit (hasil) {
- //Memulakan lapisan peringkat
- Lapisan peringkat =
- baharu LSprite(
- addChild(stageLayer); //Tambah latar belakang bg
- = baharu
- LBitmap(LBitmapData baharu(hasil['bg']));
- bg.y = -100 stageLayer.addChild(bg); // Sertai Burung
- burung = baharu
- LBitmap(LBitmapData baharu(hasil['burung']));
- burung.x
- = 100 burung.y
- = 150; stageLayer.addChild(bird); //Tambah acara tekan tetikus
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown); //Tambah acara lantunan tetikus stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp
- //Tambah acara garis masa
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame );
- }
- fungsi onDown (e) {
- /**Tetapkan arah pergerakan berdasarkan kedudukan klik*/
- jika (e.offsetX >
- LGlobal.width / 2) {
- arah
- = 'betul'
- ; } lain {
- arah =
- 'kiri'; } }
- function onUp () {
- // 設定方向為無方向,代表不移動
- direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移動小鳥 */
- if (direction == 'right') {
- _step = step;
- } else if (direction == 'left') {
- _step = -step;
- } else {
- return;
- }
- bird.x = _step;
- /** 控制小鳥移動範圍 */
- minX = 0, 0 ,
- , , , ,
- , ,
- maxX = bg.getWidth()o.getWidth())
. if (bird.x
minX) {
- bird.x = minX; }else if (bird.x
- > maxX) {
- bird.x = maxX; maxX;
- ;
- ; ; ; ;
- ; } /** 移動舞台 */
- stageLayer.x = LGlobal/** 控制舞台移動範圍 */
- minX = LGlobal。
- maxX = 0
- ; if (stageLayer.x minX
- )
- stageLayer.x =
}else if (stageLayer.x 
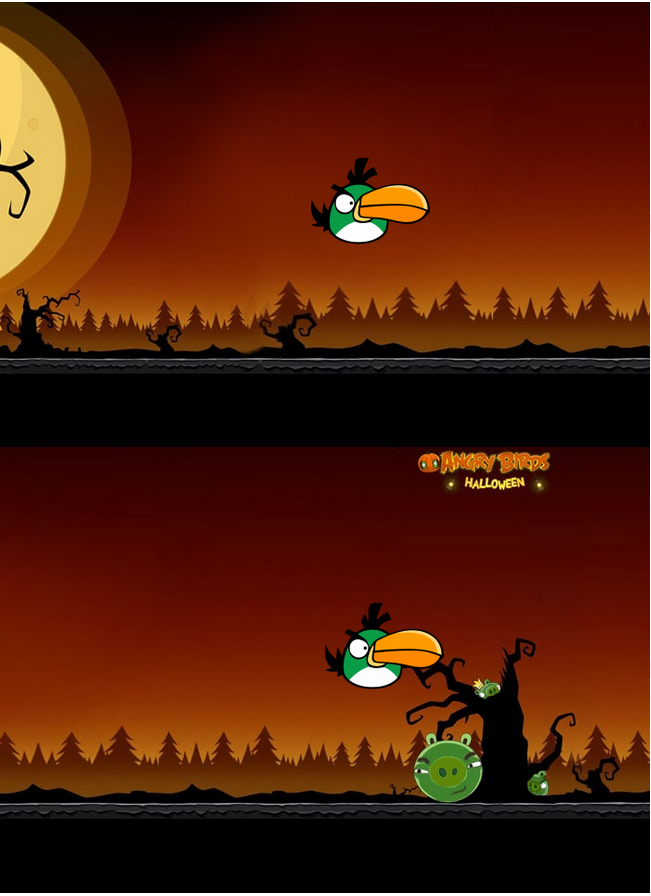
maxX) { stageLayer.x = maxX; } } 運行結果: 大家可以到這裡查看線上示範。點選畫面左半邊控制小鳥向左移動,點選右半邊螢幕,控制小鳥向右移動。小鳥到達螢幕中央後,開始捲軸。

