Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
- PHPzke hadapan
- 2023-05-22 22:03:031258semak imbas
1. Kata Pengantar
Memandangkan projek dipisahkan dari bahagian hadapan dan belakang, antara muka api dan hujung hadapan web digunakan di tapak yang berbeza, jadi dalam artikel sebelumnya, penyelesaian permintaan merentas domain ajax webapi (pelaksanaan cors ) menggunakan pemprosesan merentas domain dan bukannya jsonp.
Tetapi selepas satu tempoh masa, saya menemui masalah yang sangat pelik Setiap kali bahagian hadapan memulakan permintaan, melalui alat pembangun penyemak imbas, saya dapat melihat bahawa terdapat dua permintaan untuk URL yang sama di bawah rangkaian. . Kaedah satu permintaan ialah pilihan, dan kaedah permintaan kedua ialah dapatkan atau pos sebenar Selain itu, permintaan pertama tidak mengembalikan data, dan permintaan kedua mengembalikan data biasa.
2. Sebab
Permintaan pilihan pertama dicetuskan oleh pelayan web memproses akses merentas domain. Pilihan ialah permintaan pra-penerbangan Apabila penyemak imbas memproses permintaan akses merentas domain, jika ia menentukan bahawa permintaan itu adalah permintaan yang kompleks, ia akan menghantar permintaan pra-penerbangan kepada pelayan terlebih dahulu menentukan sama ada pelayan membenarkan akses. Jika pelayan web menggunakan CORS untuk menyokong akses merentas domain, permintaan prapenerbangan ini tidak dapat dielakkan apabila memproses permintaan yang kompleks.
Oleh kerana pelayan web kami menggunakan cor untuk menyelesaikan masalah akses merentas domain, dan pada masa yang sama menambah parameter tersuai dalam pengepala dan menggunakan format json untuk interaksi data, setiap permintaan kami adalah permintaan yang kompleks. Akibatnya, dua permintaan dihantar untuk setiap permintaan.
Sebabnya adalah seperti berikut:
Gunakan kor untuk menyelesaikan masalah merentas domain
3
3.1 nginx3.1.1 Idea
Sebarkan projek bahagian hadapan dalam nginx dan selesaikan masalah permintaan merentas domain melalui proksi
3.1.2 Pelaksanaan3.1.2.1 Pasang nginx
Paling mudah untuk memasang nginx di bawah tetingkap, muat turun pakej yang dimampatkan secara langsung, dan kemudian Selepas penyahmampatan
3.1.2.2 Konfigurasikan nginxmempunyai konfigurasi lalainya sendiri Jika anda ingin menggunakan aplikasi satu halaman seperti vue dan sudut, bungkus index.html Letakkan fail dan direktori dist ke dalam direktori keluaran, salin laluan dan gunakannya untuk mengkonfigurasi perkhidmatan nginx untuk menghala ke fail konfigurasi
seperti berikut:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
} 3.1.2.3 perintah biasa nginx Mula: mulakan nginx
Muat semula konfigurasi: nginx -s muat semula
Buka semula fail log: nginx - s buka semula
Uji sama ada fail konfigurasi adalah betul: nginx -t [Pilihan: Tentukan laluan]
Henti cepat: nginx -s stop
Berhenti tertib: nginx -s berhenti
3.1.3 nginx Penulisan semula url sejarah h5 aplikasi halaman tunggalmenyokong
vue, angular, react
sebabApabila melaksanakan satu halaman, memuatkan semula halaman akan menyebabkan halaman itu tidak ditemui, jadi anda perlu menulis semula alamat url ke index.html.
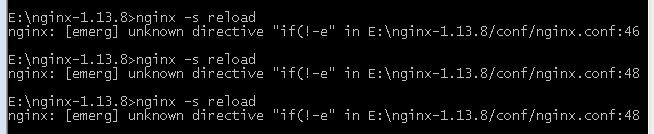
NotaApabila menggunakan penulisan semula url dalam nginx, ralat berikut sentiasa dilaporkan
 Selepas menyemak , mendapati bahawa mesti ada ruang antara jika dan (.
Selepas menyemak , mendapati bahawa mesti ada ruang antara jika dan (.
3.2.1 Idea
Sejak anda mahu Adakah mungkin untuk mengurangkan bilangan permintaan prapenerbangan dengan menghantar permintaan prapenerbangan
Sebagai contoh, anda boleh menetapkan tempoh sah supaya prapenerbangan tidak akan berulang semasa tempoh sah
3.2.2 PelaksanaanAnda boleh menambah pengepala permintaan umur maksimum kawalan akses selepas prapenerbangan selesai pada pelayan untuk menyelesaikan masalah ini >3.2.3 perihalan medan tindak balas kors
kaedah-kawalan-bolehkan-aksesMedan ini diperlukan, nilainya ialah rentetan dipisahkan koma yang menunjukkan semua permintaan merentas domain kaedah yang disokong oleh pelayanPerhatikan bahawa semua kaedah yang disokong dikembalikan, bukan hanya yang diminta oleh penyemak imbas Ini adalah untuk mengelakkan berbilang permintaan
bolehkan-akses -headersMedan access-control-allow-headers diperlukan jika permintaan penyemak imbas termasuk medan access-control-request-headers Ia juga merupakan rentetan dipisahkan koma yang menunjukkan apa yang pelayan menyokong. Semua medan pengepala, tidak terhad kepada yang diminta oleh penyemak imbas dalam "preflight" access-control-allow-credentialsMedan ini mempunyai maksud yang sama seperti dalam permintaan ringkas. >access-control-max-age
Medan ini adalah pilihan dan digunakan untuk menentukan tempoh sah permintaan prapenerbangan ini, dalam beberapa saat Dalam keputusan di atas, tempoh sah ialah 20 hari (1728000 saat). Iaitu, respons dibenarkan untuk dicache selama 1728000 saat (iaitu 20 hari dalam tempoh ini, tidak perlu mengeluarkan permintaan sebelum penerbangan lagi
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000).
Atas ialah kandungan terperinci Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengelakkan serangan pembolehubah penunjuk dalam Nginx
- Bagaimana untuk menambah nama subdomain peringkat kedua dalam kelompok dengan Nginx
- Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
- nginx ip senarai hitam kaedah larangan dinamik
- Bagaimana untuk menggunakan penulisan semula url nginx

