Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-15 19:40:19903semak imbas
Daripada pembangunan kepada penggunaan, lakukan sendiri
Apabila kami membangunkan aplikasi satu halaman, selepas melaksanakan binaan,
npm run build
akan menjana index.html dalam direktori dist. Jadi bagaimana untuk menggunakan index.html ini ke pelayan?
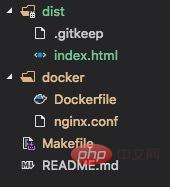
Struktur direktori
dist/: Fail statik dibina oleh bahagian hadapan
docker/ : Fail konfigurasi diperlukan untuk pencerminan

Konfigurasi nginx
Pilih beberapa perkara konfigurasi untuk dibincangkan, pertama ialah sumber gzip Compress untuk menjimatkan lebar jalur dan meningkatkan kelajuan pemuatan penyemak imbas
Walaupun pek web sudah menyokong penjanaan pakej termampat .gz pada masa binaan, ia juga boleh didayakan melalui nginx
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
Kemudian terdapat port perkhidmatan Konfigurasi, proksi balikkan api ke perkhidmatan hujung belakang
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}Konfigurasi lengkap kelihatan seperti ini
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}Konfigurasi docker
Ini sedikit lebih mudah, berdasarkan asas Mirror, salin nginx.conf dan index.html yang kami tulis ke dalam cermin
from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
Tulis makefile
Setelah melengkapkan persediaan di atas, anda boleh menulis arahan untuk melaksanakan Imej itu dibungkus
Mula-mula beri imej nama dan nombor port
app_name = spa_nginx_docker port = 8080
Bungkus imej melalui binaan
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
Mulakan imej melalui penggunaan
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
Akhirnya, ada berhenti untuk berhenti dan membersihkan imej
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
Konfigurasi lengkap kelihatan seperti ini
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
Arahan lengkap kelihatan seperti ini
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
Atas ialah kandungan terperinci Bagaimana untuk menggunakan aplikasi satu halaman dengan Docker+Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

