 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan Nginx
Nginx Bagaimana untuk menyelesaikan masalah bahawa projek vue penyebaran nginx tidak dapat mencari fail css js
Bagaimana untuk menyelesaikan masalah bahawa projek vue penyebaran nginx tidak dapat mencari fail css jsBagaimana untuk menyelesaikan masalah bahawa projek vue penyebaran nginx tidak dapat mencari fail css js

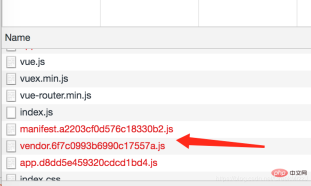
Banyak kali selepas npm run build, direktori relatif fail js dan fail css yang disisipkan secara automatik oleh webpack dalam fail index.html sentiasa salah selepas diterbitkan ke pelayan, nginx mendapati Fail tidak dijumpai.
vue-cli@3
Dalam vue-cli@3 anda perlu menambah index.html untuk semua fail yang dimasukkan oleh pek web anda ke dalam baseurl Anda perlu mencipta vue.config.js baharu dalam direktori akar projek dan menambah kandungan berikut:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
} Perlu diingatkan di sini bahawa tidak perlu menambah baseurl dalam persekitaran dev.
vue-cli@2
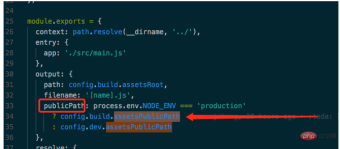
Untuk projek yang dijana oleh non-vue-cli@3, jika anda tidak mengambil berat tentang cara webpack dilaksanakan, anda hanya perlu untuk mencari config/index.js , cuma ubah suai build dalam assetspublicpath .
Untuk mengesahkan sama ada ia boleh dilaksanakan, anda boleh membinanya secara setempat, dan kemudian semak sama ada laluan fail css js yang dirujuk dalam dist/index.html mengandungi assetspublicpath yang baru anda tetapkan.
Bagi pelajar yang bimbang tentang mengapa tetapan ini mencukupi, teruskan melihat fail build/webpack.base.conf.js,

dalam bukan-production mod, Ia ditetapkan dalam config/index.js Nilai lalai publicpath di sini ialah

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa projek vue penyebaran nginx tidak dapat mencari fail css js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Nginx vs Apache: Prestasi, Skalabiliti, dan KecekapanApr 19, 2025 am 12:05 AM
Nginx vs Apache: Prestasi, Skalabiliti, dan KecekapanApr 19, 2025 am 12:05 AMNginx dan Apache adalah pelayan web yang kuat, masing -masing dengan kelebihan dan kekurangan yang unik dari segi prestasi, skalabilitas dan kecekapan. 1) Nginx berfungsi dengan baik apabila mengendalikan kandungan statik dan terbalik proxying, sesuai untuk senario konvensional yang tinggi. 2) Apache melakukan lebih baik apabila memproses kandungan dinamik dan sesuai untuk projek yang memerlukan sokongan modul yang kaya. Pemilihan pelayan harus ditentukan berdasarkan keperluan dan senario projek.
 The Ultimate Showdown: Nginx vs ApacheApr 18, 2025 am 12:02 AM
The Ultimate Showdown: Nginx vs ApacheApr 18, 2025 am 12:02 AMNginx sesuai untuk mengendalikan permintaan serentak yang tinggi, manakala Apache sesuai untuk senario di mana konfigurasi kompleks dan sambungan berfungsi diperlukan. 1.Nginx mengamalkan seni bina yang didorong oleh peristiwa, tidak menyekat, dan sesuai untuk persekitaran yang tinggi. 2. Apache mengamalkan model atau model benang untuk menyediakan ekosistem modul yang kaya yang sesuai untuk keperluan konfigurasi kompleks.
 Nginx dalam tindakan: contoh dan aplikasi dunia nyataApr 17, 2025 am 12:18 AM
Nginx dalam tindakan: contoh dan aplikasi dunia nyataApr 17, 2025 am 12:18 AMNginx boleh digunakan untuk meningkatkan prestasi laman web, keselamatan, dan skalabiliti. 1) Sebagai proksi terbalik dan pengimbang beban, Nginx dapat mengoptimumkan perkhidmatan back-end dan berkongsi lalu lintas. 2) Melalui seni bina yang didorong oleh peristiwa dan tak segerak, Nginx dengan cekap mengendalikan sambungan serentak yang tinggi. 3) Fail konfigurasi membenarkan definisi peraturan yang fleksibel, seperti perkhidmatan fail statik dan mengimbangi beban. 4) Cadangan pengoptimuman termasuk membolehkan pemampatan GZIP, menggunakan cache dan menala proses pekerja.
 Unit Nginx: Menyokong bahasa pengaturcaraan yang berbezaApr 16, 2025 am 12:15 AM
Unit Nginx: Menyokong bahasa pengaturcaraan yang berbezaApr 16, 2025 am 12:15 AMNginxUnit menyokong pelbagai bahasa pengaturcaraan dan dilaksanakan melalui reka bentuk modular. 1. Memuatkan Modul Bahasa: Muatkan modul yang sepadan mengikut fail konfigurasi. 2. Permulaan Permohonan: Jalankan kod aplikasi apabila bahasa panggilan berjalan. 3. Permintaan Pemprosesan: Teruskan permintaan kepada contoh permohonan. 4. Pulangan Respons: Kembalikan respons yang diproses kepada pelanggan.
 Memilih antara nginx dan apache: sesuai untuk keperluan andaApr 15, 2025 am 12:04 AM
Memilih antara nginx dan apache: sesuai untuk keperluan andaApr 15, 2025 am 12:04 AMNginx dan Apache mempunyai kelebihan dan kekurangan mereka sendiri dan sesuai untuk senario yang berbeza. 1.Nginx sesuai untuk senario penggunaan sumber yang tinggi dan rendah. 2. Apache sesuai untuk senario di mana konfigurasi kompleks dan modul yang kaya diperlukan. Dengan membandingkan ciri teras mereka, perbezaan prestasi, dan amalan terbaik, anda boleh membantu anda memilih perisian pelayan yang paling sesuai dengan keperluan anda.
 Cara Memulakan NginxApr 14, 2025 pm 01:06 PM
Cara Memulakan NginxApr 14, 2025 pm 01:06 PMSoalan: Bagaimana untuk memulakan nginx? Jawapan: Pasang Nginx Startup Nginx Verification Nginx adalah nginx mula meneroka pilihan permulaan lain secara automatik Mula nginx
 Cara memeriksa sama ada nginx dimulakanApr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakanApr 14, 2025 pm 01:03 PMBagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara menutup nginxApr 14, 2025 pm 01:00 PM
Cara menutup nginxApr 14, 2025 pm 01:00 PMUntuk menutup perkhidmatan nginx, ikuti langkah -langkah berikut: Tentukan jenis pemasangan: Red Hat/CentOS (status SistemCTL nginx) atau debian/ubuntu (status nginx) menghentikan perkhidmatan: Red Hat/CentOS (SystemCtl Stop Nginx) atau Debian/Ubuntu (perkhidmatan Nginx) (Syst


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa




