Rumah >hujung hadapan web >View.js >Apakah prinsip tindak balas Reaktif Vue3?
Apakah prinsip tindak balas Reaktif Vue3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-21 13:53:571224semak imbas
1. Bagaimana untuk merealisasikan perubahan berubah
Bagaimana untuk merealisasikan perubahan berubah, hasil kebergantungan yang berkaitan juga akan berubah dengan sewajarnya

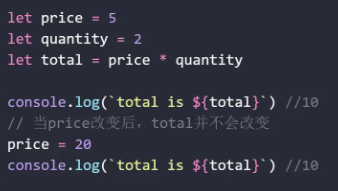
Apabila pada asalnya Selepas price=5 bertukar kepada price=20, total sepatutnya bertukar kepada 40, tetapi total sebenar tidak akan berubah. Penyelesaiannya boleh seperti ini: apabila pembolehubah berubah, kira semula sekali lagi, dan hasilnya akan berubah kepada keputusan terkini.
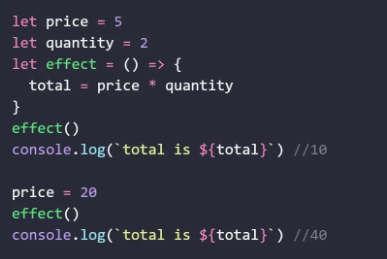
Jika pengiraan semula diperlukan, kita perlu menyimpan penyata total sebagai fungsi untuk melakukan pengiraan kebergantungan sebaik sahaja pembolehubah bersandar berubah. Di sini, effect digunakan untuk mewakili nama fungsi.
Datang dan cuba:

menyedari perubahan pembolehubah price dan bergantung pada pembolehubah price quantity pembolehubah total juga berubah.
Langkah seterusnya, masalah yang perlu kami selesaikan ialah: cara menyimpan effect untuk menjadikan kod lebih serba boleh, bukannya hanya menyalin effect sepanjang masa dan mengasingkan fungsi lain ke dalam fungsi yang berasingan. itulah yang semua orang sering panggil decoupling.
2. Bagaimana untuk merealisasikan perubahan pembolehubah
Bagaimana untuk merealisasikan perubahan pembolehubah Selepas pembolehubah diubah, keluarkan kesannya dan laksanakannya
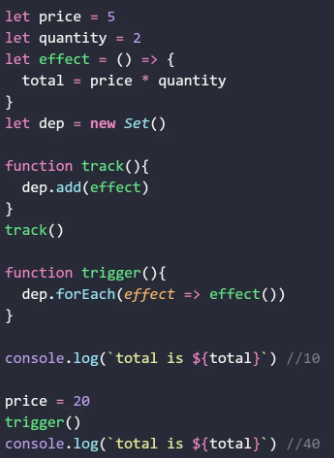
Apa yang perlu digunakan untuk menyimpan? effect? Sudah tentu, gunakan Set, kerana Set akan menapis elemen berulang, jadi ia boleh memastikan bahawa fungsi yang disimpan dalam Set tidak berulang. Di sini, pembolehubah yang menyimpan effect kebergantungan ditakrifkan sebagai dep = new Set() dan fungsi track ditakrifkan untuk mewakili prosedur tersimpan. Takrifkan fungsi trigger untuk mengekstrak fungsi dep yang berkaitan dalam effect untuk pelaksanaan (fungsi yang ditakrifkan di sini mempunyai nama dan maksud yang sama dengan kod sumber Vue3).
effect: Fungsi yang akan menjejaskan keputusan (untuk melaksanakan pernyataan pergantungan responsif)track: Simpan semua kesantrigger: Laksanakan semula kod apabila pembolehubah berubah

????, nyahganding Kemudian struktur kod menjadi lebih jelas.
Masalah berikut perlu diselesaikan: objek biasanya mempunyai berbilang atribut, seperti product = { price: 5, quantity: 2 } Apabila menyimpan kebergantungan, hanya koleksi dep dibuat, yang harus diberikan kepada kedua-duanya price. dan quantity Cipta dep kerana hasil akhir total bergantung pada kedua-dua sifat ini, dan sebarang perubahan dalam salah satu daripadanya akan mencetuskan fungsi trigger. Selepas mencipta dua deps, bekas diperlukan untuk menyimpan deps.
3. Simpan berbilang dep dalam Peta
Oleh kerana nama atribut yang berbeza mempunyai dep yang sepadan, kami menggunakan struktur Peta (borang pasangan nilai kunci) untuk menyimpan dep

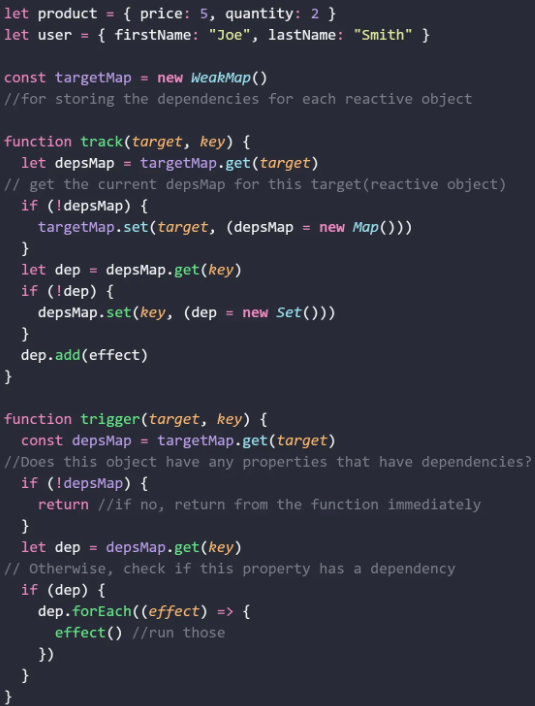
let product = { price: 5, quantity: 2 }Soalan seterusnya ialah: Mustahil untuk mempunyai satu objek sahaja, bagaimana pula dengan berbilang objek? let user = { firstName: "Joe", lastName: "Smith" }
WeakMapDi sini, struktur data depsMap digunakan untuk menyimpan WeakMap berbilang objek yang memerlukan responsif. Penggunaan asas Map adalah serupa dengan WeakMap, kecuali depsMap hanya menerima objek sebagai nilai utama, manakala Map ialah struktur targetMap yang berlaku kepada (mesti) jenis objek. depsMap digunakan sebagai nama bekas untuk menyimpan berbilang

trigger????, di sini pada dasarnya kami telah melaksanakan kod responsif universal, tetapi terdapat satu masalah terakhir: kod kami perlu dilaksanakan secara manual ( Tambahkan
Menyelesaikan masalah pelaksanaan diri melalui Reflect dan Proxy
Dalam JavaScript, bukankah secara automatik mengesan pembolehubah seperti get dan mengubah suai pembolehubah secara automatik sama seperti set? Dalam versi Vue2.x, gunakan Obeject.defineProperty() yang disertakan dengan getter/setter ES5 untuk menyelesaikan masalah ini. Proxy dalam ES6 juga boleh menyelesaikan masalah ini, tetapi Proxy tidak serasi dengan pelayar IE Pada masa itu, semua orang juga membincangkan bahawa mereka tidak tahu bagaimana untuk mempertimbangkan masalah ini - tidak pertimbangkan. Maksudnya, IE tidak serasi langsung????????.
Proxy bermaksud proksi Ia boleh memintas dan memproksi sebarang operasi pada data sebenar Dalam erti kata lain, beberapa kaedah yang boleh dilaksanakan pada Object juga boleh dilaksanakan pada Proxy. Sintaks untuk Proxy ialah new Proxy(target, hanler) dan handler ialah jenis konfigurasi fungsi proksi yang ingin anda capai. Dan Reflect adalah lebih ajaib Fungsinya adalah untuk menggantikan beberapa kaedah pada kelas Object supaya kelas Obeject mewakili kelas dengan lebih tulen, seperti a in obj yang menunjukkan pertimbangan obj Jika terdapat a dalam Reflect, menggunakan Reflect.has(a) untuk membandingkan semantik boleh menggantikan kaedah sebelumnya.
Tepat kerana inilah Proxy dan Reflect sepadan antara satu sama lain, dan kedua-duanya mempunyai kaedah pada Object. Untuk sintaks khusus Reflect dan Proxy, sila rujuk tutorial pengenalan ES6 Ruan Yifeng.
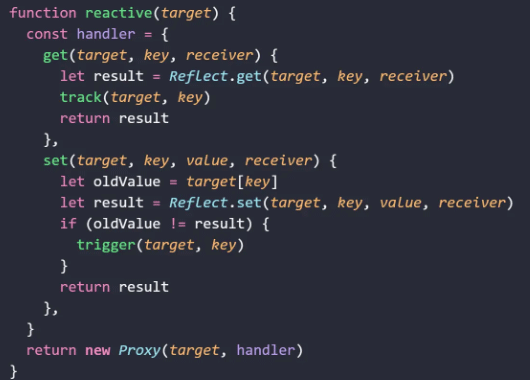
Mari kita rangkumkan sedikit fungsi kita dan namakannya Reactive

????. Pada ketika ini, prinsip reaktif asas Vue3 telah dianalisis .
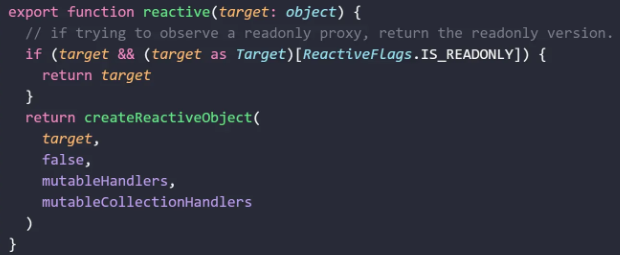
6. Analisis Kod Sumber (TypeScript)

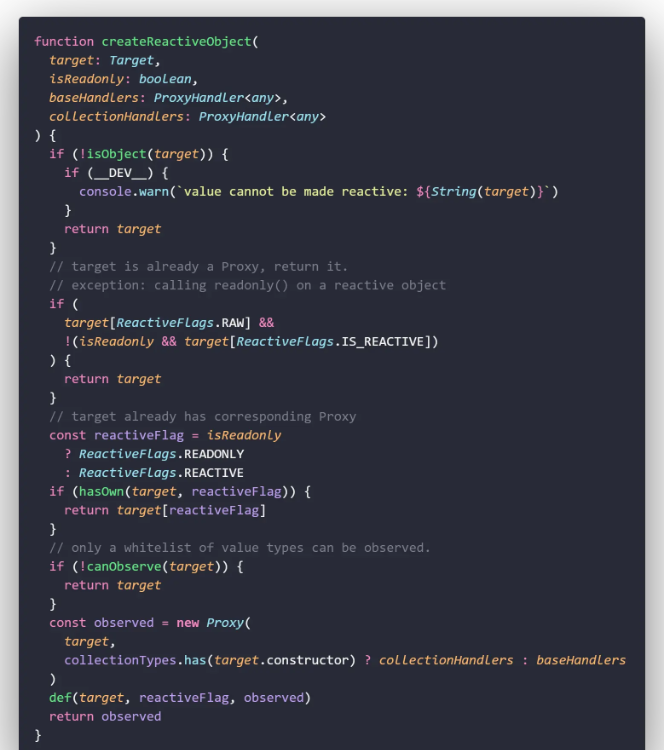
return mempunyai fungsi createReactiveObject, jadi lihat createReactiveObject.

Kod sebelumnya adalah untuk menilai pelbagai situasi Mari kita lihat beberapa baris terakhir
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
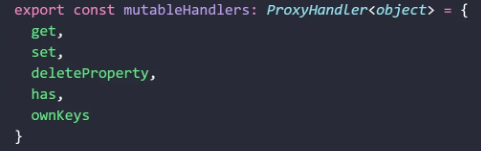
) dan anda boleh melihat bahawa Proxy daripada <.> ialah handler atau collectionHandlers, terus pilih satu dan lihat. baseHandlers
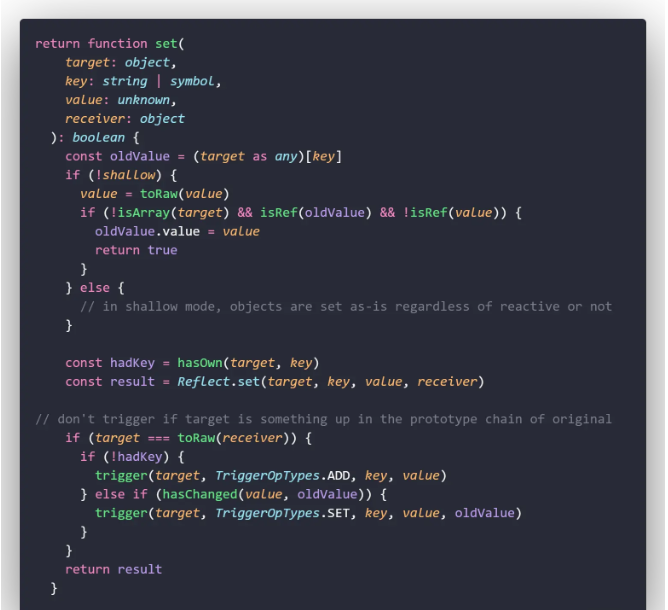
anda boleh melihat bahawa konfigurasi atribut seperti baseHandlers dieksport: get/set/deleteProperty

: set

Atas ialah kandungan terperinci Apakah prinsip tindak balas Reaktif Vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

