Rumah >hujung hadapan web >View.js >Analisis pemalam dan contoh konfigurasi dalam Vue3
Analisis pemalam dan contoh konfigurasi dalam Vue3
- 王林ke hadapan
- 2023-05-21 13:25:232362semak imbas
1. Vite
Pertama sekali, izinkan saya memperkenalkan Vite kepada anda Walaupun ini tidak perlu dalam Vue3, memandangkan ia digunakan dalam bahagian hadapan projek TienChin Izinkan saya memberitahu anda beberapa perkataan tentang perkara ini.
Vite (Bahasa Perancis untuk "cepat", disebut /vit/, disebut seperti "veet") ialah alat binaan bahagian hadapan baharu yang meningkatkan pengalaman pembangunan bahagian hadapan dengan ketara. Ia terutamanya terdiri daripada dua bahagian:
Pelayan pembangunan, yang menyediakan fungsi terbina dalam yang kaya berdasarkan modul ES asli, seperti Kemas Kini Modul Panas (HMR) yang sangat pantas.
Satu set arahan binaan yang menggunakan Rollup untuk membungkus kod anda dan ia diprakonfigurasikan untuk mengeluarkan sumber statik yang sangat dioptimumkan untuk persekitaran pengeluaran.
Vite bertujuan untuk menyediakan konfigurasi luar biasa, manakala API pemalam dan API JavaScriptnya membawa tahap kebolehlanjutan yang tinggi dan mempunyai sokongan jenis yang lengkap.
Jika anda tidak biasa dengannya, anda juga boleh mengingati Webpack yang kami perkenalkan kepada anda dalam vhr sebelum ini, sebenarnya, Vite ini bersamaan dengan Webpack. Ciri Vite yang paling ketara ialah ia lebih pantas daripada alat Webpack tradisional.
Vite menambah baik masa permulaan pelayan pembangunan dengan membahagikan modul dalam aplikasi kepada kebergantungan dan kod sumber pada permulaan, kerana kebergantungan berubah sedikit dan kod sumberlah yang sering berubah.
Saya tidak tahu sama ada rakan saya terfikir bahawa kita mempunyai perkara yang sama di Jawa apabila melihat ini, iaitu Spring Boot hot loading.
Spring Boot menggunakan dua pemuat kelas dalam pemuatan panas: satu ialah pemuat kelas asas, yang digunakan khas untuk memuatkan beberapa kelas pihak ketiga yang satu lagi ialah pemuat kelas mulakan semula, yang digunakan khas untuk memuatkan kelas yang kami menulis sendiri. Muat semula panas boleh dicapai dengan hanya memuatkan semula pemuat kelas.
2. Import kaedah biasa secara automatik
Dalam projek TienChin, rakan-rakan melihat bahawa banyak kaedah yang pada asalnya perlu diimport boleh digunakan tanpa mengimport.
Saya mencipta projek untuk menunjukkan kepada anda.
Kami menggunakan Vite untuk membina projek.
Jika versi npm anda ialah 6.x, kemudian laksanakan arahan berikut untuk mencipta projek Vue3:
npm create vite@latest my-vue-app --template vue
Jika versi npm anda ialah 7+, kemudian laksanakan arahan berikut untuk mencipta Vue3 projek:
npm create vite@latest my-vue-app -- --template vue
Selepas projek Vue berjaya dibuat, tiada penghala atau apa-apa seperti itu. Saya tidak akan menerangkan secara terperinci tentang operasi rutin ini.
2.1 Tulisan tradisional
Sekarang biar saya berikan contoh mudah Sebagai contoh, terdapat butang pada halaman MyVue01, anda boleh melompat ke halaman MyVue02 acara Ia boleh ditulis seperti berikut:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Mula-mula kita perlu mengimport fungsi useRouter daripada vue-router, kemudian panggil fungsi ini untuk mendapatkan objek penghala, dan kemudian panggil kaedah tolak dalam penghala untuk melengkapkan lompat muka surat .
Pada masa lalu, dalam Vue2, kami biasanya memperoleh objek penghala melalui ini.$router, dan kemudian menggunakan objek penghala untuk melaksanakan operasi navigasi halaman. Tetapi dalam Vue3, tidak ada ini, tetapi Vue3 menyediakan kaedah getCurrentInstance untuk mendapatkan contoh Vue semasa, jadi untuk lompatan halaman, kami juga boleh menulisnya dengan cara berikut:
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>Proksi di sini adalah Serupa dengan ini dalam Vue2 sebelumnya.
Abang Song akan menggunakan penghala sebagai contoh untuk menunjukkan kepada anda Jika Vuex/Pinia, terdapat kaedah penulisan yang serupa, jadi saya tidak akan menunjukkannya satu persatu.
Sebelum menggunakan kaedah penulisan di atas, anda mesti mengimport fungsi dahulu. Walau bagaimanapun, walaupun kami mempunyai import dalam kod bahagian hadapan projek TienChin, tiada import dalam dua contoh di atas.
Ini dilakukan dengan bantuan alat import automatik.
2.2 Import automatik
Terdapat pemalam alat pada bahagian hadapan yang dipanggil unplugin-auto-import Melalui pemalam ini, beberapa kaedah boleh diimport secara automatik. Langkah-langkah untuk menggunakan kaedah ini adalah seperti berikut:
(1) Pasang pemalam:
npm i unplugin-auto-import -D
Memandangkan pemalam ini hanyalah bantuan pembangunan, tambah parameter -D semasa memasang , dan ia akan dipasang Dalam devDependencies.
(2) Konfigurasikan pemalam:
Konfigurasi pemalam dikonfigurasikan dalam fail vite.config.js dalam direktori akar projek.
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})Rakan kecil, sila beri perhatian kepada kod yang dikomen keluar Selepas pemalam ini dikonfigurasikan, apabila anda memulakan projek, fail akan dijana di node_modules/unplugin-auto-import/auto-imports. .d.ts secara lalai, tetapi anda boleh mengubah suai fail yang dijana dengan mengkonfigurasi atribut dts.
import merujuk kepada kaedah yang perlu diimport secara automatik Dengan mengambil dua kes dalam artikel kami sebelum ini sebagai contoh, useRouter ialah kaedah dalam vue-router, dan kaedah getCurrentInstance adalah dalam vue, jadi saya memilih. vue dan vue-router untuk mengimport di sini Sudah tentu, rakan saya masih membangun Jika perlu, anda juga boleh mengimport Vuex/Pinia, dll.
Selepas mengkonfigurasi pemalam, apabila kita perlu menggunakan kaedah di atas sekali lagi, kita tidak perlu mengimportnya, hanya menggunakannya secara terus:
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter tidak perlu diimport .
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
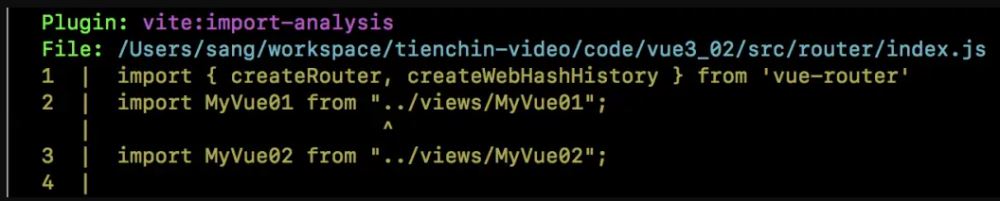
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
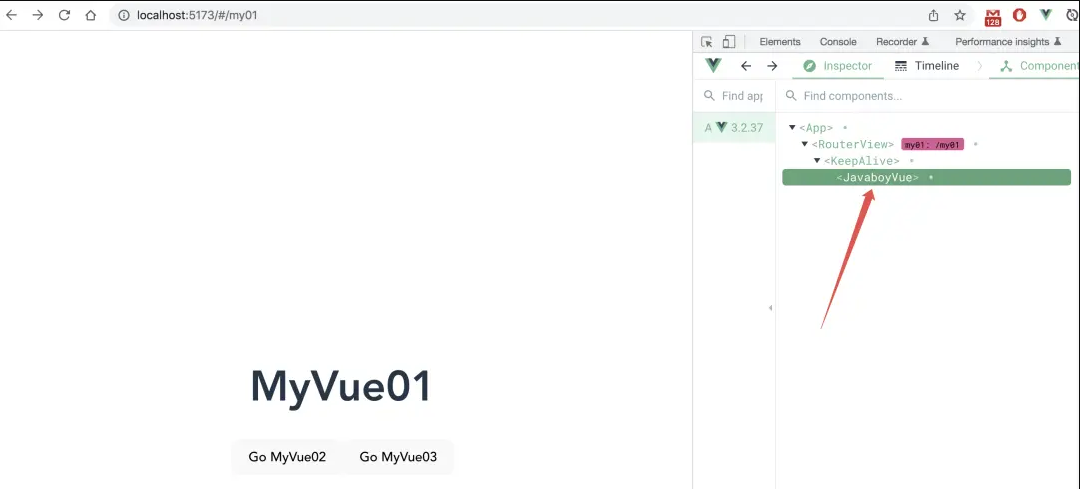
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Atas ialah kandungan terperinci Analisis pemalam dan contoh konfigurasi dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

