Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan ralat import automatik projek Vue3+Element-plus
Bagaimana untuk menyelesaikan ralat import automatik projek Vue3+Element-plus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-15 17:13:102228semak imbas
Kata Pengantar
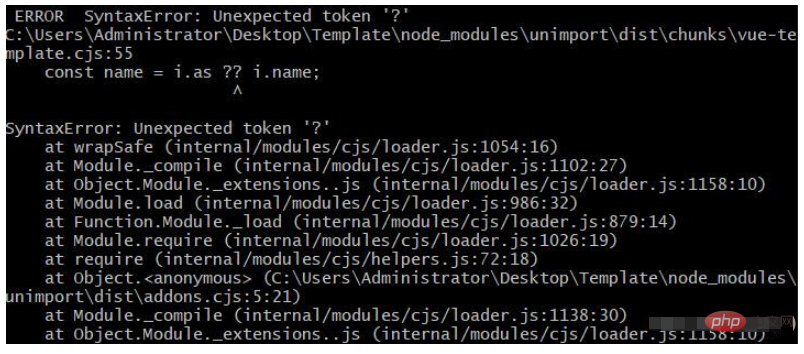
Apabila mencipta projek Vue3 + Element-plus, mengikut dokumentasi Element-plus, gunakan import automatik untuk memasang unplugin-vue-components dan nyahplugin -auto-import dua pemalam, tetapi selepas menjalankan projek selepas mengkonfigurasi seperti yang diperlukan, npm melaporkan ralat
ERROR SyntaxError: Token tidak dijangka '?'
...node_modulesunimportdistchunksvue- template.cjs:55
const name = i.as ?? i.name;
Carian dalam talian mendapati pada masa ini tiada penyelesaian yang berkaitan (20220601). ralat disebabkan oleh kebergantungan pemalam unplugin-auto-import Pakej nyahimport dicetuskan untuk melihat penyelesaian, lompat terus ke "Penyelesaian"
Langkah Pemasangan
1. Pasang pemalam
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
Adalah mungkin untuk memasang dua pemalam bersama menggunakan satu arahan Ralat
tetapan 2.vue.config.js
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run serve Ralat

Penyelesaian
1. Punca masalah
Selesaikan salah satu masalah berikut:
1.1 ralat pakej nyahimport
Cari pakej nyahimport kebergantungan pemalam-auto-import pemalam, node_modulesunimportdistchunksvue-template .cjs:55 ralat pernyataan:
const name = i.as ?? i.name;
1.2 node.js dan versi npm juga rendah
Apabila masalah ini berlaku kepada pengarang, versi node.js ialah v12.18.0 dan versi npm ialah 6.14 .5
2 -autoimport versi pemalam atau tingkatkan versi node.js dan npm Pilih satu:
2.1 Kurangkan pemalam -autoimport versi pemalam
Ganti unplugin-auto-. import versi pemalam. Telah disahkan bahawa memasang unplugin-auto-import@0.72 dan versi sebelumnya boleh mengelakkan masalah ini
npm install -D unplugin-auto-import@0.7.2
nod peningkatan 2.2 dan versi npm
Naik taraf nod Versi .js kepada versi penyelenggaraan jangka panjang, iaitu v16.15.0 pada 20220601. Kaedah naik taraf: Muat turun versi penyelenggaraan jangka panjang dari tapak web rasmi node.js Pilih lokasi pemasangan dan lokasi node.js semasa perkara yang sama boleh dilakukan
Naik taraf versi npm kepada versi disyorkan yang sepadan dengan versi node.js, iaitu 8.10.0 pada 20220601. Kaedah naik taraf:
npm install -g npm@8.10.0
Tambahan: element-plus ialah diimport secara automatik atas permintaan Dan penyelesaian ralat
Tutorial laman web rasmi import atas permintaan automatik
Pertama:
npm install -D unplugin-vue-components unplugin-auto-importKemudian konfigurasikan webpack.config.js
Anda juga boleh mengkonfigurasinya terus babel.config.js, tetapi jika versi yang dipasang terlalu tinggi, ralat mungkin dilaporkan semasa konfigurasi, jadi pasang versi yang ditentukan
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}dan import elemen-plus secara automatik pada permintaan mengikut laman web rasmi Masalah berikut berlaku: gaya tidak berkuat kuasa
Tukar versi yang dipasang kepada npm i element-plus@1.0.2-beta.28
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan ralat import automatik projek Vue3+Element-plus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

