Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah bahawa halaman tidak berubah selepas menggunakan tugasan reaktif dalam vue3
Bagaimana untuk menyelesaikan masalah bahawa halaman tidak berubah selepas menggunakan tugasan reaktif dalam vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-15 14:22:212609semak imbas
Sebab senario
Kita perlu menggunakan data pelayan untuk membuat ke halaman dalam vue3 Saya menggunakan data responsif yang dijana oleh reaktif hartanah, tetapi data yang diminta tidak dipaparkan dan dipaparkan pada halaman selepas dipasang.
Teknologi:
vue3,element-ui-plus
1. Contoh
home.vue
<template>
<div class="common-layout">
<el-menu @select="changeMenu" :collapse="isCollapse" active-text-color="#409eff" background-color="#333744"
class="el-menu-vertical-demo" default-active="2" text-color="#fff" :unique-opened="true">
<el-sub-menu :index="item.path" v-for="(item) in parmar.menus" :key="item.id">
<template #title>
<el-icon>
<List />
</el-icon>
<span>{{ item.authName }}</span>
</template>
<el-menu-item :index="item2.path" v-for="(item2) in item.children" :key="item2.id">
<el-icon>
<Menu />
</el-icon>
{{ item2.authName }}
</el-menu-item>
</el-sub-menu>
</el-menu>
</div>
</template>
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import { useRouter } from 'vue-router'
import http from '@/utils/request'
const router = useRouter();
let menusList = reactive([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值,会导致menusList失去响应式了
menusList = data.data;
console.log(menusList);
}
const changeMenu = (key) => {
router.push('/home/' + key)
}
</script>
<style lang="less" scoped>
.common-layout {
height: 100vh;
box-sizing: border-box;
position: relative;
overflow: hidden;
/deep/.el-menu--vertical {
margin: 0;
border-right: none !important;
overflow-x: hidden;
height: calc(100vh - 100px);
user-select: none;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
}
</style>
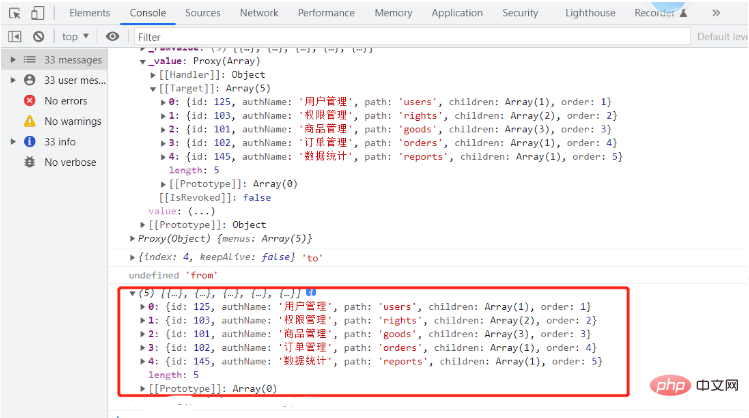
Dengan penugasan langsung, kita dapat melihat bahawa data tersebut menjadi data biasa dan tidak responsif.
2. Penyelesaian
1 Gunakan ref untuk menyimpan data responsif
Kodnya adalah seperti berikut:
<script setup>
// 引入模块
import { ref, reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = ref([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值value,在页面上直接使用menusList即可!
menusList.value = data.data;
}
</script>
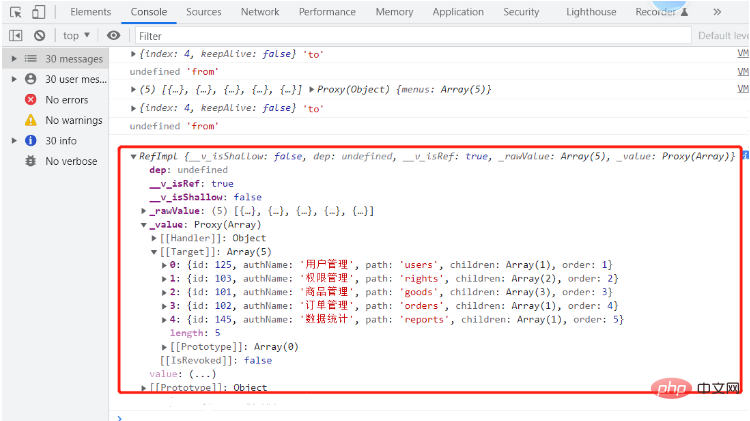
Dapat dilihat bahawa data yang dicetak adalah data yang dirampas ref dan responsif.
2. Gunakan objek untuk membalut data yang akan ditukar dalam reaktif
Kodnya adalah seperti berikut:
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let parmar = reactive({
menus: [
]
});
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值对象里面的数据,就不会造成把响应式替换掉的情况了,直接在页面上通过parmar.menus使用数据!
parmar.menus = data.data;
console.log( parmar);
}
</script>
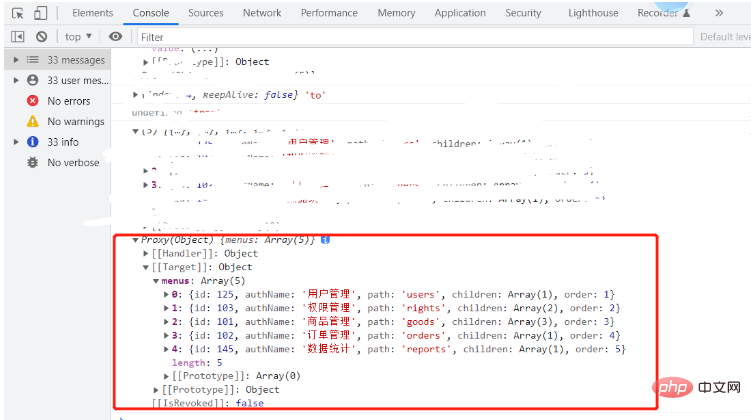
Gunakan Dengan cara ini, data juga responsif.
3. Gelung for menolak ke dalam data reaktif tanpa memusnahkan struktur data
Kodnya adalah seperti berikut:
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = reactive([])
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
for (let i of data.data){
menusList.push(i);
}
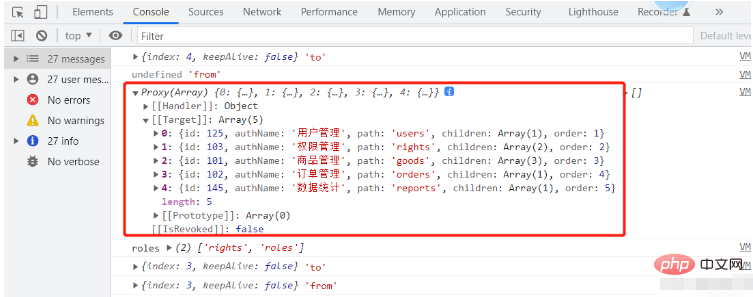
console.log(menusList);
}
</script>
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa halaman tidak berubah selepas menggunakan tugasan reaktif dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

