Rumah >hujung hadapan web >View.js >Cara menggunakan menyediakan dan menyuntik dalam Vue3
Cara menggunakan menyediakan dan menyuntik dalam Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-11 23:52:042145semak imbas
1. Pembiakan adegan
Jangan risau tentang maksud API tajuk. Di sini saya akan mulakan dengan menulis senario yang lebih biasa. Kod dalaman komponen yang sepadan dengan
agak mudah, dan saya tidak akan menunjukkannya di sini Secara logiknya, ketiga-tiga komponen ini dirujuk lapisan demi lapisan.

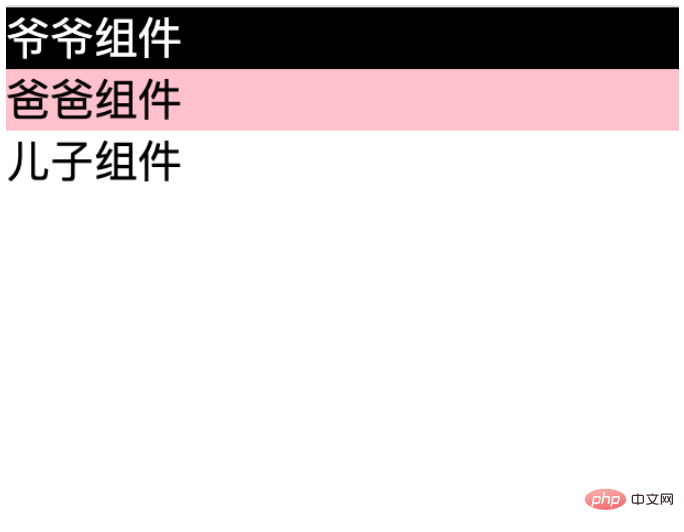
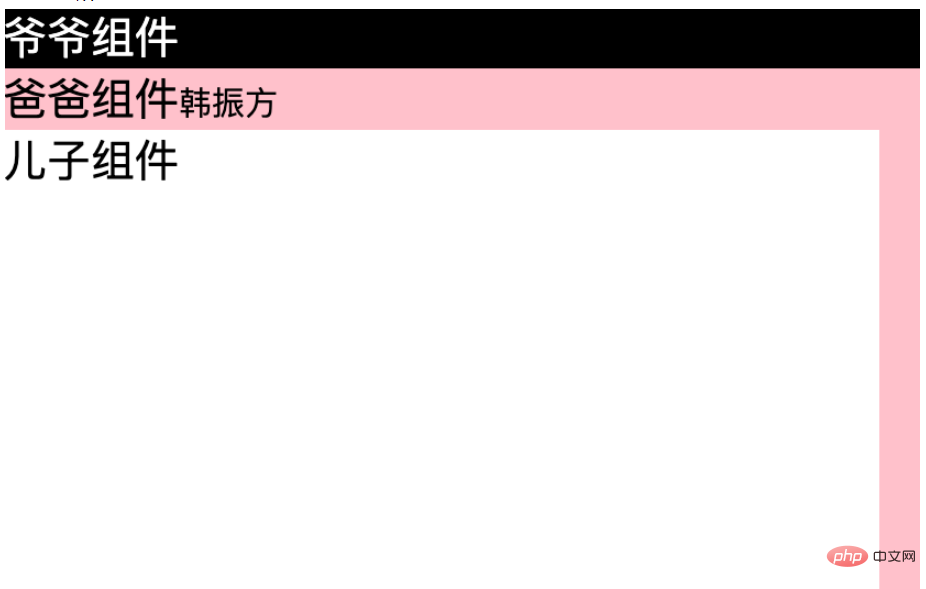
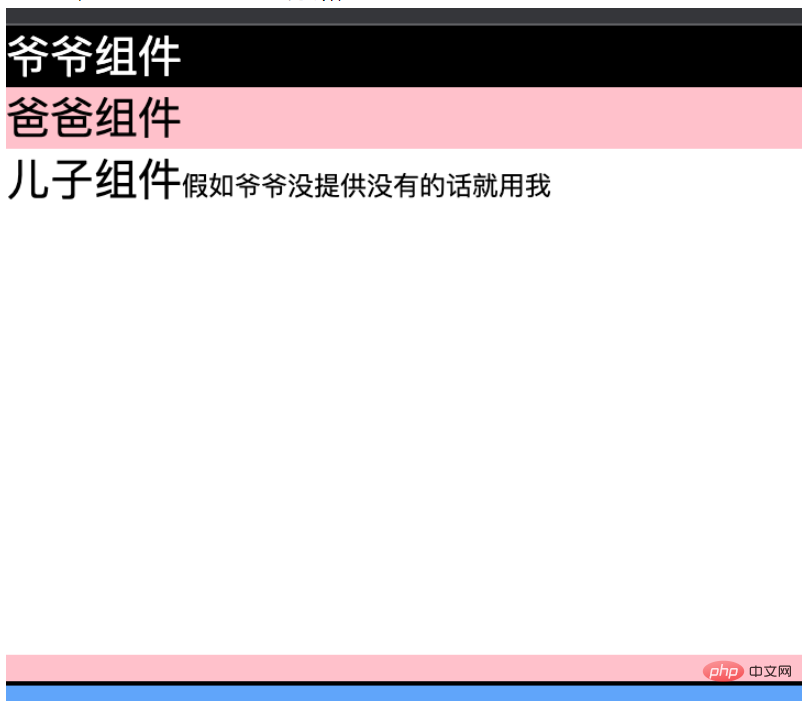
Kesan halaman yang sepadan adalah seperti berikut:

Seperti yang ditunjukkan di atas, ini adalah perkara biasa dalam Scene projek, tiga peringkat komponen bersarang. (Sebenarnya, terdapat juga sarang dalam. Buat masa ini, kami mengambil sarang tiga peringkat sebagai contoh)
ok, keperluan semasa anda ialah: dalam komponen Datuk Data rentetan "Han Zhenfang" perlu disediakan untuk digunakan oleh komponen anak .
Anda pasti terfikir props jika anda bijak tanpa berlengah lagi, mari mulakan.
2. Lulus Props
"Saya fikir ia sangat maju. Bukankah ini senario di mana data dihantar daripada bapa kepada anak? Saya lulus props secara langsung Untuk memenuhi keperluan ini.”
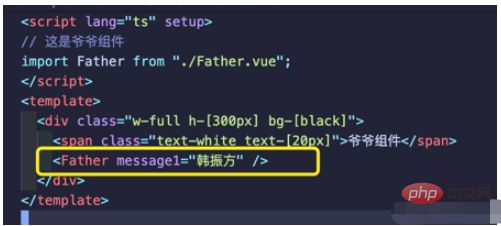
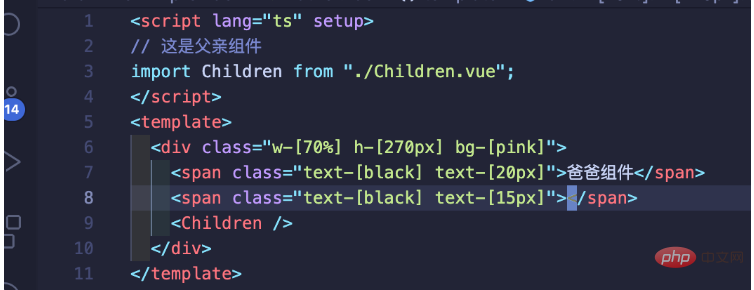
Jadi saya akan menulis sekeping kod ini dalamGrandFather.vue

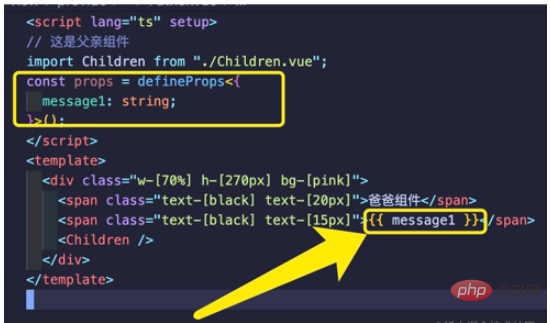
komponen untuk menerima data ini. Jadi kami takrifkan Father.vue dalam komponen Father.vue untuk menerima nilai ini. props


Komponen ayah telah diterima. Tetapi jangan lupa bahawa tugas kami belum selesai lagi. Keperluan kami adalah untuk digunakan oleh komponen anak,
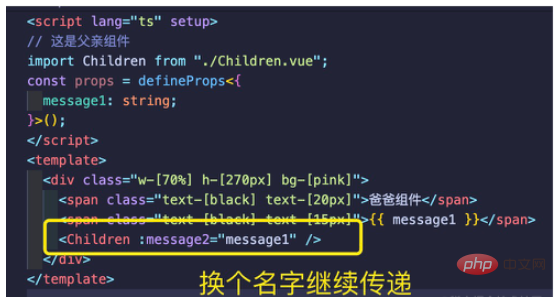
jadi kami cepat menyampaikannya.
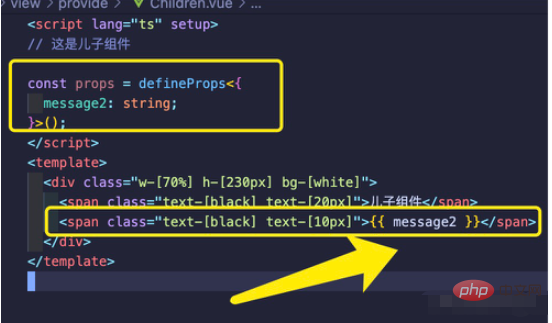
kami kelihatan seperti ini. Children.vue


komponen anak .
Adakah anda mendapati sesuatu yang salah semasa menulis ini? ????Sebenarnya,komponen Ayah kami tidak perlu tahu sama sekali sifat-sifat ini, ia hanya bertindak sebagai mikrofon lulus. Tidak mengapa jika komponen ini hanya digunakan dalam senario yang satu ini, tetapi sebaik sahaja kami ingin menggunakan semula komponen Ayah di tempat kedua, kami akan mendapati masalah timbul. Kita mesti menyediakan komponen Ayah ini dengan yang dipanggil message1, tetapi sebenarnya props ini bukan atribut yang digunakan secara dalaman oleh message1komponen Ayah.
bukan pilihan yang baik lagi. props
dan provide. inject


memberikan Nilai tertentu, satu lagi adalah untuk mendaftar , menerima nilai ini.
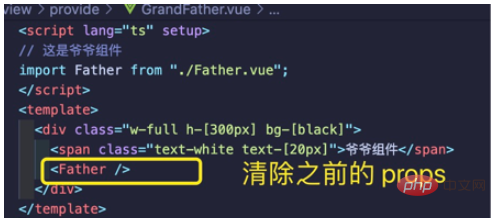
Kemudian timbul persoalan, bagaimana kita menggunakan kedua-dua API ini dengan betul? Ia sebenarnya sangat mudah. Mari kita kembali kepadakomponen datuk dan memulihkan penampilan asalnya.


Mungkin anda akan terkejut, adakah ini semua? Biar saya beritahu anda dengan jelas, ya, ini akan berjaya.
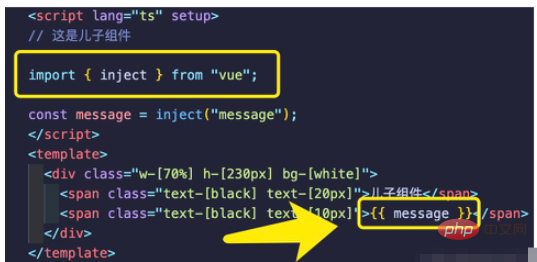
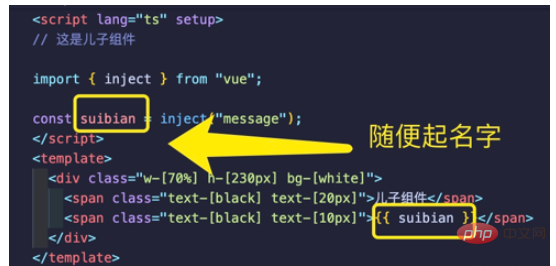
Langkah terakhir ialah pergi ke komponen anak untuk menerima dan menggunakannya dan anda telah selesai.

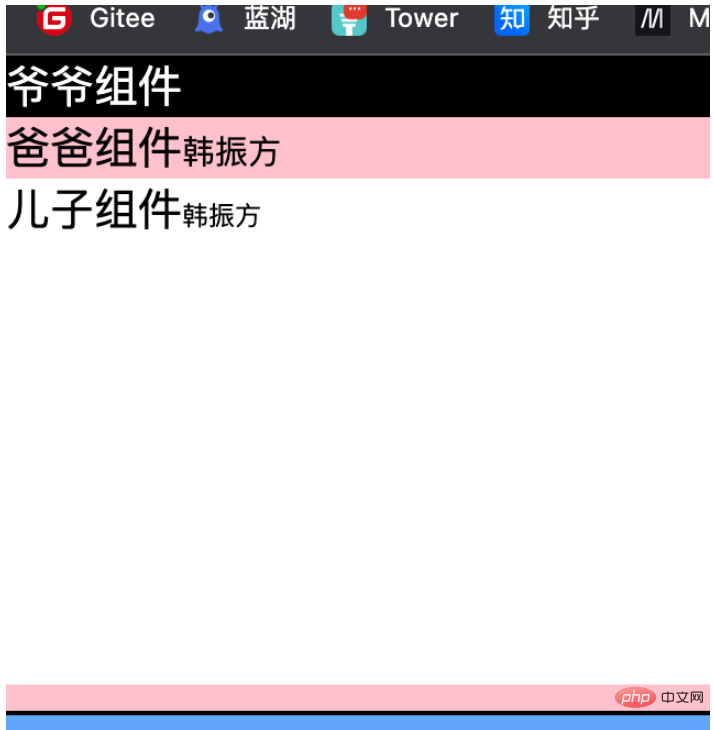
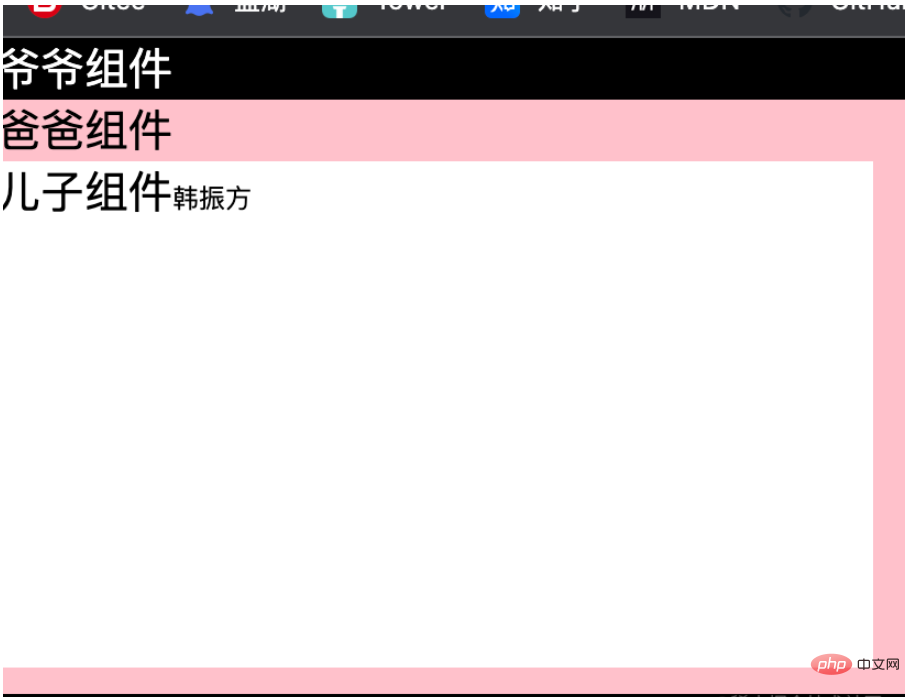
Mari kita lihat kesan halaman:

Bukan sahaja data berjaya diperoleh, tetapi kuncinya adakah Komponen Ayah kami bersih dan tidak menjejaskan rujukannya di tempat lain sama sekali.

Mari kita kembali dan terangkan penggunaan provide. menyediakan menerima dua parameter. Parameter pertama perlu menjadi pengecam unik (nama yang sama dengan pembolehubah di dalam komponen tidak dibenarkan), dan parameter kedua ialah nilai yang akan dihantar.
Anda juga boleh memahaminya dengan cara ini, kini Komponen Datuk memegang pembesar suara dan menjerit????: "Siapa mahu‘Han Zhenfang’, siapa mahu‘Han Zhenfang’, harganya murah, hanya satu "mesej’" diperlukan.
Pada masa ini, komponen anak mendengar berita itu dan menjerit: "Saya mahu, saya mahu!!" >mesej ".
 Nota:
Nota:
Dan  komponen Ayah
komponen Ayah
menyuntik sama sekali. dan inject
juga boleh membolehkan anda mempunyaitingkah laku rahsia. Apakah maksudnya? Katakan komponen anak ini juga perlu digunakan semula di tempat lain, tetapi komponen datuknya atau tidak mempunyai komponen datuk sama sekali, maka parameter kedua akan digunakan sebagai nilai lalai untuk . suibian
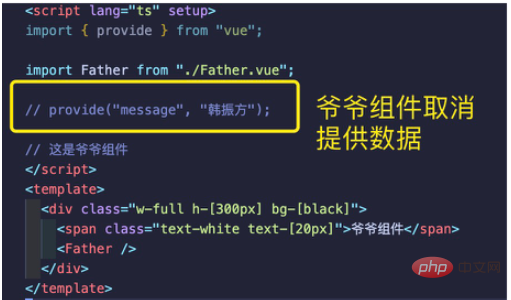
Mari kita ujinya terlebih dahulu membatalkan  menyediakan
menyediakan
komponen Datuk.
Seperti yang anda lihat, halaman tersebut memaparkan data  Poket
Poket
4 Penggunaan lanjutan menyediakan 
menyediakan
adalah lebih daripada sekadar menyediakan jenisrentetan Ia. hanya data. Mari cuba mengisytiharkan data responsif dalam Komponen Datuk.
Sekarang  komponen anak
komponen anak
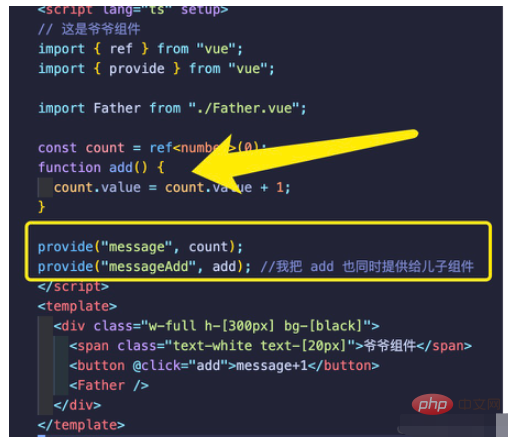
Komponen datuk sangat menggemari cucu, jadi dia menyediakan kaedah lain untuk cucu untuk digunakan.
 Bolehkah komponen anak
Bolehkah komponen anak
Anda boleh lihat bahawa  komponen anak
komponen anak
dibesarkan (merujuk kepada menyuntik yang berjaya Fungsi komponen datuk menyediakan)Jangan berpaling dan lupa, parameter kedua ialah tingkah laku tutup mulut kita. Jika datuk tidak menyediakan fungsi, saya akan menggunakan fungsi anak panah sendiri yang tidak mempunyai tingkah laku. Itu sahaja.
5. Kod sumber
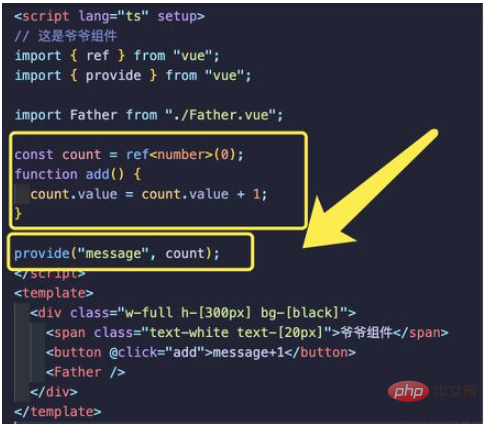
Kod komponen datuk
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template>Kod komponen bapa
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
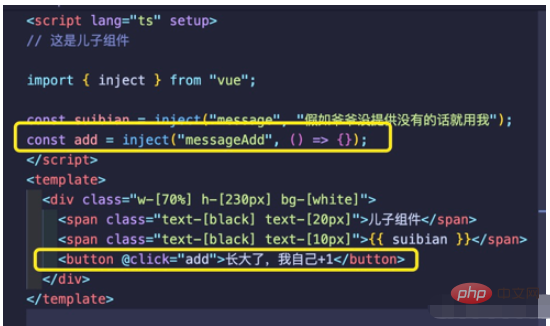
</template>Kod komponen anak
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>6. Berfikir soalanJika saya sekarangkomponen datuk
dan Komponen bapa juga memberikan nilai kata kunci yang sama, yang manakah akan digunakan oleh komponen anak pada akhirnya? GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")Children.vue:=> inject("message","我使用谁的?")
Atas ialah kandungan terperinci Cara menggunakan menyediakan dan menyuntik dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

