Rumah >hujung hadapan web >View.js >Cara menggunakan shallowRef dan shallowReactive dalam Vue3
Cara menggunakan shallowRef dan shallowReactive dalam Vue3
- PHPzke hadapan
- 2023-05-11 23:07:041543semak imbas
shallowRef dan shallowReactive
fungsi shallowRef hanya memproses data jenis asas.
fungsi shallowReactive hanya memproses lapisan pertama data.
Kedua-duanya perlu diperkenalkan apabila menggunakannya.
Adakah anda masih tidak faham apa yang diperkatakan di atas? Tidak mengapa, cuma ingat tiga perkara di atas dahulu, dan kemudian terangkan secara terperinci.
Kami bercakap tentang fungsi ref dan fungsi reaktif dalam blog sebelumnya Fungsi mereka adalah untuk menukar data kepada data responsif Apabila data diubah suai, data boleh dipaparkan pada halaman dalam masa nyata. dan data asas juga boleh dipaparkan pada halaman dalam masa nyata Okay, tidak kira siapa anda, semuanya seperti ini.
Tetapi terdapat masalah apabila kita menukar data kepada data responsif, sama ada kita menggunakan fungsi ref atau fungsi reaktif, kedua-duanya adalah pemantauan yang mendalam. Ia adalah objek yang dibalut oleh reaktif Walaupun terdapat 100 lapisan, iaitu, jika anda mengklik pada seratus atribut berturut-turut, anda masih boleh memantau data yang paling dalam.
Masalah dengan pemantauan mendalam:
Kedua-dua fungsi ref dan fungsi reaktif adalah pemantauan mendalam.
Jika jumlah data terlalu besar, ia akan menggunakan prestasi super.
Jika kita tidak perlu memantau data secara mendalam, kita boleh menggunakan fungsi shallowRef dan fungsi shallowReactive.
Faham? Tidak mengapa jika anda tidak faham, kami akan tahu melalui beberapa kes.
Gunakan pemantauan tidak mendalam shallowReactive
Ingat bahawa fungsi shallowReactive hanya boleh memproses lapisan pertama data.
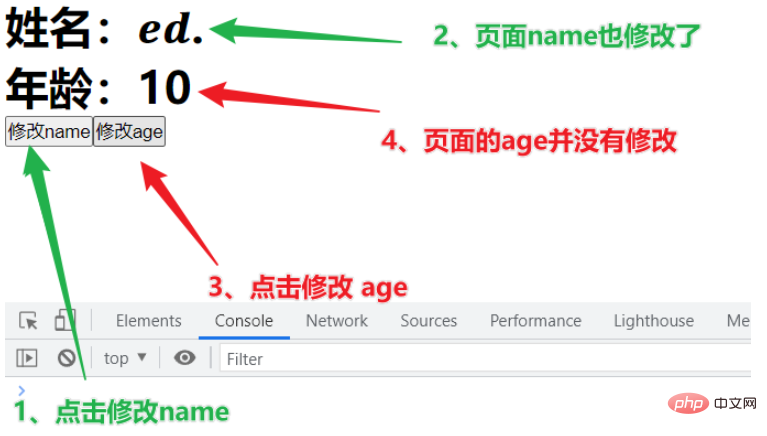
Andaikan halaman kami mempunyai paparan maklumat peribadi, dengan nama dan umur yang perlu dipaparkan Data kami disimpan dalam objek budak lelaki, dan umur berada di bawah atribut berita objek budak lelaki, yang mendalam. tetapi nama berada di Di bawah objek budak lelaki, iaitu, pada lapisan pertama, kita mempunyai dua butang untuk mengubah suai nama dan umur masing-masing untuk melihat kesannya.
<template>
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>Mari klik dua butang masing-masing untuk melihat perubahan halaman.

Melalui kesannya, mari kita ringkaskan sedikit:
shallowReactive hanya akan membalut lapisan pertama data
Secara lalai ia hanya boleh mendengar lapisan pertama data.
Jika anda ingin menukar data berbilang lapisan, anda mesti menukar data lapisan pertama dahulu, dan kemudian menukar data lapisan lain. Hanya selepas itu data pada paparan akan berubah.
Gunakan shallowRef untuk pemantauan tidak mendalam
Seperti yang dinyatakan pada permulaan, fungsi shallowRef hanya boleh mengendalikan data jenis asas, kenapa? Fungsi shallowRef memantau perubahan .nilai. Ia bukan perubahan dalam lapisan pertama data. Jadi, jika anda ingin menukar data yang dibuat oleh shallowRef, anda hendaklah xxx.value = XXX.
Lihat kod:
<template>
<div>
<h2>姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>Klik butang untuk mengubah suai nilai budak.

Seperti yang anda lihat daripada tangkapan skrin di atas, data boleh diubah suai seperti biasa.
Kemudian soalan kekal: Adakah fungsi shallowRef hanya mengendalikan data jenis asas?
Lihat kes berikut:
<template>
<div>
<h2>姓名:{{boy.name}}</h2>
<h2>年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
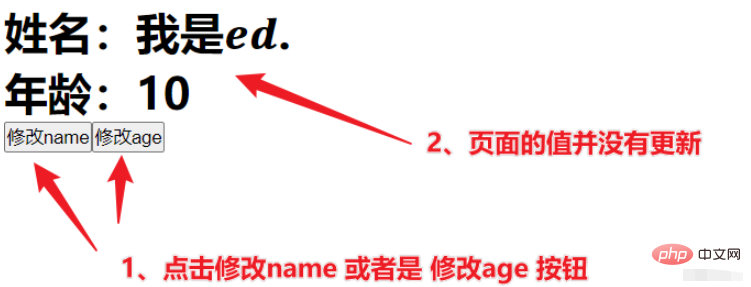
</script>Dalam kod ini, kami membungkus objek dengan shallowRef, kemudian memaparkan nama dan umur pada halaman, dan kemudian kami mengubah suai nama dan umur melalui butang , lihat kesan halaman.

Jadi, fungsi shallowRef hanya boleh mengendalikan data jenis asas.
Atas ialah kandungan terperinci Cara menggunakan shallowRef dan shallowReactive dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

