Rumah >hujung hadapan web >tutorial js >[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular
[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular
- 青灯夜游ke hadapan
- 2023-04-26 17:47:482612semak imbas
![[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular](https://img.php.cn/upload/article/000/000/024/6448f30165876684.jpg)
Baru-baru ini saya sedang berusaha untuk menyusun susunan teknologi projek; 🎜>
Timbunan teknologi bersatu adalah Satu perkara yang sangat diperlukan; Ikuti saya hari ini Izinkan saya berkongsi dengan anda beberapa pengurusan negeri React yang sangat popular yang telah saya kumpulkan. Saya harap ia akan membantu anda.【 1. Mobx 】
MobX boleh dijalankan secara bebas daripada React, tetapi ia biasanya Digunakan bersama-sama; versi baharu pustaka mobx-react-lite sangat ringan; >【 2. Redux 】

Redux
Redux juga merupakan alat pengurusan negeri yang sangat popular, tetapi ia lebih rumit daripada pengurusan negeri lain alat; Sudah tentu, orang yang suka menggunakan Redux juga akan mendapati Redux sangat elegan; redux secara rasmi melancarkan Redux-tookit baharu sangat memudahkan langkah-langkah menggunakan Redux.
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increaseTimer() {
this.secondsPassed += 1
}
}
const myTimer = new Timer()
//被`observer`包裹的函数式组件会被监听在它每一次调用前发生的任何变化
const TimerView = observer(({ timer }) =>
<span>Seconds passed: {timer.secondsPassed}
</span>)
ReactDOM.render(<TimerView timer={myTimer} />, document.body)【 3. Perlawanan semula 】

import { createStore } from 'redux'
/**
* This is a reducer - a function that takes a current state value and an
* action object describing "what happened", and returns a new state value.
* A reducer's function signature is: (state, action) => newState
*
* The Redux state should contain only plain JS objects, arrays, and primitives.
* The root state value is usually an object. It's important that you should
* not mutate the state object, but return a new object if the state changes.
*
* You can use any conditional logic you want in a reducer. In this example,
* we use a switch statement, but it's not required.
*/
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'counter/incremented':
return { value: state.value + 1 }
case 'counter/decremented':
return { value: state.value - 1 }
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counterReducer)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// There may be additional use cases where it's helpful to subscribe as well.
store.subscribe(() => console.log(store.getState()))
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'counter/incremented' })
// {value: 1}
store.dispatch({ type: 'counter/incremented' })
// {value: 2}
store.dispatch({ type: 'counter/decremented' })
// {value: 1}Berikut ialah beberapa ciri Perlawanan Semula:
Saiz kurang daripada 2kbTiada konfigurasi diperlukan
Kurangkan fail boilerplate Redux
import { createModel } from "@rematch/core";
import { RootModel } from ".";
export const count = createModel<RootModel>()({
state: 0, // initial state
reducers: {
// handle state changes with pure functions
increment(state, payload: number) {
return state + payload;
},
},
effects: (dispatch) => ({
// handle state changes with impure functions.
// use async/await for async actions
async incrementAsync(payload: number, state) {
console.log("This is current root state", state);
await new Promise((resolve) => setTimeout(resolve, 1000));
dispatch.count.increment(payload);
},
}),
});Sokongan menambah pengurang secara dinamik
- Sokongan muat semula panas
- Membenarkan penciptaan berbilang kedai
- Menyokong React Native
- Pemalam boleh diperluaskan
- Kedai Rematch masih meneruskan beberapa kaedah penulisan Redux, tetapi ia umumnya diperkemas Banyak. Ia juga sangat mudah untuk bermula.
- 【 4. Recoil 】
- Recoil
- Recoil menyediakan model pengurusan keadaan baharu— —Model Atom , yang boleh mengendalikan logik keadaan kompleks dengan lebih baik.
- Jika anda perlu menggunakan Recoil dalam komponen, anda boleh meletakkan RecoilRoot di suatu tempat dalam komponen induk. Adalah lebih baik untuk menetapkannya sebagai komponen akar:
atom mewakili keadaan
. Atom boleh dibaca dan ditulis daripada mana-mana komponen. Komponen yang membaca nilai atom secara tersirat melanggan atom, jadi sebarang kemas kini atom akan menyebabkan komponen yang sepadan dengan atom itu dipaparkan semula Untuk menggunakan keadaan atom, useRecoilState perlu diperkenalkan komponen:
Untuk menggunakan keadaan atom, useRecoilState perlu diperkenalkan komponen:
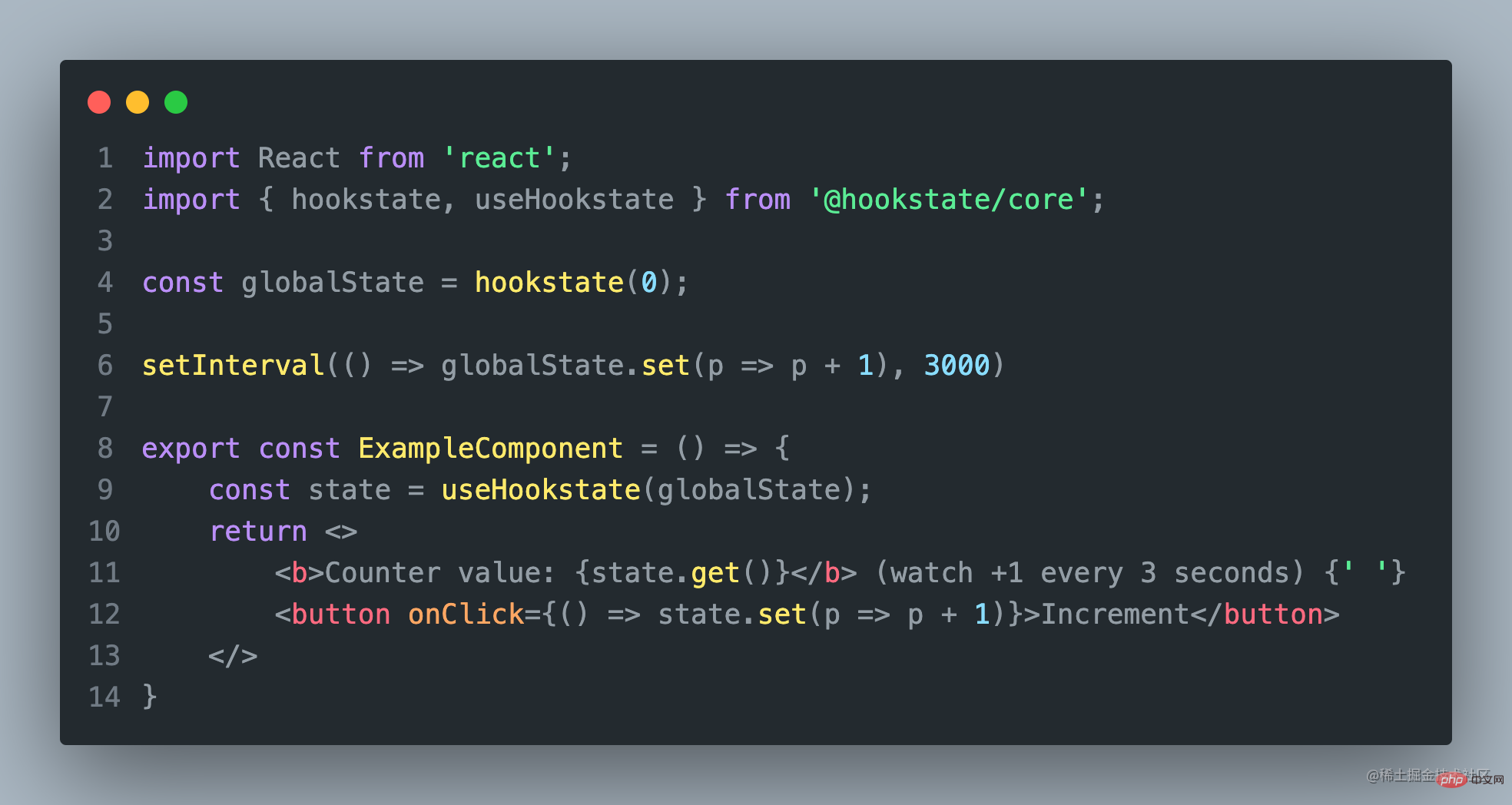
【 5. Hookstate 】
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}hookStateHookState juga sangat pustaka alat pengurusan keadaan yang mudah untuk anda mengakses status dengan mudah; Cipta keadaan dalaman
Keadaan bersarang
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}Keadaan separa Keadaan kosong
HookState terutamanya merangkumi dua Api HookState dan useHookState yang penting. 
【 6. Jotai 】

- Jotai ialah pengurusan negeri yang primitif dan fleksibel untuk perpustakaan React . Ia serupa dengan Recoil, tetapi mempunyai saiz pakej yang lebih kecil, API yang lebih minimalis, sokongan TypeScript yang lebih baik, dokumentasi yang lebih luas dan tiada teg percubaan.
- Dengan Jotai, anda boleh menyimpan keadaan dalam satu kedai dan menggunakan cangkuk tersuai untuk mengakses dan mengemas kini keadaan.
- Di atas adalah contoh kod untuk menggunakan Jotai sangat mudah.
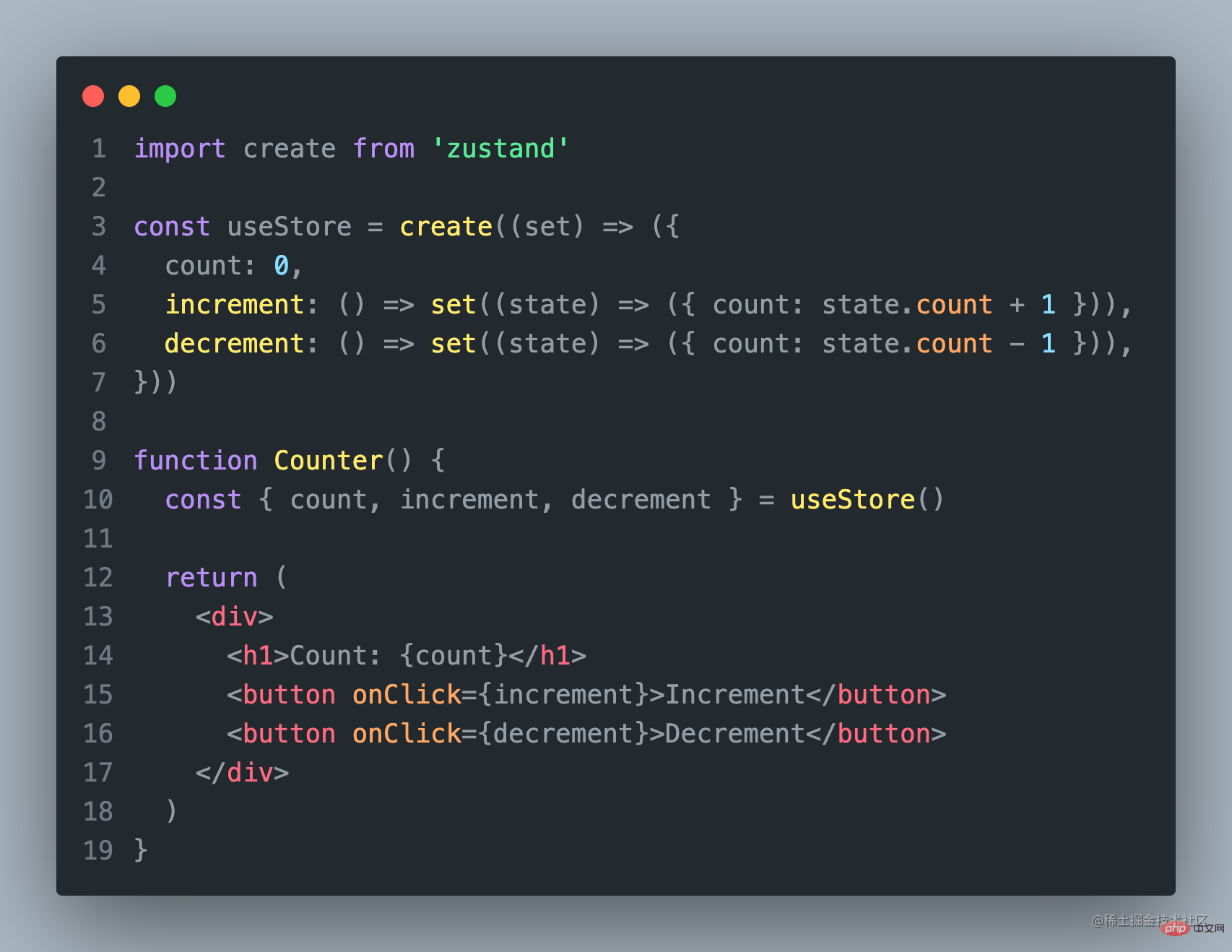
【 7. Zustand】
Zustand menyediakan cara mudah untuk mengurus keadaan dalam aplikasi React.
Ciri utamanya mudah digunakan dan ringan. 

Zustand Code
使用Zustand,你可以将状态存储在一个单一的store中,并使用自定义的hooks来访问和更新状态。这使得状态管理变得非常简单和直观。
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}))
function Counter() {
const { count, increment, decrement } = useStore()
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
)
}使用Zustand也非常的简单!
在这个例子中,我们使用 create 函数创建了一个新的store,
并定义了一个名为 count 的状态和两个更新状态的
函数 increment 和 decrement 。
然后,我们使用 useStore 自定义 hook 来访问和更新状态。
【以上7个状态管理工具各有特点】
考虑到团队人员技术的参差不齐,未来项目的可维护、延展性;
建议大家选择入门简单,上手快的工具;
因为之前最早我们选择的是Redux,现在再回头看原来的项目,简直难以维护了。
如果你的团队还是倾向于Redux,这里建议还是使用Rematch比较好。
如果是还没使用状态管理,又想用的,建议使用mobx吧!
(学习视频分享:编程基础视频)
Atas ialah kandungan terperinci [Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang dua alat responsif utama Vue3: ref dan reaktif
- [Terjemahan] Refactoring React komponen menggunakan cangkuk tersuai
- Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan
- Membincangkan sama ada anda perlu belajar React dan jQuery pada masa yang sama?
- Analisis ringkas tentang penggunaan fungsi setup() dan reactive() dalam vue3
- [Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna

