Rumah >hujung hadapan web >tutorial js >[Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna
[Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna
- 青灯夜游ke hadapan
- 2023-04-17 19:11:391418semak imbas
![[Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
Dalam bidang pembangunan front-end yang besar dalam beberapa tahun kebelakangan ini, semakin banyak syarikat dan jabatan telah memilih penyelesaian silang pada satu masa, terdapat tidak kurang daripada 10 cross-end. rangka kerja tamat di pasaran, tetapi kini Didorong oleh "teori evolusi biologi", pada masa ini hanya terdapat dua penyelesaian arus perdana di pasaran, iaitu React Native dan Flutter yang sering didengari. Tahun lepas, versi baharu React Native, 0.70.0, akhirnya diperkenalkan, dan pembangun sangat teruja. Sudah tentu, teknologi dan alatan baharu sentiasa muncul dalam evolusi berterusan.
Sebagai rangka kerja pembangunan aplikasi mudah alih merentas platform, React Native terus berkembang dengan teknologi dan alatan baharu yang muncul. Teknologi dan alatan baharu ini bukan sahaja dapat meningkatkan prestasi dan kecekapan pembangunan aplikasi React Native, tetapi juga membantu pembangun menghadapi senario dan keperluan pembangunan yang berbeza dengan lebih baik. Artikel ini akan memperkenalkan beberapa teknologi dan alatan baharu dalam React Native.
1. Cadangan alat
1 Enjin Hermes
Hermes ialah alat yang dibangunkan oleh Facebook Enjin JavaScript yang dioptimumkan untuk peranti mudah alih dan boleh meningkatkan prestasi dan kelajuan permulaan aplikasi React Native. Dalam versi terkini 0.70.0, Hermes telah menjadi enjin lalai Berbanding dengan enjin V8, Hermes mempunyai masa permulaan yang lebih pantas dan jejak memori yang lebih kecil, yang boleh meningkatkan prestasi aplikasi dengan ketara. Menggunakan enjin Hermes memerlukan beberapa konfigurasi React Native, tetapi saya percaya beban kerja yang kecil ini akan menghasilkan pengalaman pengguna yang lebih lancar.

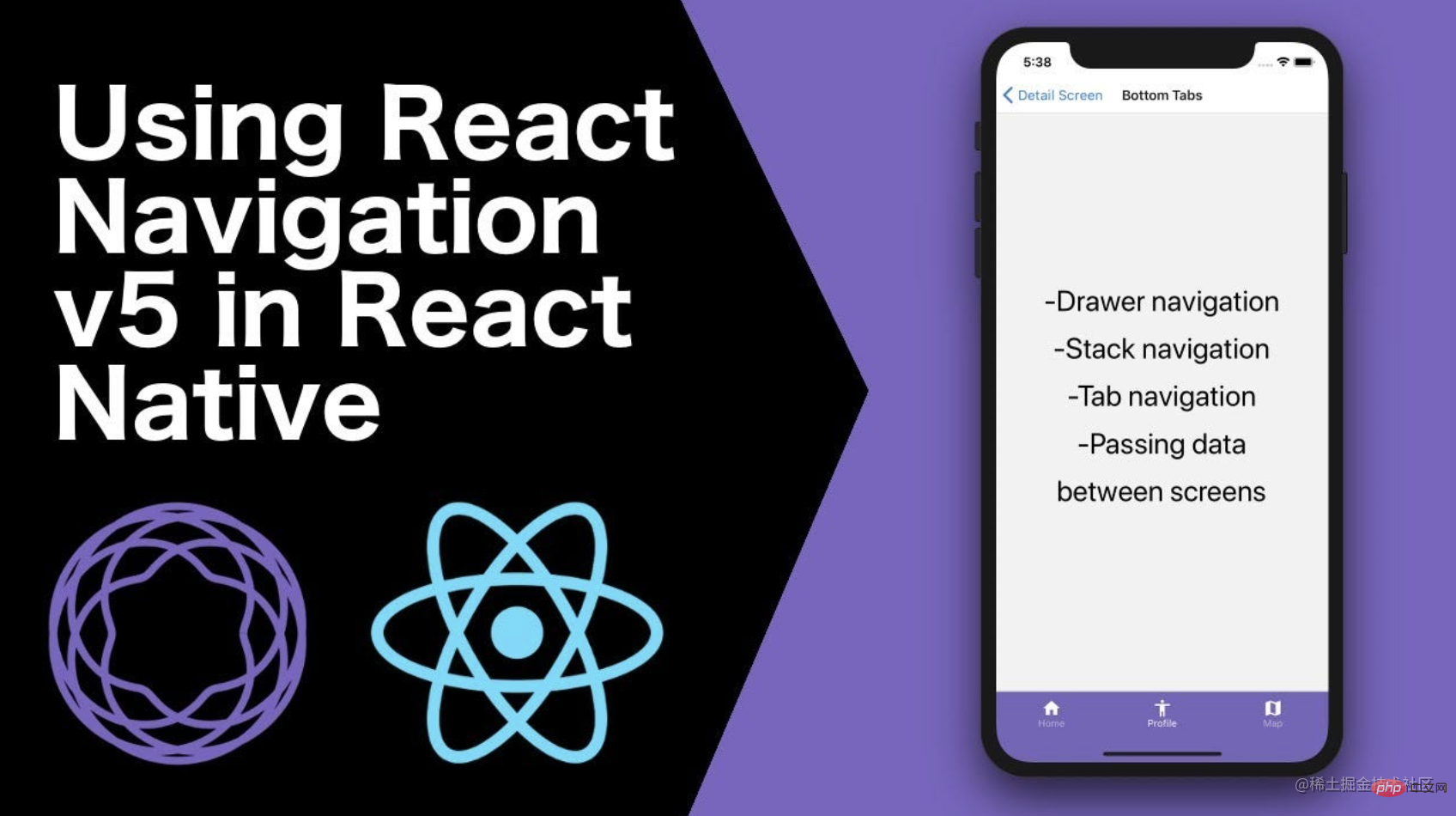
2 Navigasi React
React Navigation ialah perpustakaan untuk navigasi aplikasi React Native API yang ringkas dan mudah digunakan untuk melaksanakan fungsi navigasi dalam apl. Baru-baru ini, React Navigation melancarkan versi terbarunya, React Navigation 6, yang membawakan API yang lebih kaya dan prestasi yang lebih baik daripada versi sebelumnya. Perubahan yang paling penting ialah penggunaan seni bina Navigator baharu yang menjadikan Navigator lebih mudah untuk dipanjangkan dan disesuaikan. Pembangun boleh mempelajari Navigasi React untuk membina navigasi aplikasi dengan lebih mudah dan meningkatkan pengalaman pengguna aplikasi.

3. React Native Code Push
React Native Code Push ialah alat untuk aplikasi React Native Perkhidmatan kemas kini hangat membantu pembangun dengan cepat menolak kemas kini aplikasi ke peranti pengguna tanpa mengeluarkan versi baharu. Ini memudahkan pembangun membetulkan pepijat dalam apl mereka, menambah ciri baharu atau melaraskan reka bentuk UI tanpa menunggu semakan gedung apl. React Native Code Push menyokong platform dan persekitaran yang berbeza, serta menyediakan API dan dokumentasi yang kaya, membolehkan pembangun mengkonfigurasi dan mengurus kemas kini hangat aplikasi dengan lebih fleksibel.

4. Redux
Redux ialah alat pengurusan negeri yang boleh menggabungkan pengurusan Berpusat bagi status (seperti maklumat pengguna, konfigurasi aplikasi, dll.). Melalui Redux, pembangun boleh berkongsi data dan mengekalkan data dengan lebih mudah, serta mempunyai kawalan yang lebih baik terhadap perubahan keadaan aplikasi. Konsep teras Redux termasuk stor, tindakan dan pengurang Kedai digunakan untuk menyimpan keadaan aplikasi, tindakan digunakan untuk menerangkan perubahan dalam keadaan, dan pengurang bertanggungjawab untuk mengubah suai keadaan dalam stor berdasarkan pada. tindakan itu. Redux menyediakan penyelesaian pengurusan keadaan yang boleh dipercayai untuk aplikasi React Native, yang boleh meningkatkan kebolehselenggaraan dan kebolehujian kod.

5. React Native Debugger
React Native Debugger ialah alat nyahpepijat yang membenarkan pembangun Menyahpepijat masuk Chrome DevTools. Berbanding dengan alat nyahpepijat asli, React Native Debugger menyediakan fungsi penyahpepijatan yang lebih lengkap, menjadikannya mudah untuk melihat status dan maklumat tindanan panggilan dalam aplikasi. Selain itu, React Native Debugger juga menyediakan pemalam Chrome RNDebugger, yang membolehkan pembangun menyahpepijat aplikasi dalam Chrome DevTools dengan lebih mudah. Menggunakan React Native Debugger boleh meningkatkan kecekapan pembangunan dan kualiti kod, dan disyorkan untuk digunakan oleh pembangun semasa proses pembangunan.

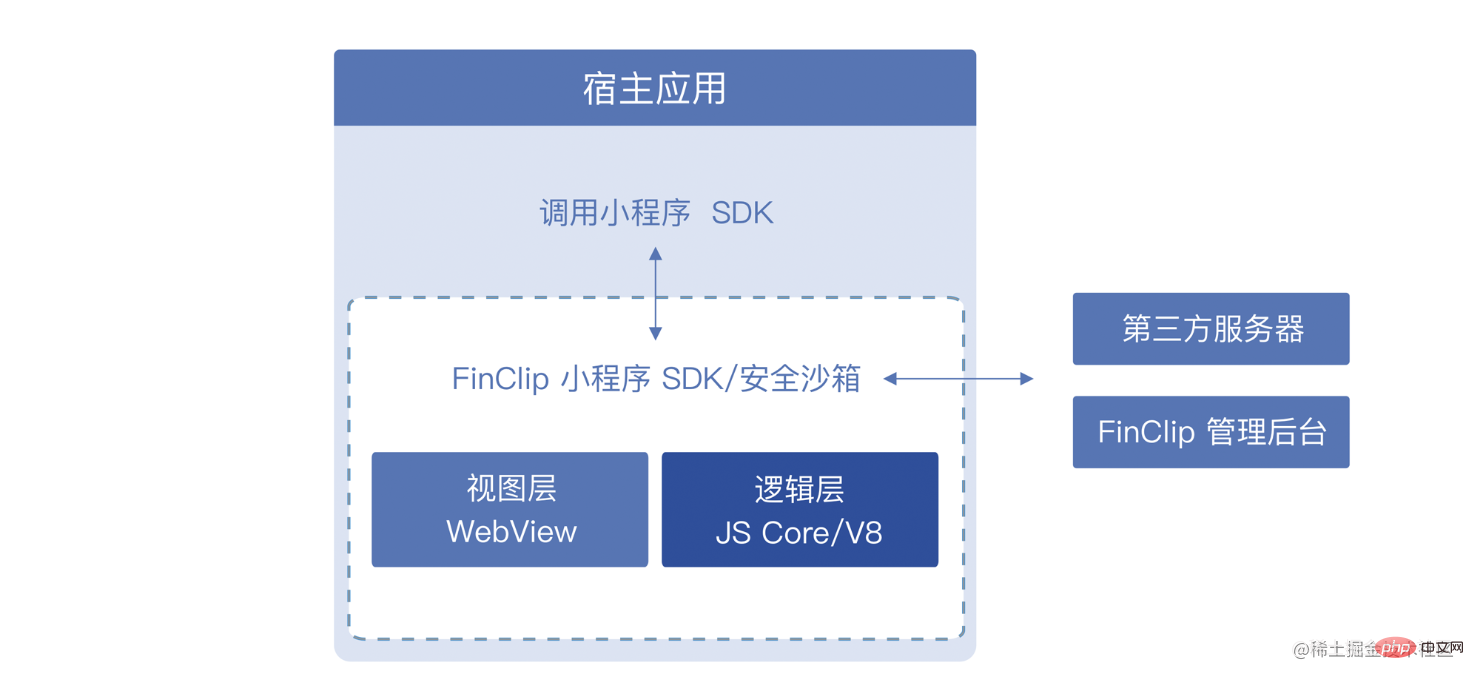
6 FinClip ialah teknologi kontena program kecil, terutamanya selaras dengan tabiat pembangun domestik Ia boleh menjalankan program kecil dalam aplikasi React Native. Dengan menyepadukan SDK, pembangun boleh menjalankan program mini WeChat, program mini Alipay, dll. dengan cepat dalam aplikasi React Native, sambil memanfaatkan kelebihan ekologi program mini, seperti API yang kaya dan pangkalan pengguna yang besar. Di samping itu, dengan cara ini, ia boleh menggantikan perkhidmatan yang dibawa oleh H5 asal dan mencapai pengalaman dan fungsi pengguna yang lebih baik. Pada masa yang sama, kelebihan teknologi kontena program mini ialah ia boleh memanfaatkan persekitaran ekologi program mini, seperti perkhidmatan asas program mini, API, kumpulan pengguna, dsb. Ia juga boleh mengurangkan kos semasa pembangunan dan operasi dan penyelenggaraan, dan mengelakkan penulisan dan penyelenggaraan kod berulang. Walau bagaimanapun, menggunakan teknologi kontena program mini memerlukan pembangun mempunyai pengalaman dan kemahiran pembangunan program mini tertentu, dan membiasakan diri dengan kitaran hayat program mini, kaedah panggilan API, komponen dan pengetahuan lain. dokumentasi teknikal mereka adalah dalam bahasa Cina dan dimuat naik terus Jika anda berminat, anda boleh mempelajarinya. 7. Buku cerita Buku cerita ialah alat paparan komponen UI yang membolehkan pembangun memaparkan dan menguji komponen UI secara bebas. Melalui Buku Cerita, pembangun boleh nyahpepijat dan mereka bentuk UI dengan lebih mudah, dan komponen dalam keadaan berbeza boleh dipaparkan secara bebas untuk memudahkan ujian interaktif dan reka bentuk gaya. Buku cerita menyokong pelbagai rangka kerja dan platform pembangunan, termasuk React, React Native, Vue, Angular dan banyak lagi. Menggunakan Buku Cerita boleh meningkatkan kecekapan pembangunan dan kualiti kod, dan disyorkan untuk digunakan oleh pembangun semasa proses pembangunan. 8. React Native CLI React Native CLI ialah set alat baris arahan yang boleh digunakan dengan mudah Cipta, bungkus dan terbitkan apl React Native dengan cekap. Melalui React Native CLI, pembangun boleh membuat aplikasi dengan cepat berdasarkan React Native, dan boleh menyahpepijat dan membungkusnya dengan mudah. Selain itu, React Native CLI juga menyediakan beberapa arahan yang biasa digunakan, seperti run-ios, run-android, dsb., yang boleh memulakan aplikasi dengan mudah dan menjalankannya pada simulator atau peranti. React Native CLI ialah alat yang sangat penting yang disyorkan untuk digunakan oleh pembangun semasa proses pembangunan. 9 Ekspo Ekspo ialah platform pembangunan yang menyediakan banyak perkara luar biasa. kotak Komponen dan API boleh membantu pembangun membangunkan aplikasi React Native dengan lebih cepat. Ekspo menyediakan banyak fungsi yang mudah, seperti kemas kini panas, pembungkusan automatik, alat penyahpepijat, dsb., yang boleh meningkatkan kecekapan pembangunan. Selain itu, Ekspo juga menyediakan beberapa komponen dan API yang biasa digunakan, seperti Kamera, Lokasi, Pemberitahuan Tekan, dsb., untuk pembangunan yang mudah. Pada masa yang sama, Expo juga menyediakan alat pembangunan dalam talian, Expo Snack, yang boleh dibangunkan dan dinyahpepijat dengan mudah dalam penyemak imbas. Menggunakan Expo adalah sangat mudah Anda hanya perlu memasang Expo CLI untuk membuat dan membungkus aplikasi berasaskan Expo dengan cepat. Ekspo sesuai untuk aplikasi React Native yang tidak memerlukan pembangunan asli asas, dan boleh meningkatkan kecekapan pembangunan dan kualiti kod. Teknologi dan alatan yang baik bukan sahaja dapat meningkatkan prestasi aplikasi dan kecekapan pembangunan, tetapi juga membolehkan Pembangun boleh menangani senario dan keperluan pembangunan yang berbeza dengan lebih baik, dan saya berharap dapat bekerjasama dengan semua orang untuk lebih memahami dan menggunakan teknologi dan alatan baharu dalam React Native. Sudah tentu, terdapat banyak alat dan rangka kerja lain yang sangat baik dalam komuniti React Native. Saya telah menyenaraikan beberapa alatan dan teknologi yang agak biasa digunakan dalam pembangunan aplikasi React Native Memainkan peranan penting dalam meningkatkan kecekapan pembangunan dan kualiti kod. (Belajar perkongsian video: Video Pengaturcaraan Asas)



2. Ditulis pada penghujung
Atas ialah kandungan terperinci [Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apa yang perlu dilakukan jika ralat nol bertindak balas dilaporkan
- Bagaimana untuk menetapkan atribut gaya dalam tindak balas
- Cara menukar cap masa kepada tarikh dalam tindak balas
- Apakah yang perlu saya lakukan jika gaya semut yang diperkenalkan dalam tindak balas tidak dipaparkan?
- Mari kita bincangkan tentang cara menggunakan echarts untuk melukis carta dalam React Native
- Analisis ringkas tentang hubungan antara PHP, Vue dan React, bagaimana untuk memilih?
- Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan

