Rumah >hujung hadapan web >tutorial js >Artikel untuk membincangkan cara membangunkan aplikasi Node.js lapisan pembentangan dengan cekap
Artikel untuk membincangkan cara membangunkan aplikasi Node.js lapisan pembentangan dengan cekap
- 青灯夜游ke hadapan
- 2023-04-17 19:02:051374semak imbas
Bagaimana untuk menggunakan Node.js untuk pembangunan aplikasi bahagian hadapan? Artikel berikut akan memperkenalkan kepada anda cara membangunkan aplikasi Node.js lapisan pembentangan secara cekap, yang melibatkan pembangunan aplikasi lapisan pembentangan. Penyelesaian yang saya kongsikan hari ini adalah untuk senario mudah Ia direka untuk membolehkan pembangun bahagian hadapan menyelesaikan beberapa tugas pembangunan bahagian pelayan yang mudah tanpa perlu menguasai terlalu banyak pengetahuan latar belakang dan pengetahuan profesional tentang Node.js, walaupun mereka tidak mempunyai pengekodan. pengalaman.

Banyak syarikat kecil saya menghadapi situasi ini: pemaju di syarikat besar lebih suka menumpukan pada profesion mereka dan perlu menguasai pengetahuan profesional seperti ORM, pelayan dan operasi dan penyelenggaraan , tetapi Dalam sebuah syarikat kecil, kita boleh memulakan dan menyelesaikan tugas pembangunan secara langsung. Oleh itu, rancangan saya adalah untuk memperkenalkan gabungan alat yang telah saya cuba dalam permulaan, dan saya ingin berkongsi secara ringkas dengan anda.
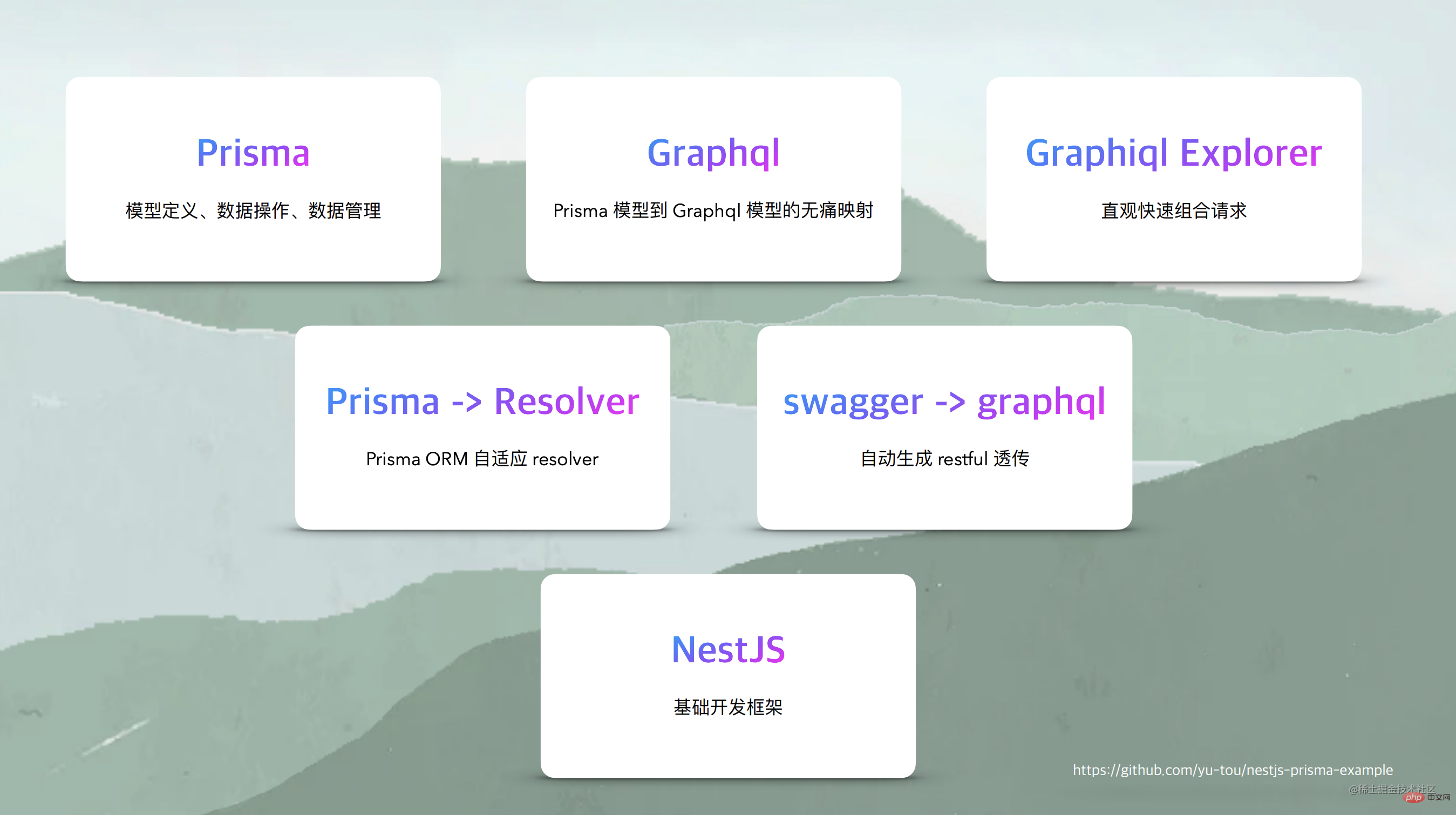
Apa yang ditunjukkan di sini sebenarnya adalah semua yang saya ingin bincangkan hari ini. [Cadangan tutorial berkaitan: tutorial video nodejs, Pengajaran pengaturcaraan]

Lapisan bawah ialah rangka kerja pembangunan Nest.js. Malah, Tidak kira rangka kerja yang anda gunakan, kerana ia hanya menyediakan fungsi paling asas yang dimiliki oleh semua rangka kerja. Nest.js merangkum lapisan rangkaian dan lapisan aplikasi dan lebih banyak digunakan di luar negara Oleh kerana kaedah pembangunannya serupa dengan Spring Boot, ia biasa kepada orang yang biasa dengan Java.
Lapisan atas menggunakan ORM yang dipanggil Prisma, iaitu ORM istimewa, ORM yang agak tulen dan ORM pada lapisan Model. Keseluruhan rancangan saya hari ini adalah untuk menyambung semua proses pembangunan melalui Prisma dan menyambungkan berbilang alatan bersama-sama. Pada asasnya, anda hanya perlu menulis kod yang sangat sedikit untuk melengkapkan penyelesaian pembangunan aplikasi daripada lapisan data asas ke lapisan kawalan peringkat atas kepada keseluruhan dokumen API.
Apa yang saya berikan lebih perhatian baru-baru ini ialah penyelesaian peningkatan progresif ini. Banyak penyelesaian komuniti asing memfokuskan perkara ini. Dalam erti kata lain, penyelesaian ini semuanya boleh dipasang, termasuk perkara yang saya bincangkan hari ini Anda boleh memilih untuk menggunakannya atau tidak, atau hanya menggunakan sebahagian daripadanya, tanpa menjejaskan kerja pembangunan lain. Oleh itu, jika syarikat anda masih kecil dan anda mahu orang hadapan menguruskan bahagian kerja ini, anda boleh benarkan mereka menggunakan alatan ini. Tetapi apabila syarikat atau pasukan anda berkembang, anda mungkin memerlukan pembangun Node.js profesional yang memahami ORM, pangkalan data, caching, dsb. Pada masa ini, anda boleh menyahpasang alatan peringkat atas, menggunakan Nest.js atau menggantikan Nest.js dengan rangka kerja lain. Ini adalah idea yang fleksibel, dan alat lapisan atas mempunyai tahap gandingan yang rendah dan boleh diganti.
Ini ialah tiga alatan teras yang saya ingin perkenalkan hari ini, Nest.js, Prisma dan GraphQL. Ketiga-tiganya sangat penting.

Prisma
Pertama sekali, mari kita perkenalkan secara ringkas Prisma di laman web rasmi ialah “Next-generation Node.js dan TypeScript ORM”.
Mengenai penggunaan Prisma, ia sebenarnya adalah alat ORM, tetapi tumpuannya bukan untuk membenarkan anda menentukan sendiri model, kelas, dsb., tetapi untuk mentakrifkan fail penerangan terlebih dahulu apabila memasuki penggunaan. Fail penerangan ini dan pelajar yang biasa dengan GraphQL semua harus tahu bahawa GraphQL mempunyai dua kaedah pembangunan, satu adalah seni bina dahulu dan satu lagi adalah kod pertama. Prisma, sebagai penyelesaian lengkap, berkait rapat dengan GraphQL di luar negara, tetapi gandingan antara mereka tidak begitu ketat, tetapi agak santai.
Oleh itu, dalam pembangunan Prisma, anda mesti mentakrifkan fail penerangan terlebih dahulu, yang merangkumi
- takrifkan Model (model data), iaitu perkara yang perlu dilakukan oleh setiap ORM.
- Define DataSource (sumber data Ini kerana dalam Prisma, ia mengambil alih sambungan ke pangkalan data Lapisan ini disertakan dalam keseluruhan perpustakaan, jadi anda tidak perlu memberi perhatian kepada cara menyambung pangkalan data, tetapi oleh Prisma menguruskan sambungan pangkalan data secara dalaman.
- Mentakrifkan Penjana ialah fokus teras Prisma. Ia mentakrifkan model data dan cara sambungan data diuruskan. Generator sebenarnya mentakrifkan beberapa alatan generasi rasmi dan pihak ketiga, yang boleh menjana pakej JS skema GraphQL yang ditaip kuat, menjana definisi DTO yang ditaip dan definisi Skema GraphQL.


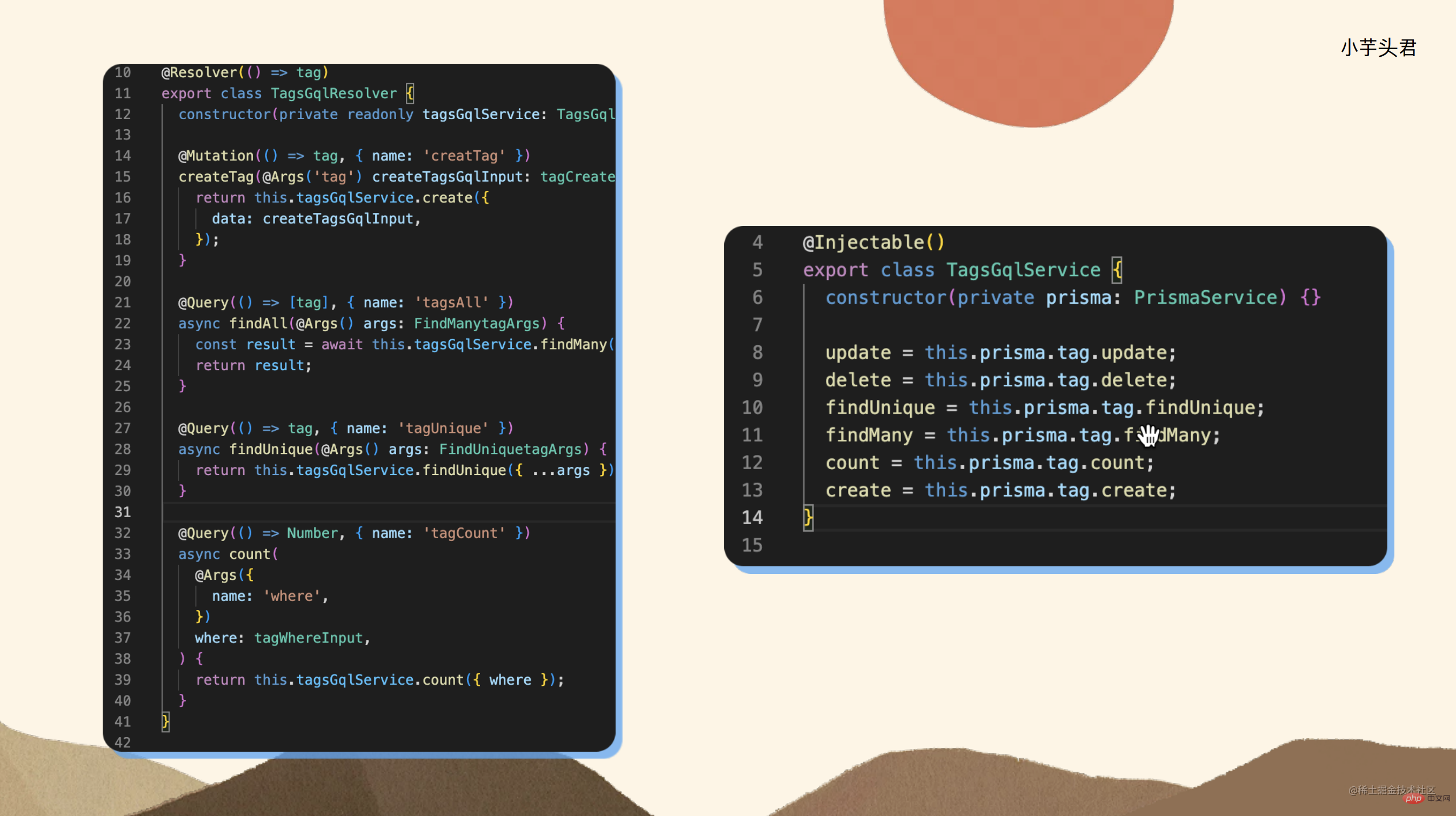
Jadi apabila menggunakan Prisma, anda mungkin mendapati penggunaannya agak pelik. Biasanya, apabila anda menggunakan perpustakaan lain, anda hanya perlu merujuk terus kod ORM dalam model Node. Walau bagaimanapun, kod untuk model Node dalam Prisma dijana secara dinamik semasa masa jalan dan ia belum wujud apabila anda memuat turunnya. Jadi, apabila menggunakan Prisma, anda sebenarnya tidak mentakrifkan model seperti "this.prisma.tag" yang saya tulis dalam kod di sebelah kanan, tetapi anda boleh menggunakannya sebagai objek biasa.
Sudah tentu, Prisma mempunyai banyak ciri lain, saya hanya menyenaraikan beberapa daripadanya.
Prisma menyediakan satu set alat pembetulan data. Malah, banyak ORM sudah menggunakan ciri ini. Tetapi dalam beberapa syarikat kecil atau produk kecil, menggunakan alat ini sebenarnya sangat mudah. Walau bagaimanapun, dalam beberapa pasukan besar, menggunakan alat pembetulan data ini boleh menjadi sukar. Namun dalam hal ini, fungsi Prisma dalam bidang ini sebenarnya agak matang.
Apabila anda perlu mengubah suai sebarang maklumat dalam Model, ia akan menjana kenyataan yang disemak untuk anda dan membuat ramalan Contohnya, jika anda memadamkan medan sebelum ini dan terdapat maklumat dalam medan ini, dan Ia diperlukan, dan jika anda menukarnya kepada tidak diperlukan, maka sistem akan menghasilkan pernyataan pembetulan yang sangat kompleks, dan ia akan membuat ramalan dan membenarkan anda membuat pilihan.
Oleh itu, dalam beberapa senario kecil, alat pembetulan data ini sangat mudah. Akhir sekali, ia akan menjana rekod yang disemak dan boleh menyegerakkan rekod yang disemak ini ke Git anda. Sama ada anda perlu menggunakan set alat ini dalam persekitaran pengeluaran, saya tidak akan menerangkan butiran di sini.
Nyahkod dan berkod, semuanya bergantung pada penyeretan. Mari bersembang dengan Zaozao, bermain dengan kod rendah, dan dapatkan pautan bas: www.zaozao.run/conf/c63
Nest.js
Perkara seterusnya adalah tentang Nest. Pengenalan ringkas kepada rangka kerja js. Rangka kerja ini sebenarnya sangat serupa dengan banyak rangka kerja lain Ia melaksanakan beberapa mekanisme seperti pelapisan dan cangkuk global untuk melata pelbagai alat pembangunan. Saya mahu meminimumkan jumlah logik yang saya tulis dalam Nest.js.
Jadi, anda akhirnya dapat melihat bahawa operasi tambahan, pemadaman, pengubahsuaian dan carian yang lengkap dilaksanakan di bahagian Nest.js, malah termasuk operasi yang kompleks, tanpa kod pada dasarnya. Jadi saya hanya akan memberi anda gambaran ringkas tentang rupa rangka kerja ini.
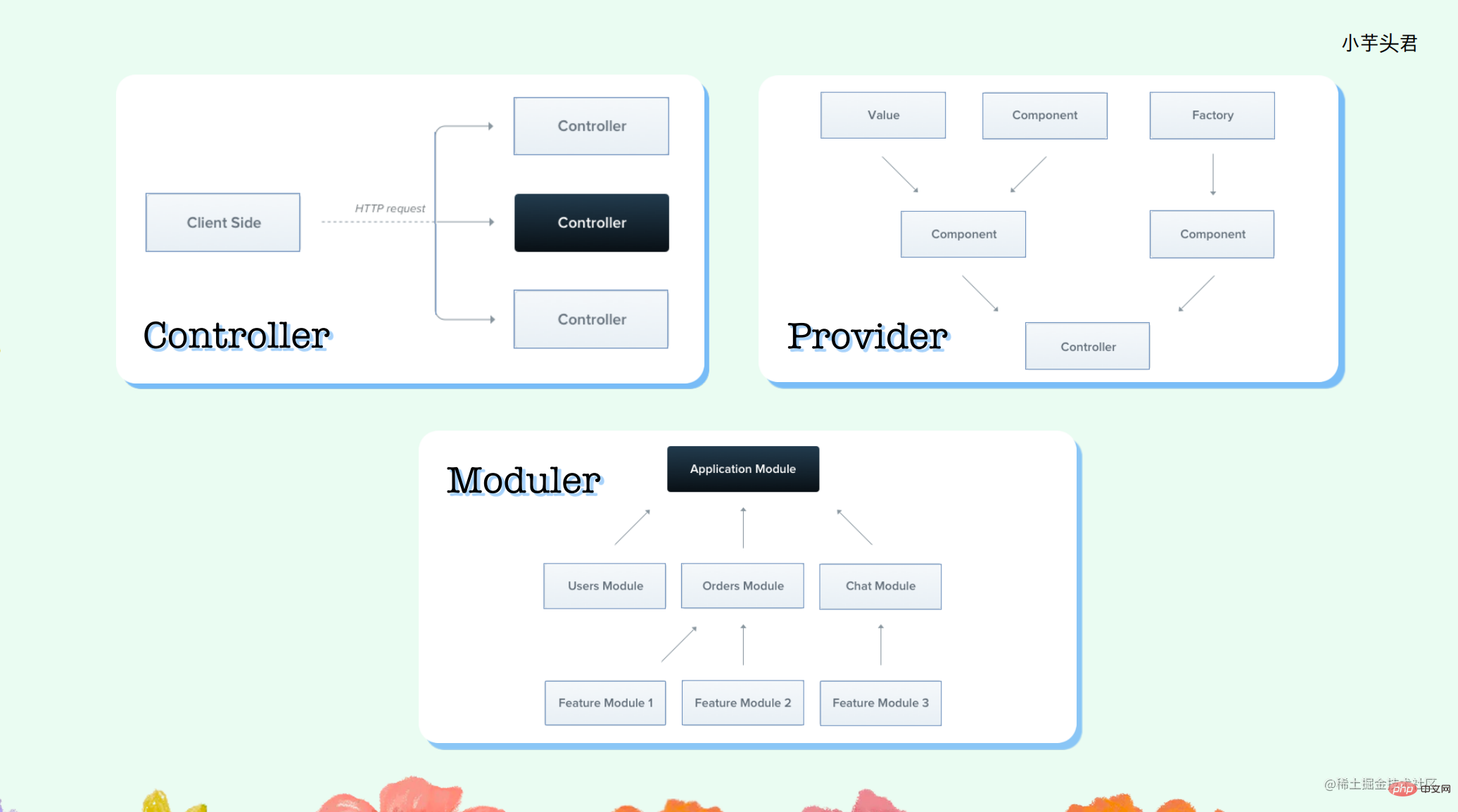
Rangka kerja Nest.js sebenarnya mempunyai tiga konsep teras: Pengawal, Pembekal dan Moduler.

Perkara yang paling rendah dan paling penting ialah Moduler, iaitu pintu masuk umum yang digunakan untuk mengatur semua modul dalam logik perniagaan yang lengkap. Setiap Moduler mempunyai lapisan lengkap, pintu masuk adalah Pengawal, dan semua permintaan terlebih dahulu memasuki lapisan Pengawal. Pembekal ialah lapisan perkhidmatan, yang menyediakan beberapa fungsi yang serupa dengan logik lapisan perkhidmatan yang biasa ditulis.
Seperti yang anda lihat, lapisan Model tidak disebut secara eksplisit di sini. Walaupun terdapat beberapa definisi dalam lapisan model, hari ini kita menggunakan Prisma, yang pada asasnya menduduki lapisan Model. Oleh itu, proses membangunkan Nest.js sebenarnya adalah proses pembangunan biasa, iaitu, apabila aplikasi masuk, ia perlu menulis pengawal, perkhidmatan dan mentakrifkan DTO dan VO.
Sebaik sahaja kami mempunyai Prisma, kami boleh menggunakan Prisma untuk menjana perpustakaan ORM Ia juga akan membantu kami menjana beberapa kod DTO dan VO, jadi kami hanya perlu memfokuskan pada pengawal dan perkhidmatan. Selain itu, Nest.js juga menyediakan perancah untuk menambah, memadam, mengubah suai dan membuat pertanyaan. Selepas melaksanakan arahan ini, ia akan menghasilkan struktur fail yang serupa dengan yang di bawah, dan kemudian anda hanya perlu mengisi pengawal dan perkhidmatan.

Nampaknya mudah kepada semua orang, hanya jana Pengawal, dan kemudian tulis beberapa kod dengan tangan, iaitu alat CRUD, tetapi sebenarnya ini adalah sangat asas dan tidak dapat membantu anda menjana kod logik. Oleh itu, anda perlu menentukan sendiri jenis parameter dan memanggil lapisan Perkhidmatan. Sudah tentu, kod lapisan Pengawal ini agak mudah dan tidak perlu berbuat banyak Logik semuanya dalam lapisan Perkhidmatan. Di sini anda perlu menulis logik untuk menambah, memadam, mengubah suai dan menyemak, seperti paging asas dan teknologi penapisan bersyarat, serta pertanyaan bersama, dsb.
Saya tidak mahu bahagian hadapan menjadi pembangun bahagian pelayan. Apakah kepentingan menulis bahagian hadapan bahagian pelayan? Terutama untuk pasukan kecil, mengapa melakukan ini? Malah, saya rasa niat asal rangka kerja ini bukanlah untuk menjadikan bahagian hadapan sebagai pembangun bahagian pelayan, dan berbuat demikian mungkin dipersoalkan oleh pembangun bahagian belakang. Saya menulis dengan baik dengan Spring Boot, mengapa saya perlu menggunakan Nest .js? Adakah ia mengubah sesuatu secara asas? Tidak juga.
Jadi mengapa bahagian hadapan perlu cuba melakukan beberapa pembangunan bahagian pelayan? Malah, niat asal saya adalah untuk meningkatkan kecekapan Menghadapi perubahan kecil pada antara muka biasa, saya mengelakkan keperluan untuk pereka bahagian hadapan, pembangun bahagian hadapan dan pembangun pelayan untuk mengambil bahagian dalam menyelesaikan perubahan, dengan itu mengurangkan kehilangan kecekapan. Saya berharap bahagian hadapan akan menyentuh kod bahagian pelayan sesedikit mungkin, tetapi pada masa yang sama, antara muka boleh dilaraskan secara fleksibel untuk menyesuaikan diri dengan perubahan berterusan di bahagian hadapan. Jadi saya tidak mahu semua orang menulis kod seperti find, where, select, count, etc., kerana untuk front-end yang tidak biasa dengan konsep ini, masalah menulis mudah dan saya tidak mahu berbelanja. terlalu banyak tenaga padanya. Pantau cara mereka menulis perkara ini.

Saya akan terus memperkenalkannya secara terperinci seterusnya. Di sini, anda dapat melihat bahawa jenis Prisma sangat berkuasa, bukan sahaja jenis model, tetapi juga jenis kelas operasi yang dijana oleh model, serta jenis pelbagai syarat pertanyaan, yang sangat terperinci. Malah, jenis semua yang digunakan ditaip dengan kuat dan diperoleh daripada definisi model. Oleh itu, dalam definisinya, ia menyatakan bahawa ia adalah ORM untuk TypeScript, yang merupakan salah satu kekuatannya.
Jika anda ingin menggunakan Nest.js, tidak kira apa rangka kerja yang anda gunakan, anda perlu melakukan beberapa perkara lain, seperti pengesahan, pengendalian pengecualian, enkapsulasi bersatu dan konfigurasi pengembalian permintaan, dsb.
Terdapat beberapa maklumat di Internet, tetapi kadangkala penerangannya tidak lengkap. Oleh itu, saya membuat contoh Jika anda perlu menggunakannya, anda boleh mengklonkannya daripada projek GitHub saya, yang boleh mengelakkan banyak perangkap.
Kami baru sahaja menyelesaikan pembangunan aplikasi Nest.js dan Prisma yang biasa, sebenarnya, jumlah kod tidak banyak untuk seseorang seperti saya yang pernah melakukan pembangunan bahagian pelayan Node.js sebelum ini tekanan tidak terlalu besar. Tetapi untuk pembangun bahagian hadapan, apabila saya memperkenalkan perkara ini kepadanya, dia mungkin merasa sukar untuk menerimanya. Adakah mungkin untuk menyelesaikan pertanyaan kompleks, memasukkan, mengemas kini dan memadam logik tanpa menulis kod, dan dapat menyesuaikan secara fleksibel. antara muka depan?
Selamat datang untuk mendaftar untuk Persidangan Sembang Pagi Ke-63 - Kod Rendah Tanpa Kod, pelajari cara meningkatkan produktiviti melalui platform kod rendah dan berseronok dengan kod rendah. Naik bas: www.zaozao.run/conf/c63
GraphQL
Untuk menyelesaikan masalah di atas, kami boleh memperkenalkan GraphQL, yang sebenarnya merupakan Front- kaedah pembukaan antara muka akhir. GraphQL bukan ubat penawar Ini tidak bermakna antara muka yang disediakan oleh GraphQL akan menjadi maju atau menyelesaikan banyak masalah. Malah, ia hanya sesuai untuk senario tertentu, terutamanya struktur data pokok yang direka bentuk pada asalnya, dan bukannya struktur data graf Ia mungkin lebih sesuai dalam senario struktur data pokok.
Tetapi inti topik saya hari ini sebenarnya adalah kerjasama antara Prisma dan GraphQL. Walaupun ini tidak disebut dalam definisi rasmi Prisma, jika anda melihat dokumentasi rasmi, ia mempunyai topik tentang bagaimana Prisma dan GraphQL boleh digunakan bersama.
Di sini saya menggunakan dua alatan.
prisma-nestjs-graphql
Alat pertama ialah saya ingin menggunakan Skema Prisma untuk menjana Skema GraphQL Alat ini sentiasa berkembang. Saya menggunakan versi sebelumnya, prisma-nestjs-graphql Nama perpustakaan ini sangat mudah Ia menghubungkan ketiga-tiga dan melaksanakan perintah jana Prisma untuk menjana kandungan dalam projek. Kandungan yang dijana bukan sahaja termasuk takrifan Model (seperti teg), tetapi juga menjana beberapa parameter yang mentakrifkan operasi ini.

Operasi pertanyaan saya sangat fleksibel, termasuk di mana keadaan, mengikut, susunan, kumpulan mengikut, kiraan, halaman dan operasi lain, dan alat ini boleh menjana operasi yang diperlukan untuk fail operasi ini. Sebaik sahaja saya menjana fail ini dan memperkenalkan pemalam, kod saya berubah. Sebenarnya, ini adalah kod biasa saya untuk melaksanakan fungsi tambah, padam, ubah suai dan semak.
Resolver di sini sebenarnya digunakan untuk pembangunan GraphQL, serupa dengan lapisan Controller Sebenarnya, logik dalam Resolver tidak banyak berubah. Walaupun ia agak serupa dengan definisi Pengawal, apabila anda sampai ke lapisan Perkhidmatan, anda akan menemui satu perkara yang ajaib, iaitu, tiada kod di dalamnya. Dalam perkembangan biasa, lapisan Perkhidmatan biasanya perlu menulis kod untuk memanggil ORM, tetapi di sini, ia pada dasarnya dihantar secara telus Anda boleh menghantar operasi secara terus seperti kemas kini, padam dan kira. Sudah tentu, anda juga boleh menulis operasi pertanyaan biasa di sini, tetapi dalam keadaan biasa, anda hanya perlu menghantar operasi ini secara telus kepada Penyelesai, dan Penyelesai akan dihantar secara terus telus ke hujung hadapan.

swagger-to-graphql
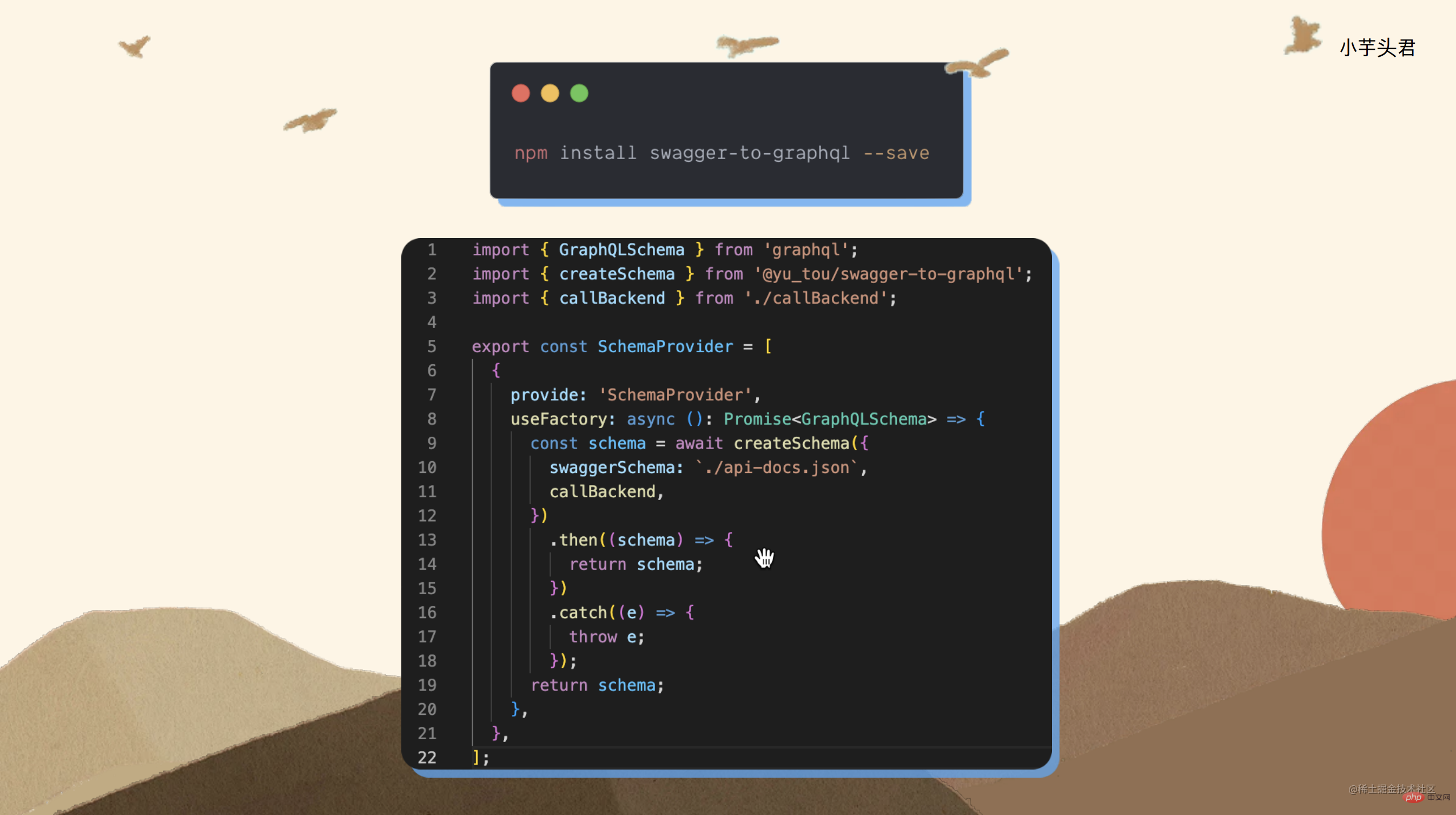
Semasa proses pembangunan sebenar, kod bahagian hadapan juga perlu mengakses antara muka yang dibangunkan sebelum ini di bahagian pelayan. Untuk menyepadukan antara muka ini dengan lebih baik dengan akses data kod bahagian hadapan, anda perlu menggunakan alat swagger-to-graphql, yang boleh menukar format Swagger (iaitu format standard Open API) ke dalam data Graphql model supaya kod bahagian hadapan boleh mengaksesnya secara langsung antara muka sisi pelayan. Penggunaan perpustakaan ini sangat mudah Anda hanya perlu menghantar dokumen Swagger, mentakrifkan Penyedia, menghantar data Swagger dan antara muka GraphQL yang telus akan dijana secara automatik untuk digunakan. Anda boleh melihat antara muka yang ditakrifkan oleh pelayan dan semua parameter pertanyaan yang tersedia dalam paparan GraphQL.

Persidangan Sembang Pagi Ke-63 - Kod rendah, tiada kod, bersenang-senang dengan kod rendah. Naik bas: www.zaozao.run/conf/c63
Akhirnya
Di atas sahaja yang saya ingin kongsikan, saya perkenalkan tiga perkara paling asas. iaitu Nest.js, Prisma dan GraphQL, dan beberapa alatan yang saya gunakan.
Saya tidak menerangkan secara mendalam bagaimana rangka kerja Prisma mencapai keadaan tidak menulis satu baris kod dalam Perkhidmatan sebelum ini kerana Prisma sendiri boleh menyesuaikan diri dengan Penyelesai GraphQL, yang sukar dicapai dengan perpustakaan ORM biasa. Selain itu, kandungan yang saya akan kongsikan hari ini boleh didapati dalam repositori GitHub saya (github.com/0xYootou/Ne…). Jika anda berminat dengan topik ini, anda boleh menemui gudang saya, yang merangkumi beberapa enkapsulasi pengesahan, pengendalian ralat dan hasil pengembalian, serta beberapa perkara tentang Nest.js, yang sangat mudah untuk pembangunan aplikasi kecil.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Artikel untuk membincangkan cara membangunkan aplikasi Node.js lapisan pembentangan dengan cekap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan fungsi carian dalam nodejs
- Adakah ES6 memerlukan Node.js dipasang?
- Bagaimana untuk menjalankan projek nodejs (langkah terperinci)
- Cara mengkonfigurasi proksi menggunakan komponen penghalaan dalam Node.js
- Bagaimana untuk menukar rentetan kepada integer dalam nod (tiga kaedah)
- Bagaimana untuk memasang nodejs pada raspbian (langkah terperinci)

