Rumah >hujung hadapan web >View.js >Mari kita bincangkan tentang cara menggunakan jam tangan dan dikira dalam vue3
Mari kita bincangkan tentang cara menggunakan jam tangan dan dikira dalam vue3
- 青灯夜游ke hadapan
- 2023-04-14 15:04:441642semak imbas
Artikel ini akan membantu anda mempelajari vue3 dan bercakap secara mendalam tentang cara menggunakan atribut yang dikira dan jam tangan pendengar, saya harap ia akan membantu anda!

1. Mengesan data dalaman reaktif
Nota: Pengubahsuaian kepada reaktif itu sendiri tidak akan mencetuskan pemantauan. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>Pastikan tidak untuk mengubah suainya secara reaktif, pengubahsuaian itu sendiri tidak mencetuskan
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
</script>
2.2 Memantau data rujukan berbilang2. Memantau data rujukan
<template>
<p>{{ age }}</p>
<button @click="age++">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
// 监听 ref 数据 age,会触发后面的回调,不需要 .value
watch(age, (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age }
},
}
</script>Cetuskan atribut mendengar dengan segera:
<template>
<p>age: {{ age }} num: {{ num }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const num = ref(0)
const handleClick = () => {
age.value++
num.value++
}
// 数组里面是 ref 数据
watch([age, num], (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age, num, handleClick }
},
}
</script>
Dayakan data rujukan pemantauan mendalam
{
immediate: true,
}<template>
<p>{{ age }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const handleClick = () => {
age.value++
}
watch(
age,
(newValue, oldValue) => {
console.log(newValue, oldValue) // 18 undefined
},
{
immediate: true,
}
)
return { age, handleClick }
},
}
</script>
Menghadapi situasi sedemikian di mana jam tangan tidak dicetuskan, kami mempunyai tiga penyelesaian:
? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下Penyelesaian 1: Sudah tentu, jika anda mengubah suai keseluruhan objek secara langsung, ia pasti akan dipantau (perhatikan bahawa pengubahsuaian obj dalam templat adalah bersamaan dengan mengubah suai obj.value).
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
// 注意:ref 监听对象,默认监听的是这个对象地址的变化
watch(obj, (newValue, oldValue) => {
console.log(newValue === oldValue)
})
return { obj }
},
}
</script> -`{{ obj.hobby.eat }}
- `
-

watch(
obj,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
)Kerana jika objek dibalut di dalam ref, ia sebenarnya dilaksanakan dengan reaktif, yang boleh dibuktikan melalui kaedah isReactive.
Memantau data biasaMemantau nilai atribut biasa dalam objek responsif mesti dilakukan dengan mengembalikan fungsi ( Jika objek /objek responsif dikembalikan, pemantauan mendalam perlu dihidupkan untuk mengubah suai data dalaman).
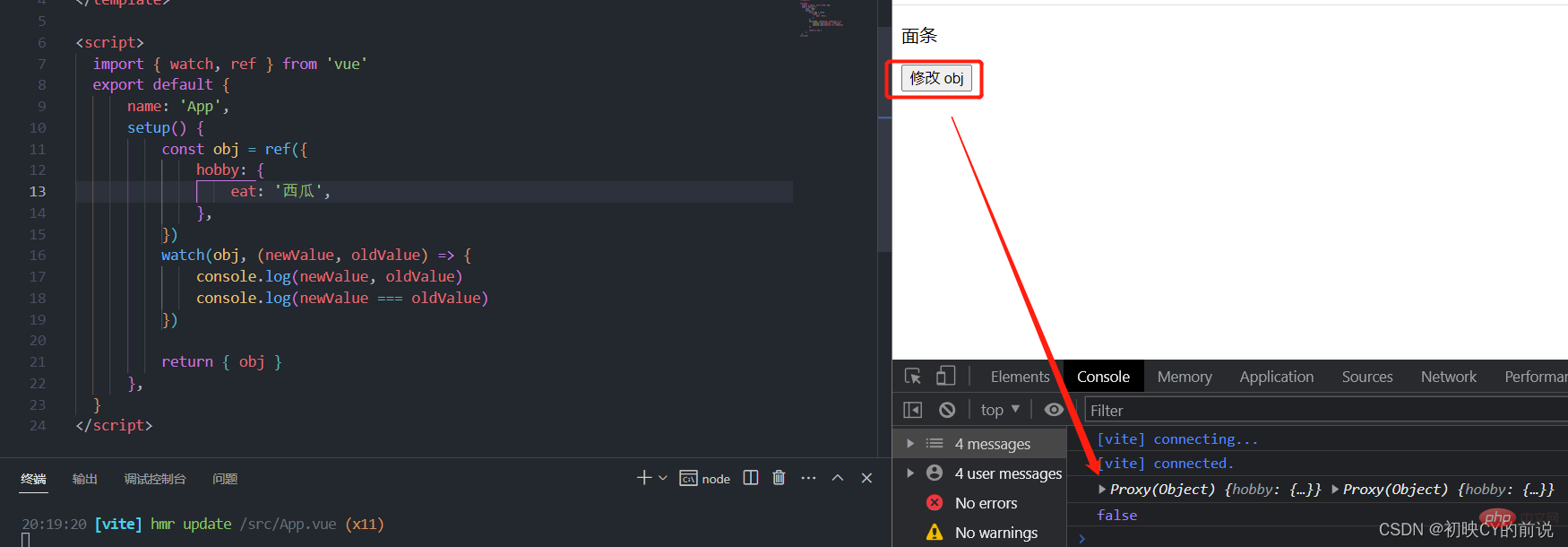
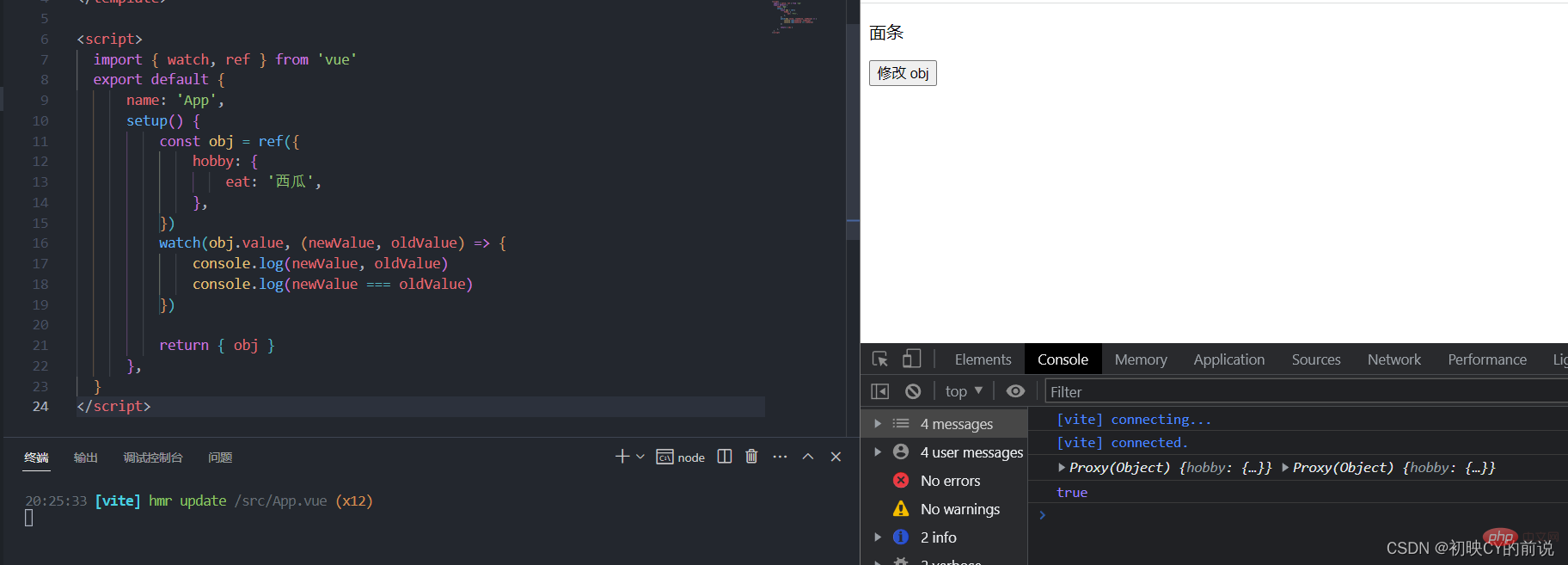
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
watch(obj.value, (newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>
-
2 Perkara yang sama berlaku untuk vue2 Berkenaan dengan takrifan dua titik pengetahuan ini dalam vue2, anda boleh beralih ke: [vue2] Penggunaan pengiraan dan pendengaran
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
hobby: {
eat: '西瓜',
},
})
// 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
) */
// 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
) */
// 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以)
watch(
() => obj.hobby.eat,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
)
return { obj }
},
}
</script>(Belajar perkongsian video:
tutorial pengenalan vuejsAtas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan jam tangan dan dikira dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk belajar vue? Perkongsian kaedah pembelajaran
- Terokai sebab dan penyelesaian untuk ketidakupayaan vue untuk menyimpan ralat penyahkodan
- Mari kita bincangkan tentang perbezaan antara jsp dan vue dalam pembangunan halaman
- Cara membina projek bahagian hadapan dengan Vue.js
- Cara vue melaksanakan paparan dan penyembunyian elemen (bandingkan v-if dan v-show)
- Cara menggunakan fungsi penapis Vue untuk melaksanakan carian kabur

