Rumah >hujung hadapan web >View.js >Ajar anda langkah demi langkah cara membina perpustakaan komponen UI dari awal
Ajar anda langkah demi langkah cara membina perpustakaan komponen UI dari awal
- 藏色散人ke hadapan
- 2023-04-13 17:42:213404semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang komponen UI terutamanya tentang cara membina perpustakaan komponen UI dari awal. Rakan-rakan yang berminat boleh lihat di bawah.

1. Persediaan persekitaran
Sebelum kami menulis komponen perpustakaan komponen kami, kami terlebih dahulu memerlukan satu set persekitaran, termasuk item berikut :
- Perlu mencipta projek baharu secara berasingan untuk perpustakaan komponen
- Perlu merancang struktur direktori yang sesuai
- Perlu menentukan penulisan dokumen komponen
- Perlu membina Ujian unit lengkap
1.1 Pembinaan projek
Projek semasa kami adalah berdasarkan versi vue2, jadi projek perpustakaan komponen ini juga akan dibuat menggunakan vue cli versi 2.0.
// 全局安装 vue-cli npm install --global vue-cli // 基于 webpack 创建一个的新项目 vue init webpack my-project // 安装依赖 npm install // 运行 npm run dev
Pilihan yang berkaitan semasa proses pemasangan adalah seperti berikut:
Kami memasang jest secara lalai sebagai rangka kerja ujian unit untuk perpustakaan komponen kami, dan alat pemeriksaan kod lalai kepada eslint
1.2 Pengoptimuman direktori
Selepas berjaya mencipta projek, struktur direktori projek baharu kami kini sepatutnya seperti ini:
- bina direktori dan konfigurasi berkaitan pembungkusan
- direktori fail konfigurasi konfigurasi
- Modul bergantung yang dipasang dalam projek node_modules
- direktori kod sumber src
- direktori fail statik statik
- ujian unit ujian direktori
kami Kami perlu membuat beberapa pelarasan pada direktori sedia ada Pertama sekali, kami telah berhubung dengan beberapa perpustakaan komponen UI arus perdana seperti vant/ant Kami tahu bahawa laman web rasmi perpustakaan komponen ini menyediakan halaman contoh yang sangat intuitif Pada masa ini, perpustakaan komponen kami akan src Direktori ini dinamakan semula sebagai contoh sebagai direktori contoh rasmi kami.
Selain itu, kami menambah direktori pakej baharu untuk menyimpan komponen kami.
Kini struktur direktori kami menjadi seperti berikut:

Jika anda menjalankan semula projek pada masa ini, anda akan mendapati ralat kerana nama direktori src kami telah berubah , dan konfigurasi webpack Fail masukan lalai masih src/main.js Kita perlu menukar konfigurasi dan menggantikan src dengan contoh dalam fail build/webpack.base.conf. Pada masa yang sama, kita perlu menambah direktori pakej baharu pada baris gilir kompilasi webpack.
Webpack.base.conf yang diubah sepatutnya kelihatan seperti ini.
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('examples'), resolve('packages'),resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './examples/main.js' // 打包入口
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('examples'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}Lancarkan semula dan kompilasi berlalu.
1.3 Menulis dokumentasi komponen
Selepas menyediakan persekitaran pengekodan asas, kami perlu mempertimbangkan cara menulis dokumentasi komponen untuk komponen baharu kami.
Kami mengesyorkan menggunakan penurunan harga untuk menulis dokumen komponen. Kemudian bagaimanakah kami menggunakan penurunan harga untuk menulis dokumen komponen kami dalam vue? Di sini kami mengesyorkan alat yang berguna.
1.3.1 Kaedah pemasangan
# vue1版本 npm i vue-markdown-loader@0 -D # vue2版本 npm i vue-markdown-loader -D npm i vue-loader vue-template-compiler -D
1.3.2 konfigurasi pek web
Kami membuat pengubahsuaian berikut pada webpack.base.conf:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
...,
{
test: /.md$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'vue-markdown-loader/lib/markdown-compiler',
options: {
raw: true
}
}
]
},
...
]
},
plugins: [new VueLoaderPlugin()]1.3.3 Menulis dokumentasi komponen
Selepas kami mengkonfigurasi alat, kami mula menguji dokumentasi komponen Menulis,
Mula-mula, kami menambah folder dokumen dalam direktori contoh untuk menyimpan dokumentasi komponen kami.
Buat ujian baharu.md
# hello world
Seterusnya kami menambah fail penghalaan docs.js dalam folder penghala untuk menyimpan laluan dokumentasi komponen kami dan memperkenalkannya dalam penghalaan akar fail.
const docs = [
{
path: '/test',
name: 'test',
component: r => require.ensure([], () => r(require('../docs/test.md')))
}
]
export default docsJalankannya dalam penyemak imbas, dan kita boleh melihat dokumen komponen pertama pustaka komponen kami...

Selepas perkara di atas selesai , kami Persekitaran perpustakaan komponen pada asasnya disediakan Seterusnya, kami cuba mula menulis komponen baharu.
Penciptaan Komponen
Kami bermula dengan komponen butang asas.
Mula-mula kami menambah struktur berikut pada pakej yang dibuat sebelum ini:

- direktori komponen butang sg
- indeks program kemasukan pemasangan komponen
- kod sumber komponen src
Kod sumber vue komponen 2.1
Di sini saya hanya melaksanakan komponen butang dalam src/index.vue, yang menyokong Butang tiga saiz,
<template>
<div :class="[size]" @click="click()">
<span><slot></slot></span>
</div>
</template>
<script>
/**
* 全局统一弹窗
*/
export default {
name: 'sgButton',
props: {
size: {
type: String,
default: ''
} // 按钮大小 :small large
},
methods: {
click () {
this.$emit('click')
}
}
}
</script>
<style scoped>
.container{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.container.small{
height: 40px;
}
.container.large{
height: 60px;
}
</style>2.2 Eksport komponen
Kemudian bagaimana kita menggunakan komponen ini?
Kami sedang mempertimbangkan perpustakaan komponen, jadi kami perlu menjadikan komponen kami menyokong import global dan import atas permintaan Jika diimport secara global, maka semua komponen perlu didaftarkan pada komponen Vue dan dieksport:
Kami perlu menambah kod berikut pada index.js fail masukan komponen:
// 导入组件,组件必须声明 name
import sgButton from './src'
// 为组件提供 install 安装方法,供按需引入
sgButton.install = function (Vue) {
Vue.component(sgButton.name, sgButton)
}
// 导出组件
export default sgButtonKemudian kami menambah fail masukan baharu dalam direktori pakej untuk memproses dan mengeksport semua komponen dalam cara yang bersatu:
// 导入button组件
import sgButton from './sg-button'
// 组件列表
const components = [
sgButton
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
sgButton
}2.3 Pengenalan komponen
Pengenalan atas permintaan:
import sgUi from '../packages/index' Vue.use(sgUi.sgButton)
Pengenalan semua:
import sgUi from '../packages/index' Vue.use(sgUi)
2.4 测试代码
我们在examples目录的入口文件中全局引入了组件库
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import sgUi from '../packages/index'
Vue.config.productionTip = false
Vue.use(sgUi)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})然后我们编写一个vue页面来看看是否引入成功。
首先examples中新增pages目录,存放我们以后为每个组件单独编写的示例页面,新增examples/pages/buttonExample/index.vue 页面
<template>
<div class="container">
<sg-button>默认按钮</sg-button>
<sg-button :size="'large'">大按钮</sg-button>
<sg-button :size="'small'">小按钮</sg-button>
</div>
</template>
<script>
/**
* button 示例
*/
export default {
name: 'buttonExample',
methods: {
}
}
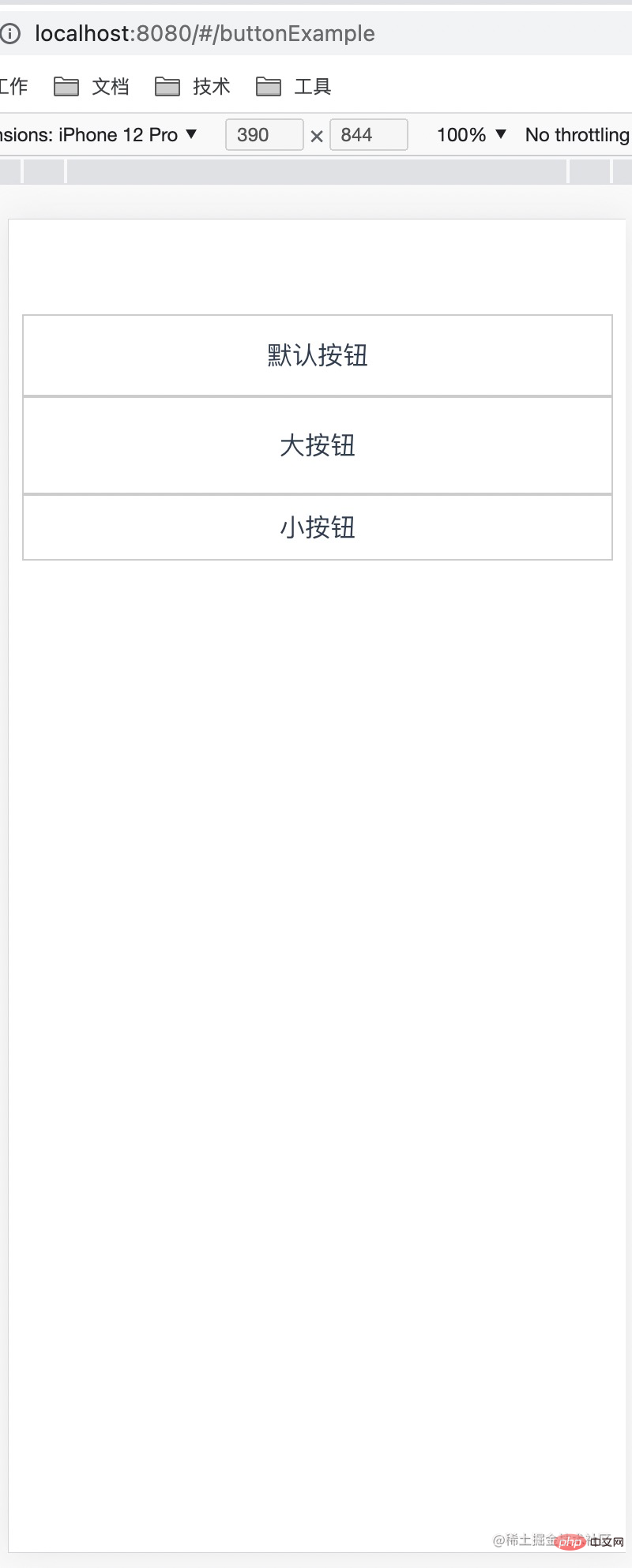
</script>在这里我们直接调用了三种尺寸的button,运行看下效果:

效果完美,代表我们组件库第一个组件以及整体流程打通!
组件库发布
之前的环节,我们成功实现了我们组件库的第一个组件,但考虑到这只是组件库,组件库内能调用肯定是不够的,类似 vant/ant 这些组件库,我们怎么让其他用户可以使用我们的组件库组件内?
我们可以考虑发布到npm上,后续项目需要的话,我们直接通过npm安装引入的方式来调用。
发布到npm的方法也很简单, 首先我们需要先注册去npm官网注册一个账号, 然后控制台登录即可,最后我们执行npm publish即可.具体流程如下:
// 本地编译组件库代码 yarn lib // 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public
单元测试
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara membina perpustakaan komponen UI dari awal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 17 Perkongsian Perpustakaan Komponen UI Praktikal Vue3 (Mudah Alih Web).
- 7 perpustakaan komponen React yang hebat dan praktikal (dikongsi di bawah tekanan)
- [Dari yang cetek kepada yang lebih dalam] Ringkasan dan perkongsian pembangunan praktikal perpustakaan komponen vue
- Pustaka komponen apakah yang digunakan oleh uniapp?
- Cara mengintegrasikan perpustakaan komponen WEUI dalam projek Vue.js

