Rumah >hujung hadapan web >tutorial css >Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS
Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS
- 青灯夜游ke hadapan
- 2023-04-12 18:05:211600semak imbas
Model kotak CSS ialah perkara utama dan sukar dalam asas CSS, jadi ia sering digunakan oleh penemuduga untuk mengkaji penguasaan calon terhadap asas bahagian hadapan Artikel ini akan menyusun secara menyeluruh mata pengetahuan bagi kotak CSS model.

Mari kita lihat contoh dahulu: Berapakah jumlah lebar elemen div di bawah?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Untuk menjawab soalan ini, kita perlu memahami model kotak CSS terlebih dahulu.
Apakah model kotak CSS?
Setiap elemen HTML terdiri daripada bingkai segi empat tepat (kotak), dipanggil model kotak. Model kotak CSS mentakrifkan dimensi dan jidar elemen HTML.
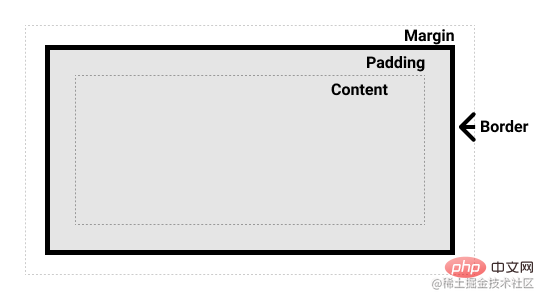
Pelbagai bahagian model kotak
Untuk membentuk kotak dalam CSS memerlukan:
-
Kotak kandungan : kawasan ini Ia digunakan untuk memaparkan kandungan, dan saiz boleh ditetapkan oleh
widthdanheight. -
Kotak padding: Kawasan kosong yang tertutup di luar kawasan kandungan;
padding - Kotak sempadan: Kotak sempadan membalut kandungan dan pelapik. Saiz ditetapkan melalui atribut berkaitan.
border - Kotak margin: Ini ialah kawasan paling luar, ruang kosong antara kotak dan elemen lain. Saiz ditetapkan melalui atribut berkaitan .
margin

CSS mempunyai dua model kotak: model kotak standard dan model kotak IE.
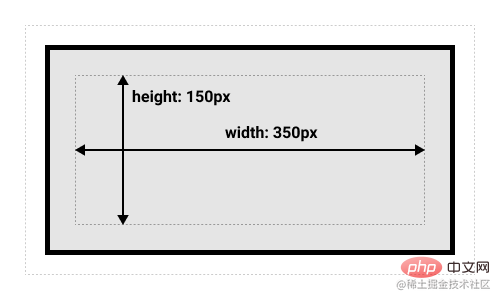
- Model kotak standard: Lebar dan ketinggian elemen hanya termasuk kandungan, tidak termasuk pelapik, jidar dan jidar.
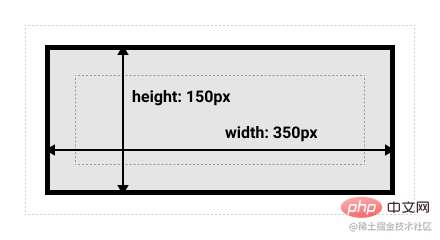
- Model kotak IE: Lebar dan ketinggian elemen termasuk kandungan, padding dan jidar, tetapi tidak termasuk jidar.
Apakah perbezaan antara dua model kotak?
Perbezaan antara kedua-dua model kotak ini ialah cara mereka mengira lebar dan tinggi elemen serta cara ia mengendalikan padding, jidar dan jidar elemen.- Dalam model kotak standard, lebar dan tinggi sesuatu elemen hanya termasuk kandungan, jadi apabila menetapkan lebar dan tinggi, anda perlu mempertimbangkan kesan pelapik, jidar dan jidar padanya .
-
- Seperti yang ditunjukkan dalam rajah:
 Dalam model kotak IE, lebar dan tinggi elemen termasuk padding dan sempadan, jadi tidak perlu untuk menetapkan lebar dan ketinggian Anda perlu mempertimbangkan kesan padding dan sempadan pada mereka.
Dalam model kotak IE, lebar dan tinggi elemen termasuk padding dan sempadan, jadi tidak perlu untuk menetapkan lebar dan ketinggian Anda perlu mempertimbangkan kesan padding dan sempadan pada mereka. -
- Seperti yang ditunjukkan dalam gambar:

Penting: Apabila anda menentukan lebar dan tinggi elemen CSS ) sifat, anda hanya menetapkan lebar dan ketinggian kawasan kandungan (kandungan).
Bagaimana untuk menukar antara dua model kotak?
Anda boleh menentukan model kotak yang hendak digunakan dengan menetapkan sifat saiz kotak CSS. Secara lalai, nilai sifat saiz kotak ialah kotak kandungan, yang menggunakan model kotak standard. Ini boleh ditetapkan kepada kotak sempadan, yang menggunakan model kotak IE.Tulis di penghujung
Sekarang, mari kita lihat contoh di awal artikel Jawapannya sudah jelas. Kerana secara lalai, nilai sifat saiz kotak ialah kotak kandungan, yang menggunakan model kotak standard. Jadi jumlah lebar elemen div dalam contoh ialah 200+10x2+10x2=240px. (Belajar perkongsian video:bahagian hadapan web)
Atas ialah kandungan terperinci Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengubah suai gaya css dengan jquery
- Mari kita bincangkan sama ada CSS boleh digunakan dalam program mini WeChat
- Perbincangan mendalam tentang penggunaan elemen pseudo CSS sebelum dan selepas
- Bagaimana untuk menetapkan pembolehubah CSS dan JavaScript dalam thinkphp
- Satu contoh menerangkan cara melaksanakan menu sekunder menggunakan CSS tulen
- Bagaimana untuk memaparkan lebihan bahagian berbilang baris sebagai elips dalam css